
En CSS3, vous pouvez utiliser l'attribut "animation-timing-function" pour définir le mouvement uniforme de l'animation. Lorsque la valeur de l'attribut est définie sur "linéaire", l'effet d'animation est spécifié pour être uniforme et la syntaxe est ". fonction de synchronisation d'animation : linéaire ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
animation-timing-function spécifie la courbe de vitesse de l'animation ?
La courbe de vitesse définit le temps nécessaire à l'animation pour passer d'un ensemble de styles CSS à un autre.
La courbe de vitesse est utilisée pour rendre les changements plus fluides.
La syntaxe est la suivante :
animation-timing-function: value;
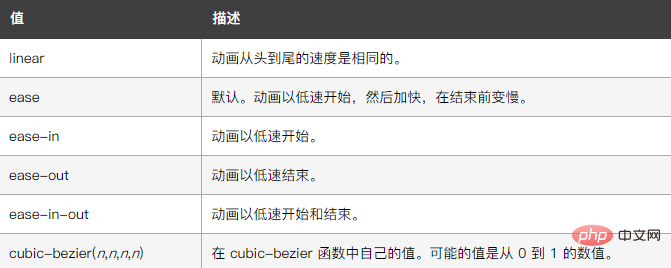
animation-timing-function utilise une fonction mathématique appelée fonction Cubic Bezier pour générer une courbe de vitesse. Vous pouvez utiliser vos propres valeurs dans cette fonction, ou des valeurs prédéfinies :

Les exemples sont les suivants :
Résultats de sortie :

(Partage vidéo d'apprentissage :tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!