
Méthode : 1. Utilisez l'instruction "text-shadow : ombre horizontale ombre verticale flou distance couleur ;" pour ajouter une ombre à l'élément de texte ; 2. Utilisez l'instruction "box-shadow : ombre horizontale ombre verticale flou distance taille du flou couleur ; ombre intérieure;" Ajoute une ombre à l’élément boîte.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
La propriété text-shadow définit une ombre sur le texte. La propriété
box-shadow ajoute une ou plusieurs ombres à la boîte.
La syntaxe est :
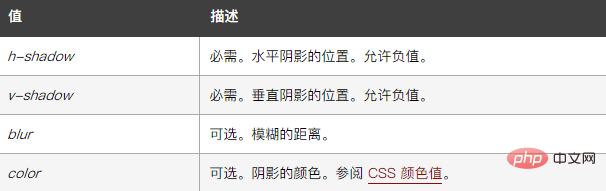
text-shadow: h-shadow v-shadow blur color;

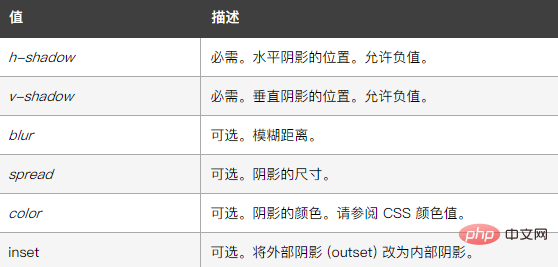
box-shadow: h-shadow v-shadow blur spread color inset;

L'exemple est le suivant :
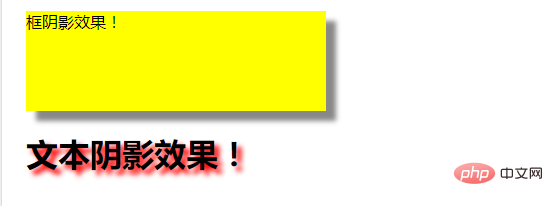
Le résultat de sortie :

(Partage vidéo d'apprentissage :tutoriel vidéo css)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!