En HTML, vous pouvez utiliser les attributs style et "overflow-x" pour configurer le div pour déplacer la barre de défilement horizontalement et ne pas l'afficher. Lorsque la valeur de l'attribut est définie sur "caché", le mécanisme de défilement horizontal le fera. ne soit pas fourni. La syntaxe est "
".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Comment définir la barre de défilement horizontale div pour qu'elle ne s'affiche pas en HTML
L'attribut overflow-x spécifie s'il faut couper le contenu du bord gauche/droit s'il déborde de la zone de contenu de l'élément.
La syntaxe est :
overflow-x: visible|hidden|scroll|auto|no-display|no-content;
Copier après la connexion
Les paramètres sont exprimés comme suit :

L'exemple est le suivant :
123
In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. 'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'
Overflow-x指定是否要剪辑的左/右边缘的内容.
Overflow-y指定是否要剪辑的顶部/底部边缘的内容
Copier après la connexion
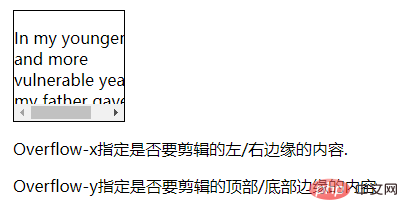
Lorsque le style style="overflow-x:hidden;" n'est pas ajouté au div élément, le résultat de sortie est le suivant :

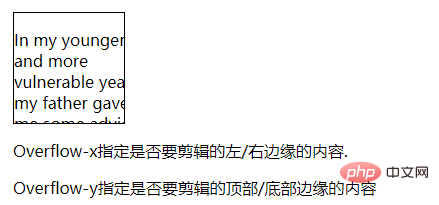
L'exemple ci-dessus ajoute ce style, et le résultat de sortie est le suivant :

Tutoriel recommandé : "Tutoriel vidéo HTML"
