
Bibliothèques de plug-ins js disponibles : 1. Transition d'animation "transition.js" ; 2. Fenêtre contextuelle modale "modal.js" ; 3. Menu déroulant "dropdown.js" ; js"; 5. Boîte d'invite "tooltop.js"; 6. Boîte d'avertissement "alert.js" et ainsi de suite.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.2, ordinateur DELL G3
Import unique :
Bootstrap fournit un fichier unique, Ce fichier contient tous les plug-ins JavaScript de Bootstrap, à savoir bootstrap.js (version compressée : bootstrap.min.js).
L'utilisation spécifique est la suivante (ou voir les lignes 28-29 de l'éditeur de code à droite) :
Déclaration spéciale : la bibliothèque de versions jQuery peut également charger votre version locale de jQuery.
Import individuel :
Afin de faciliter l'importation indépendante de fichiers d'effets spéciaux, Bootstrap V3.2 fournit 12 plug-ins JavaScript, ce sont :
☑Transitions d'animation (Transitions) :Plug correspondant -in files"transition.js"
☑Modal:Fichier de plug-in correspondant"modal.js"
☑Menu déroulant (Dropdown):Fichier de plug-in correspondant"dropdown.js"
☑Détection de défilement (Scrollspy) :Le fichier du plug-in correspondant"scrollspy.js"
☑Onglet :Le fichier du plug-in correspondant" .js"
☑Tooltips :Le fichier du plug-in correspondant"tooltop.js"
☑Popover :Le fichier du plug-in correspondant"popover".
☑Alerte :Fichier de plug-in correspondant“alert.js”
☑Boutons (Boutons):Fichier de plug-in correspondant“button.js”
☑Réduire :Le fichier plug-in correspondant"collapse.js"
☑Carrousel d'images Carrousel :Le fichier plug-in correspondant"carousel.js"
☑Bouée de positionnement automatique Affixe :Le fichier de plug-in correspondant"affix.js"
Le téléchargement du plug-in indépendant ci-dessus peut être téléchargé depuis github (https://github.com/twbs/bootstrap).
Boîte pop-up modale - utilisation d'une fenêtre pop-up modale (description des paramètres de données)
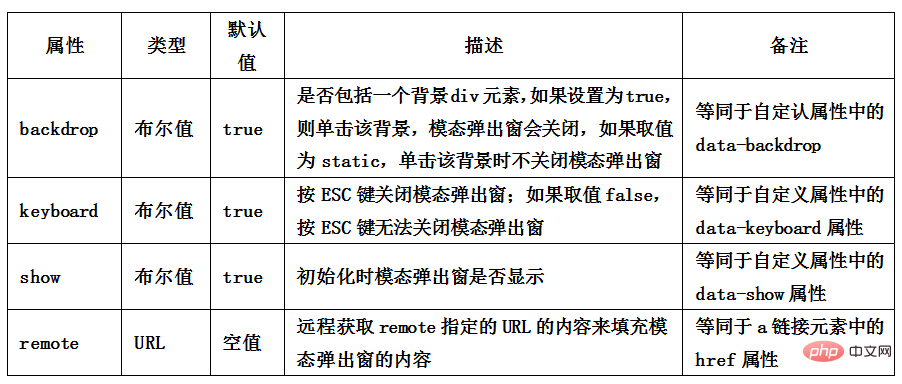
En plus de contrôler les fenêtres pop-up modales via data-toggle et data-target, le framework Bootstrap cible également le modal des boîtes contextuelles. Des propriétés de donnéespersonnalisées supplémentaires sont fournies pour contrôler les fenêtres contextuelles modales. Par exemple : s'il existe une toile de fond modale avec un fond gris et si la fenêtre contextuelle modale peut être fermée en appuyant sur la touche ESC. Les instructions pertinentes concernant les propriétés personnalisées de la fenêtre contextuelle modale sont les suivantes :

Le code de la fenêtre contextuelle déclenchée par JavaScript :
$(function(){ $(".btn").click(function(){ $("#mymodal").modal(); }); });
Utilisez JavaScript pour déclencher Lorsqu'une fenêtre contextuelle modale apparaît, le framework Bootstrap fournit certains paramètres, notammentparamètres d'attribut,paramètres de paramètre etparamètres d'événement.
Paramètres d'attribut
Les principaux attributs personnalisés pris en charge par défaut par les fenêtres contextuelles modales sont :

Par exemple, si vous ne souhaitez pas que l'utilisateur appuie sur la touche ESC pour fermer le fenêtre contextuelle modale, vous pouvez faire ceci :
$(function(){ $(".btn").click(function(){ $("#mymodal").modal({ keyboard:false }); }); });
fournit également trois paramètres pour les fenêtres contextuelles modales dans le framework Bootstrap. Les instructions spécifiques sont les suivantes :
Paramètres |
Utilisation . |
Description |
toggle |
$("#mymodal").modal("toggle") |
Lors du déclenchement, inversez l'état de la fenêtre contextuelle modale. Si la fenêtre contextuelle modale est affichée, fermez-la ; sinon, si la fenêtre contextuelle modale est fermée, affichez |
show |
$("#mymodal").modal("show" ) |
Lors du déclenchement, affichez la fenêtre contextuelle modale |
hide |
$("#mymodal").modal("hide") |
Lorsque le déclenchement est déclenché, fermez la fenêtre contextuelle modale |
Paramètres d'événement :
La fenêtre contextuelle modale prend également en charge quatre types d'événements, à savoir avant l'apparition de la fenêtre contextuelle modale, après son apparition, avant la fermeture et après la fermeture. comme suit :
Event Type |
Description |
show.bs.modal |
Se déclenche immédiatement lorsque la méthode show est appelée (avant qu'elle n'ait été affichée) ; est cliqué, alors cet élément sera La propriété RelatedTarget de l'événement |
shown.bs.modal |
Cet événement est déclenché après que la fenêtre contextuelle modale soit entièrement affichée à l'utilisateur (et après avoir attendu le CSS animation à terminer); si un élément est cliqué, alors l'événement RelatedTarget de l'élément sera déclenché en tant qu'événement |
hide.bs.modal |
immédiatement lorsque la méthode hide est appelée (mais pas encore activée hors cache) |
hidden.bs.modal |
Cet événement est déclenché une fois la fenêtre contextuelle modale complètement masquée (et une fois l'animation CSS terminée) |
调用方法也非常简单:
$('#myModal').on('hidden.bs.modal', function (e) { // 处理代码... })
(官方发布引用地址:http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-dropdown.js)
被点击的菜单项链接或按钮需要添加自定义属性data-toggle="dropdown"
Dropdown插件加载时,对所有带 有“data-toggle=dropdown”样式的元素绑定了事件,用户单击带有“data-toggle=dropdown”样式的链接或按钮时, 会触发JavaScript事件代码。当用户点击带有“data-toggle=dropdown”样式的链接或按钮时,下拉菜单的父容器(上面的示例是 “
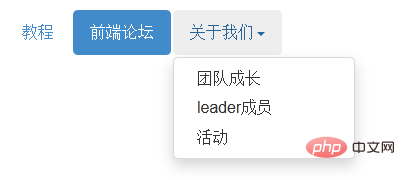
效果图如下:

使用JavaScript调用dropdown()方法后,单击激活按钮,会弹出下拉菜单,再次单击的时候会收起下拉菜单。
$(function(){ $(".dropdown-toggle").dropdown(); })
还可以使用参数“toggle”。当下拉菜单隐藏时,调用dropdown(“toggle”)方法可以显示下拉菜单,反之,如果下拉菜单显示时,调用dropdown(“toggle”)方法可以让下拉菜单隐藏。
$(function(){ $(".dropdown-toggle").dropdown("toggle"); })
不过使用该参数,每次单击都要两次toggle,就会一直是一个不变的状态。所以,一般情况下,使用示例中不带参数的方法。就算你需要使用参数“toggle”,也建议使用jQuery的one方法:
$(".dropdown-toggle").one("click",function(){ $(this).dropdown("toggle"); })
(官方发布引用地址:http://cdn.bootcss.com/bootstrap/2.3.1/js/bootstrap-scrollspy.js)
1、当用户鼠标滚动时,滚动条的位置会自动更新导航条中相应的导航项
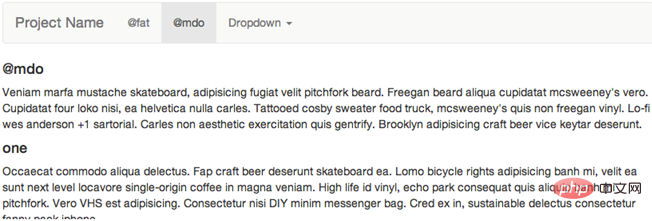
2、用户拖动滚动条,当滚动到@mdo时,上面的@mdo导航项就会高亮显示:

这是因为该插件可以自动检测滚动条到达哪个位置,然后在需要高亮的菜单元素上加了一个“active”样式。
插件引用地址:
选项卡Tabs是Web中一种非常常用的功能。用户点击或悬浮对应的菜单项,能切换出对应的内容。如下图所示:

选项卡组件(也就是菜单组件),对应的是 Bootstrap的nav-tabs)
底部可以切换的选项卡面板,在 Bootstrap 中通常tab-pane 来表示
一个选项卡主要包括两个部分,其一是菜单项,其二是内容面板。拿下面的示例来做演示。其HTML结构如下:
公告内容面板
规则内容面板
论坛内容面板
安全内容面板
公益内容面板
关键一点,选项卡中链接的锚点要与对应的面板内容容器的ID相匹配。
在Bootstrap框架中选项卡nav-tabs已带有样式,前面在介绍导航一节中有详细介绍。而对于面板内容tab-pane都是隐藏的,只有当前面板内容才是显示的:
/*bootstrap.css文件第3758行~第3763行*/ .tab-content > .tab-pane { display: none; } .tab-content > .active { display: block; }
同样的,选项卡也定义data属性来触发切换效果。当然前提你也要先加载bootstrap.js或者是tab.js。声明式触发选项卡需要满足以下几点要求:
1、选项卡导航链接中要设置data-toggle="tab"
2、并且设置data-target="对应内容面板的选择符(一般是ID)";
如果是链接的话,还可以通过href="对应内容面板的选择符(一般是ID)"
主要起的作用是用户点击的时候能找到该选择符所对应的面板内容 tab-pane。
3、面板内容统一放在 tab-content 容器中,而且每个内容面板 tab-pane 都需要设置一个独立的选择符(最好是ID)与选项卡中的data-target 或href 的值匹配。
为了让面板的隐藏与显示在切换的过程效果更流畅,可以在面板中添加类名fade,让其产生渐入的效果。
在Bootstrap除了可以让nav-tabs 具有选项卡的切换功能之外,还可以对胶囊式nav-pills 导航也具有选项卡的功能。我们只需要将 nav-tabs 换成 nav-pills,另外关键一点是将data-toggle="tab"换成data-toggle="pill"。
调用方法:
在每个链接的单击事件中调用tab("show")方法,显示对应的标签面板内容。针对上面的示例,删除HTML中自定义的 data-toggle="tab" 或 data-toggle="pill" 的属性,然后通过下面的脚本来调用:
$(function(){ $("#myTab a").click(function(e){ e.preventDefault(); $(this).tab("show"); }); })
插件源文件:tooltip.js
(引用地址:)

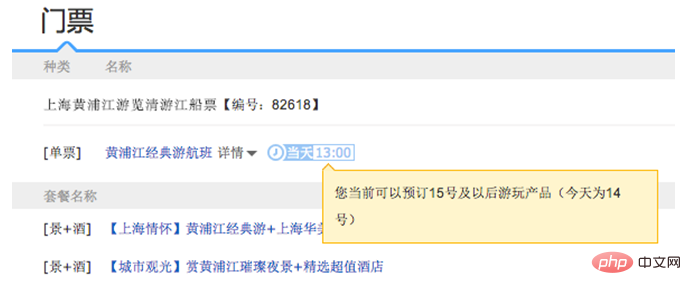
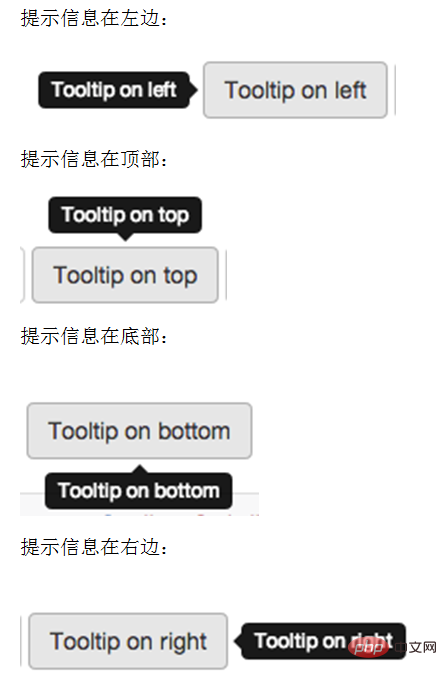
Bootstrap框架中的tooltip的插件提供了四种不同的风格:
提示信息在左边:

在Bootstrap框架中的提示框,结构非常简单,常常使用的是按钮