
Cet article vous apporte des connaissances sur le rendu CSR côté client et le rendu SSR côté serveur. J'espère qu'il vous sera utile.

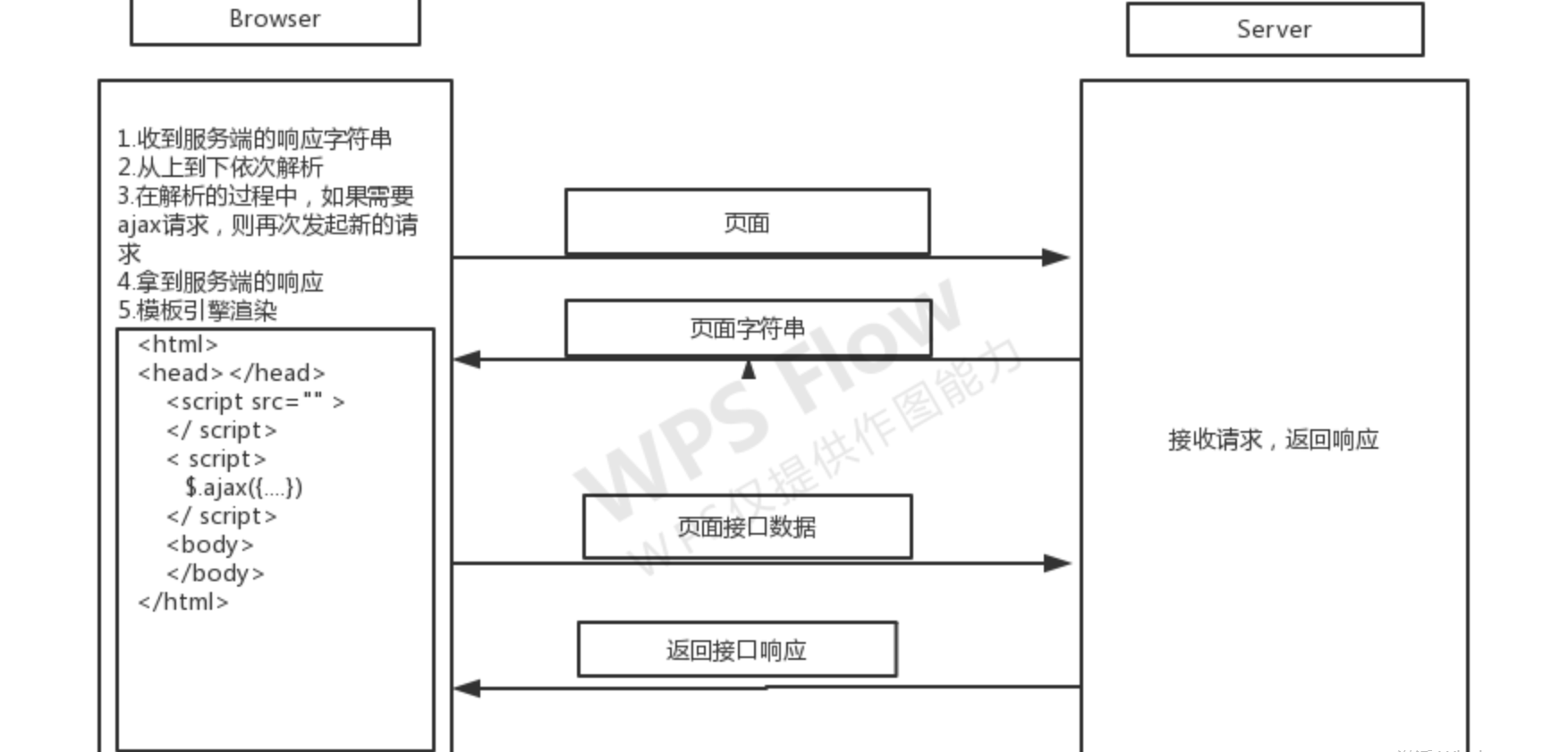
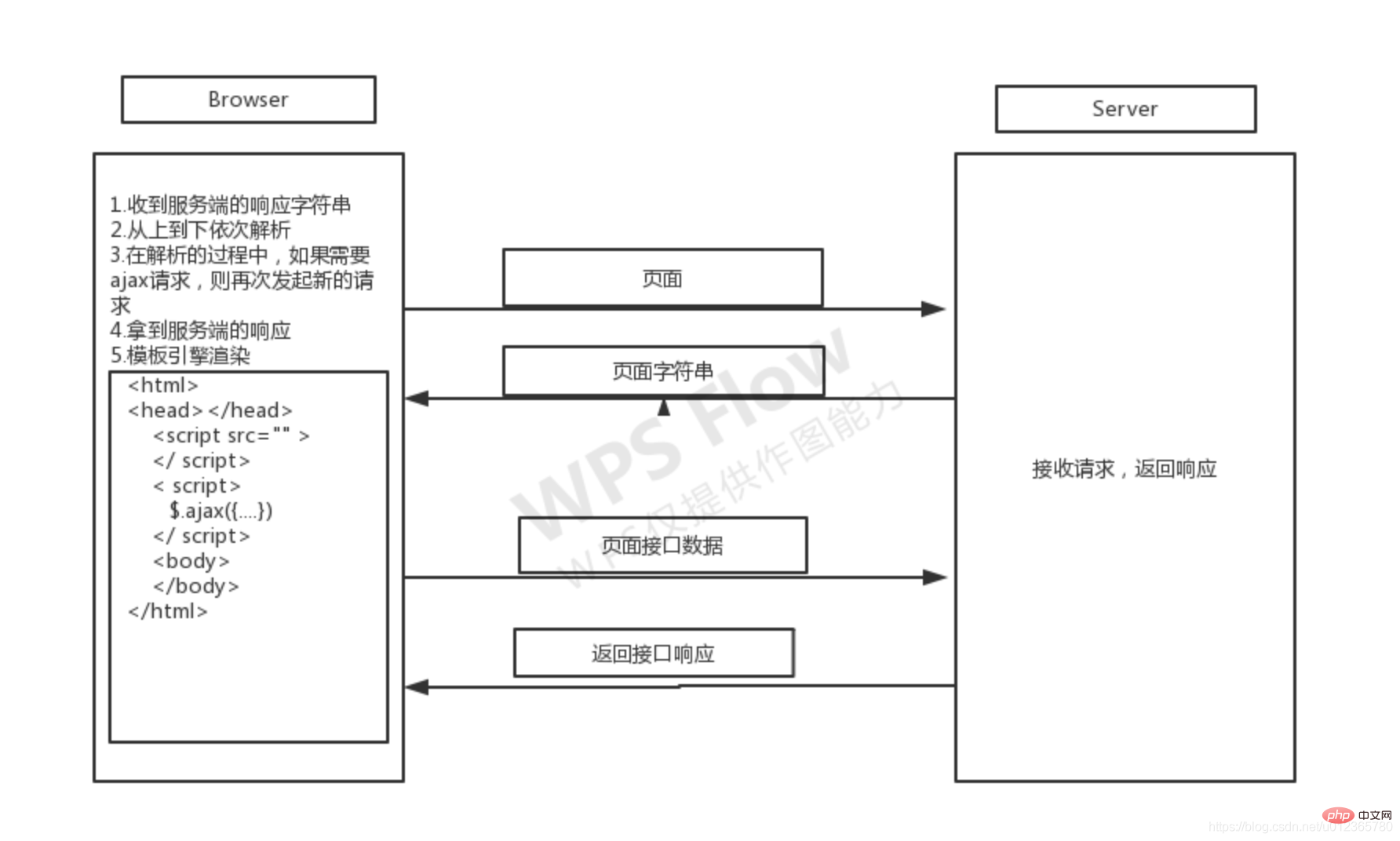
Rendu côté client (Client Side Render), c'est-à-dire que lorsque l'utilisateur accède au site Web via une requête URL, le serveur renvoie un document html, puis autorise le navigateur pour analyser et restituer la page d'affichage, les fichiers js, css, image, etc. doivent à nouveau envoyer des requêtes au serveur pour demander le chargement des données.

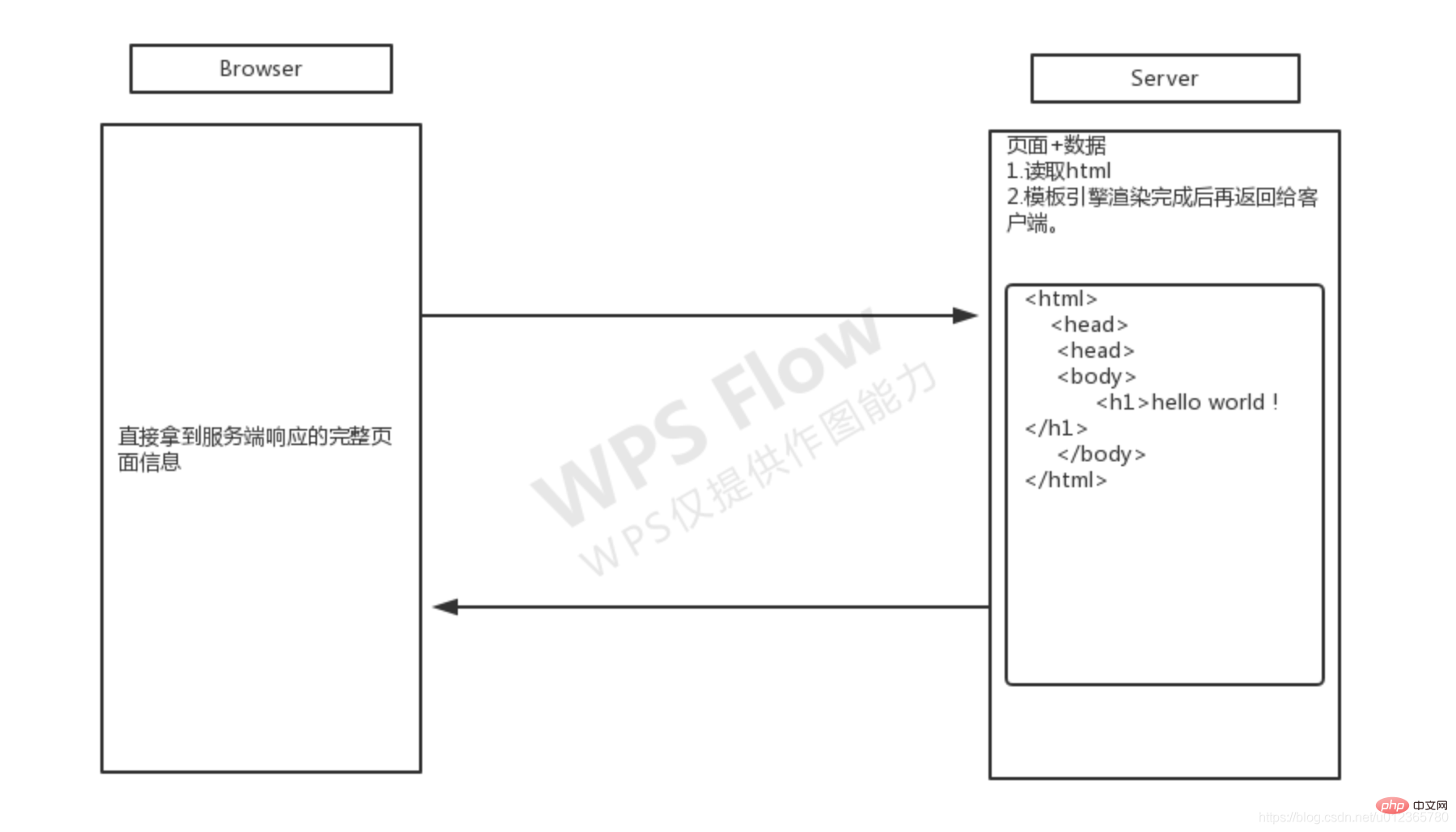
Le rendu côté client correspond au rendu côté serveur (SSR). Du côté serveur, toutes les pages d'affichage du rendu frontal sont une chaîne de chaînes. , y compris html, js, css. Le rendu côté serveur consiste à renvoyer une chaîne html traitée au client. Dans la chaîne html renvoyée, les connaissances côté serveur devront être affichées au service html. directement écrit dans cette chaîne HTML afin que le navigateur client puisse l'afficher directement.

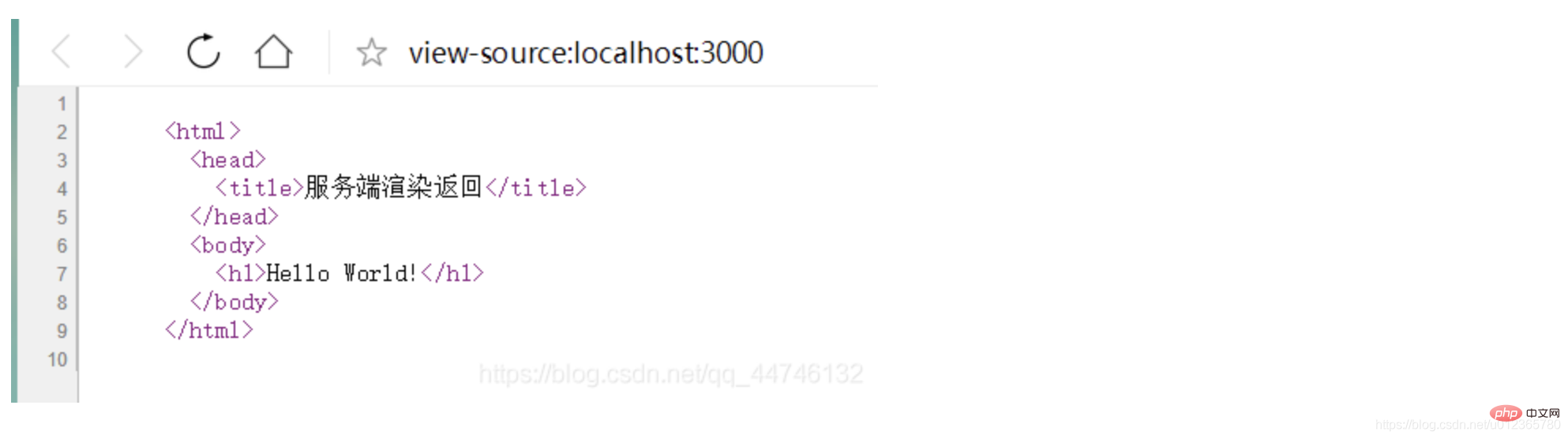
Voici un exemple simple de rendu côté serveur :
import Koa from 'koa'
import Router from 'koa-router'
const app = new Koa()
const router = new Router()
router.get('/', async (ctx) => {
ctx.body = `
<title>服务端渲染返回</title>
<h1>Hello World!</h1>
`
})
app.use(router.routes())
app.listen(3000, () => {
console.log("koa server listening on 3000")
})La chaîne html renvoyée par le serveur ci-dessus est directement affichée sur le client comme une page web correspondante, afin que le client n'ait pas y aller plusieurs fois Demander constamment au serveur de charger des données

Ainsi, l'émergence de la SSR peut résoudre les défauts de la RSE traditionnelle, car à ce moment-là, la demande du client obtiendra le HTML rendu par notre serveur, qui est également assez convivial pour le référencement.

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Compétences requises pour le développement front-end
Compétences requises pour le développement front-end
 Lequel est le meilleur, vivox100 ou vivox100pro ?
Lequel est le meilleur, vivox100 ou vivox100pro ?
 Comment ouvrir le format TIF sous Windows
Comment ouvrir le format TIF sous Windows
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données
 package de mise à niveau mcafee
package de mise à niveau mcafee
 Sites Web d'analyse de données recommandés
Sites Web d'analyse de données recommandés
 format pdf au format xml
format pdf au format xml
 Il n'y a pas de carte réseau dans le gestionnaire de périphériques
Il n'y a pas de carte réseau dans le gestionnaire de périphériques