
Différences : 1. Le format png prend en charge la transparence, mais le format jpg ne prend pas en charge la transparence ; 2. Le format png est une image compressée sans perte et prend beaucoup de mémoire, tandis que le format jpg est une image compressée avec perte et prend une petite quantité de mémoire ; 3. Les pages Web au format png se chargent lentement, mais les pages Web au format jpg se chargent rapidement.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Quand j'ai commencé à écrire des pages Web, je pensais qu'insérer des images serait suffisant, et je ne me souciais pas du format d'image. Aujourd'hui, j'ai appris qu'il existe une certaine différence dans l'utilisation des images au format .png et .jpg. dans les pages web. Il est trop tard pour vous rencontrer... plus tard... C'est un petit easter egg : position fixe, retour en haut du design...
eg:
1).png : supporte la transparence, a un large gamme de couleurs, haute qualité d'image, est couramment utilisée, est une image compressée sans perte, prend beaucoup de mémoire et vitesse de chargement des pages Web Lent
2).jpg : ne prend pas en charge la transparence, occupe peu de mémoire, est rapide ; vitesse de chargement des pages Web et est une image compressée avec perte.
Cas :

Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>背景</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.wrap{
width: 1000px;
height: 800px;
/*同时插入两张背景:第一张是花瓣,支持透明显示,第二张是草原,不支持透明显示*/
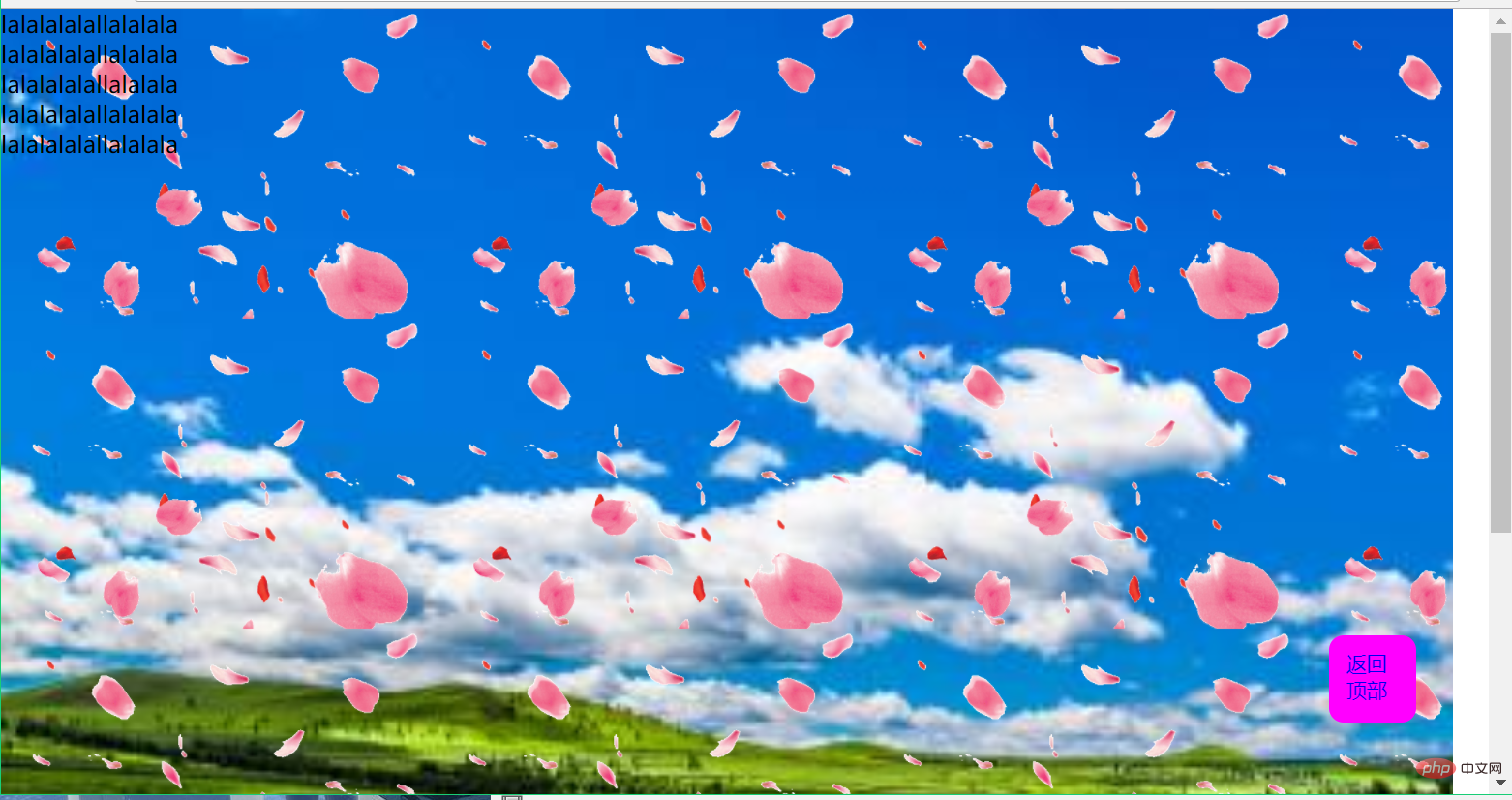
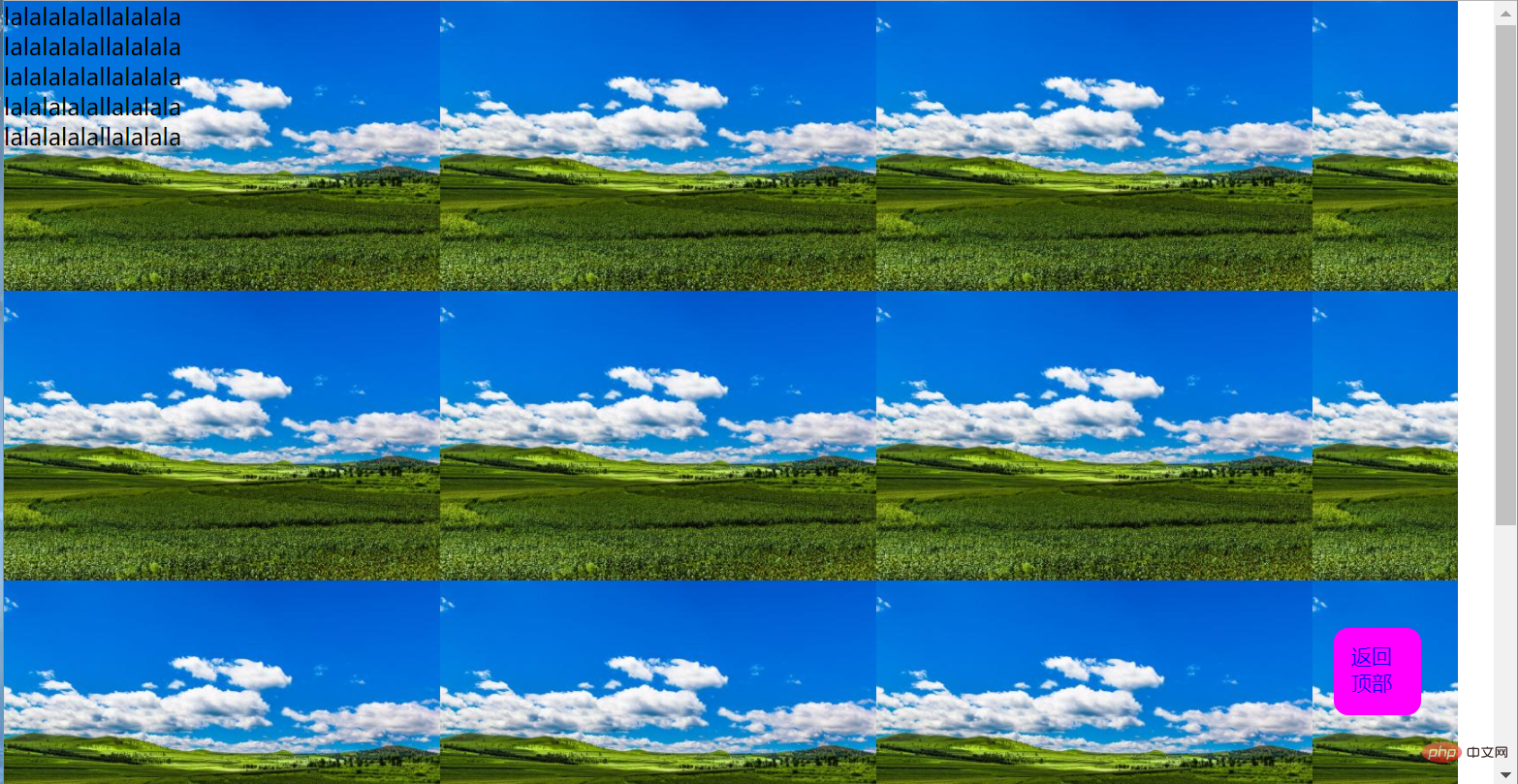
background-image: url("../img/散乱漂浮桃花花瓣.png"),url("../img/cy.jpg");
background-position: 0 0,0 0;
background-repeat: repeat,no-repeat;
background-size: 300px,1300px;
}
.go-top{
width:60px;
height: 60px;
background: magenta;
font-size: 14px;
border-radius: 10px;
position: fixed;
bottom: 50px;
right: 50px;
transition-duration: 1s;
}
.go-top a{
display: block;
text-decoration: none;
padding: 10px 12px;
}
.go-top:hover{
background: greenyellow;
transition-duration: 1s;
}
</style>
</head>
<body>
<div>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<p>lalalalalallalalala</p>
<div>
<a href="#top">返回顶部</a>
</div>
</div>
</body>
</html>Si vous échangez l'ordre des deux images de fond (c'est-à-dire que l'image au format .jpg est en haut et celle au format .png est en bas, ce sera l'effet) :

Visible : le format .png supporte la transparence, le format .jpg ne le fait pas.
Recommandations associées : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel est le format png
Quel est le format png
 mot en jpg
mot en jpg
 CSS définir la couleur du texte
CSS définir la couleur du texte
 Comparez les similitudes et les différences entre deux colonnes de données dans Excel
Comparez les similitudes et les différences entre deux colonnes de données dans Excel
 Mise à niveau du Samsung s5830
Mise à niveau du Samsung s5830
 Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet
 Outil de valorisation de nom de domaine de site Web
Outil de valorisation de nom de domaine de site Web
 Les principaux composants du dhtml
Les principaux composants du dhtml