
En CSS3, vous pouvez utiliser l'attribut "animation-fill-mode" pour définir l'animation sans rebond. Cet attribut est utilisé pour spécifier s'il faut conserver l'effet d'animation avant ou après la lecture de l'animation. mode de remplissage : forwards ;".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Afin d'obtenir une animation qui ne rebondit pas en CSS, vous devez utiliser l'attribut animation-fill-mode. L'attribut
animation-fill-mode spécifie si l'effet d'animation est visible avant ou après la lecture de l'animation.
Remarque : Sa valeur d'attribut est un ou plusieurs mots-clés de motif de remplissage séparés par des virgules.
La syntaxe est :
animation-fill-mode : none | forwards | backwards | both;
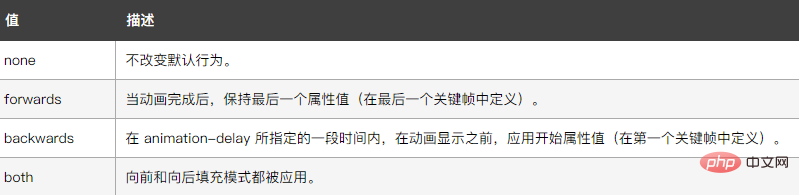
Les valeurs possibles sont :

L'exemple est le suivant :
Le résultat de sortie :

(Partage vidéo d'apprentissage :tutoriel vidéo css)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!