
En CSS3, vous pouvez utiliser "/*" en conjonction avec "*/" pour indiquer le contenu de l'annotation ; "/*" est utilisé pour indiquer le début du code de l'annotation, "*/" est utilisé pour indiquer la fin du code d'annotation et le contenu au milieu de l'étiquette. Il s'agit du contenu du commentaire et la syntaxe est "/*contenu du commentaire*/".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
En fait, c'est très simple. La syntaxe du commentaire CSS est :
/* contenu du commentaire*/
Le commentaire commence par "slash + astérisque" et se termine par "astérisque". + barre oblique". Il est obligatoire. Notez que les caractères de commentaire sont tous en minuscules demi-chasse anglaise.
Si DIVCSS5 écrit un morceau de code CSS, nous pouvons ajouter des commentaires CSS au CSS afin que les autres puissent voir clairement ce que cela signifie et quelle partie du code est le sélecteur de style CSS.
#header{width:1000px;margin:0 auto}
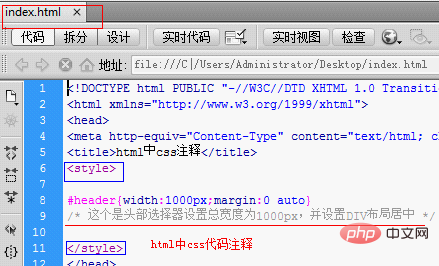
/* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */1. Commentaires CSS dans la page Web html

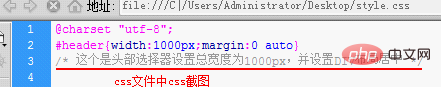
2. Commentaires CSS dans le code CSS dans le fichier CSS

Analyse :
"/* Ceci est le sélecteur de tête définissant la largeur totale sur 1000px, et définissez la mise en page DIV pour qu'elle soit centrée */”
Ce code est le commentaire ajouté au code CSS Le navigateur ne l'interprétera pas et ne sera pas directement présenté au spectateur. Seuls les utilisateurs qui ouvrent le fichier CSS verront ce commentaire et son contenu.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!