
Compilateurs disponibles pour nodejs : 1. Visual Studio Code, qui est un éditeur léger et IDE gratuit qui peut être utilisé pour le développement Nodejs et ASP.Net ; 2. Brackets, qui prend en charge Nodejs ; Texte sublime, etc.
L'environnement d'exploitation de ce tutoriel : système windows7, nodejs version 12.19.0, ordinateur DELL G3.
outils de développement Nodejs
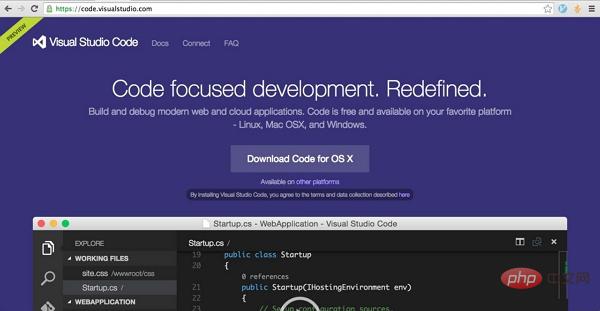
1. Visual Studio Code

Visual Studio Code est un éditeur léger et IDE gratuit, publié par Microsoft. Il contient des composants Visual Studio et peut être mélangé avec le shell open source Atom Electron. Il offre une excellente prise en charge du développement ASP.Net Core à l'aide de C# ; il fournit également une excellente prise en charge du développement Node.js via TypeScript et JavaScript. Contrairement à la convention selon laquelle Visual Studio n'est pris en charge que sous Windows, Visual Studio Code peut également s'exécuter sur MacOS et Linux.
Visual Studio Code offre une très bonne complétion du code JavaScript grâce à l'inclusion du compilateur TypeScript et du moteur Salsa. Visual Studio Code envoie le code JavaScript au compilateur TypeScript en arrière-plan pour déduire les types et créer des tables de symboles. Vous pouvez voir les informations sur la méthode hasOwnProperty dans la zone en bas de l’image de l’écran.
La même table de symboles permet à IntelliSense de vous fournir une excellente liste contextuelle d'options tout au long du processus de saisie d'expression. Vous bénéficiez des fonctionnalités suivantes : fermeture automatique après remplissage, option de remplissage automatique, liste automatique des méthodes après la saisie et liste automatique des paramètres dans les méthodes. Vous pouvez améliorer IntelliSense en ajoutant une référence au fichier d.ts de DefinitelyTyped. Visual Studio Code vous fournira ces fonctionnalités à mesure que vous identifierez les problèmes courants tels que l'utilisation de __dirname à partir des variables intégrées de Node.js.
Visual Studio Code est un éditeur léger et gratuit et un IDE pour le développement Node.js et ASP.Net. Il combine les technologies Microsoft telles que le compilateur TypeScript, le compilateur Roslyn .Net et le shell Electron utilisé par Atom. Visual Studio Code est disponible pour les plateformes Windows, MacOS et Linux.
Le support Git de Visual Studio Code est très bon et facile à utiliser. Le débogueur Visual Studio Code offre une excellente expérience de débogage pour le développement Node.js et ASP.Net. Visual Studio Code dispose de très bons outils HTML, CSS, Less, Sass et JSON, cet outil est basé sur la même technologie que les outils de développement Internet Explorer F12. De plus, Visual Studio Code offre une intégration personnalisable avec des exécuteurs de tâches externes tels que gulp et jake.
Visual Studio Code dispose d'un solide écosystème de plug-ins, tel que la prise en charge d'Angular et de React. Il est recommandé d'utiliser Visual Studio Code lors de la création d'applications à l'aide de frameworks et de bibliothèques JavaScript et TypeScript.
Lien du site officiel : https://code.visualstudio.com/
Adresse de téléchargement : https://code.visualstudio.com/Download
2, Brackets
Brackets est un open source gratuit editor Server, originaire d'Adobe, vise à fournir de meilleurs outils pour JavaScript, HTML et CSS et les technologies Web ouvertes associées. Les supports eux-mêmes sont écrits en JavaScript, HTML et CSS. En plus de la fonctionnalité intégrée, Brackets dispose d'un gestionnaire d'extensions permettant d'étendre de nombreux langages et outils utilisés par les développeurs front-end. Brackets ne fonctionne pas aussi vite que Sublime Text et TextMate, mais mis à part les pauses lors du chargement ou de la mise à jour du contenu du programme depuis le réseau, il fonctionne toujours très rapidement.
Brackets offre non seulement un excellent support pour JavaScript, CSS, HTML et Node.js, mais il possède également d'autres fonctionnalités intéressantes, telles que l'édition en ligne de CSS liées aux identifiants HTML. De plus, Brackets dispose d'une interface utilisateur simple et d'un aperçu en temps réel des pages Web lors de l'édition. Pour un éditeur de code gratuit, Brackets est un excellent choix.
Les extensions Brackets sont également écrites en JavaScript et peuvent également appeler des modules Node.js. Contrairement à la plupart des éditeurs qui affichent les fichiers ouverts dans des onglets, Brackets affiche une liste de fichiers de travail au-dessus de l'arborescence des fichiers. La fonction de saisie semi-automatique JavaScript de
Brackets est très efficace, remplissant automatiquement les parenthèses fermantes de diverses parenthèses et le menu déroulant automatique des mots-clés, des variables et des méthodes après avoir tapé $ dans les méthodes jQuery. Les supports peuvent contrôler le débogueur Node.js et redémarrer Node à partir d'un élément de menu. Les supports facilitent l'ajout d'extensions avec des fonctionnalités supplémentaires (telles que la prise en charge de TypeScript et JSX, l'intégration Bower et l'intégration Git).
L'édition rapide, l'enregistrement rapide de documents, l'ouverture rapide de fichiers et l'aperçu en temps réel contribuent tous à simplifier l'édition d'applications Web, vous permettant de vous concentrer sur le codage ou la conception. Les supports présentent également certains inconvénients, par exemple certaines extensions Brackets sont difficiles à configurer, pas aussi facilement que les packages Emacs ou les plugins Vim.
Lien du site officiel : http://brackets.io/
Adresse de téléchargement : https://github.com/adobe/brackets/releases/download/release-1.9/Brackets.Release.1.9.msi
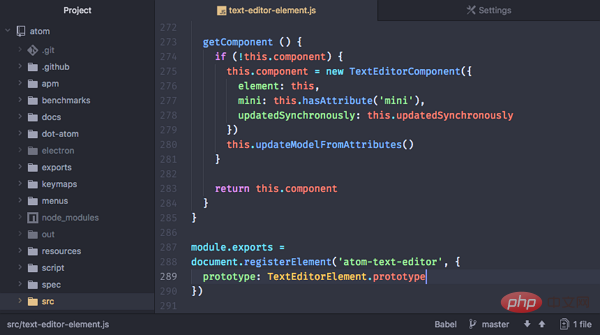
3 . Atome

Atom 1.15.0 est un éditeur open source programmable gratuit sur GitHub pour les plates-formes Windows, MacOS et Linux. Il est intégré à l'application GitHub et propose de nombreux packages logiciels et thèmes.
Le code source d'Atom est sur GitHub, il est écrit en CoffeeScript et intégré à Node.js. Atom est une version spéciale du navigateur Chromium conçue pour être un éditeur de texte plutôt qu'un navigateur Web ; chaque fenêtre Atom est essentiellement une page Web affichée localement.
Les performances sont très bonnes lorsque Atom ne se met pas à jour automatiquement. Il possède des fonctionnalités intéressantes telles que la recherche floue, la recherche et le remplacement rapides d'éléments, plusieurs curseurs et sélections, plusieurs volets, des extraits de code, le pliage de code et la possibilité d'importer la syntaxe et les thèmes TextMate. Atom peut installer deux utilitaires de ligne de commande : Atom, pour lancer l'éditeur depuis le shell et APM, pour gérer les packages d'Atom ;
Lien du site officiel : https://atom.io/
Adresse de téléchargement : https://atom.io/download/windows_x64
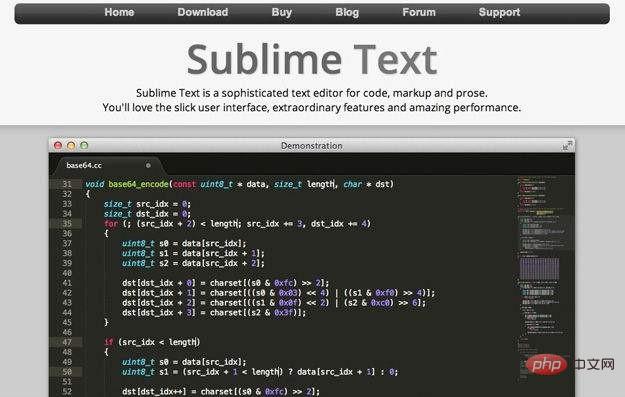
4, Sublime Text

Si vous souhaitez un logiciel flexible et puissant , un éditeur de texte extensible qui peut s'exécuter aussi vite que l'éclair et prend en charge le passage à d'autres fenêtres pour l'inspection, le débogage et le déploiement du code, vous pouvez alors envisager d'utiliser Sublime Text. Le plug-in de nœud Sublime plus peut être utilisé pour le développement de nœuds.
En plus d'être plus rapide, Sublime Text présente un certain nombre d'avantages remarquables, il couvre plus de 70 types de fichiers, dont JavaScript, HTML et CSS ; Navigation instantanée et changement de projet instantané (effectuer une série de modifications à la fois ; ), y compris la sélection de colonnes (sélection d'une zone rectangulaire d'un fichier à la fois) ; multi-fenêtres (utilisez toutes les fenêtres de votre moniteur) et fenêtres divisées ; personnalisation complète à l'aide de simples fichiers JSON et d'une API de plug-in unifiée ; tableau de commande consultable.
Pour les programmeurs utilisant d'autres éditeurs, Sublime Text prend en charge les packages TextMate (commandes non incluses) et l'émulation Vi/Vim.
Sublime Text est un éditeur de texte hautement configurable et extensible. Il contient plus de 50 grammaires, dont JavaScript, qui peuvent être étendues à l'aide des packages Sublime et des définitions de grammaire TextMate. Vous pouvez installer la syntaxe et la prise en charge de Babel (React) et TypeScript (Angular) en quelques touches.
Sublime Text prend en charge plusieurs fenêtres et fenêtres fractionnées. Chaque projet peut avoir plusieurs espaces de travail, plusieurs vues et plusieurs volets contenant des vues. Utiliser tout l’espace d’écran devient assez simple lorsque vous souhaitez intégrer, déboguer et tester des espaces. Sublime Text prend également en charge la personnalisation de tout : couleurs, polices de texte, raccourcis clavier globaux, taquets de tabulation, raccourcis clavier et extraits de code spécifiques aux fichiers, même règles de coloration syntaxique, etc. Le fichier d'encodage de Sublime Text est par défaut un fichier JSON et la définition du langage est par défaut XML.
Sublime Text dispose d'une communauté active pour la création et la maintenance des packages et plugins Sublime Text. De nombreuses fonctionnalités manquantes dans Sublime Text, notamment les interfaces JSLint et JSHint, la prise en charge de JsFormat, JsMinify, PrettyJSON et Git, sont disponibles via la communauté à l'aide du Package Installer.
Lien du site officiel : http://www.sublimetext.com/
Adresse de téléchargement : http://www.sublimetext.com/3
Pour plus de connaissances sur les nœuds, veuillez visiter : Tutoriel Nodejs !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs
 Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration
 Classement des plateformes de trading de cryptomonnaies
Classement des plateformes de trading de cryptomonnaies
 Comment ouvrir le fichier PDB
Comment ouvrir le fichier PDB
 Introduction à l'utilisation du serveur FTP
Introduction à l'utilisation du serveur FTP
 Que sont les frameworks d'intelligence artificielle Python ?
Que sont les frameworks d'intelligence artificielle Python ?
 Que signifie se connecter à Windows ?
Que signifie se connecter à Windows ?
 description de la page de référencement
description de la page de référencement