
html表格设置行高的方法:1、给tr或td元素设置height属性,语法“”;2、利用style属性给tr或td元素添加height样式,语法“”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
我们有下面一个表格:
| 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |

怎么设置这个表格的行高?
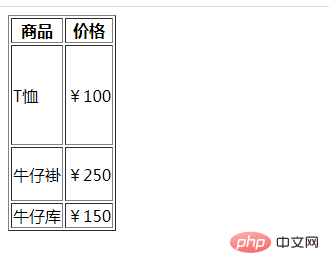
1、通过给tr或td元素设置height属性
| 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |

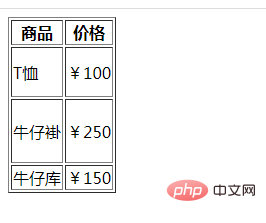
2、利用style属性给tr或td元素添加height样式
| 商品 | 价格 |
|---|---|
| T恤 | ¥100 |
| 牛仔褂 | ¥250 |
| 牛仔库 | ¥150 |

相关推荐:《html视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!