 outils de développement
outils de développement
 VSCode
VSCode
 Une brève analyse de la façon de formater automatiquement les fichiers vue lors de l'enregistrement dans vscode
Une brève analyse de la façon de formater automatiquement les fichiers vue lors de l'enregistrement dans vscode
Une brève analyse de la façon de formater automatiquement les fichiers vue lors de l'enregistrement dans vscode
Comment formater automatiquement les fichiers vue lors de l'enregistrement dans vscode ? L'article suivant vous présentera comment enregistrer et formater automatiquement vscode selon les règles d'Eslint. J'espère qu'il vous sera utile !

Récemment, j'ai utilisé vue-admin-template pour écrire vue. npm run dev signalait toujours des erreurs eslint lors de l'exécution. Chaque vérification prend du temps et demande beaucoup de travail, et la solution est enregistrée. . [Apprentissage recommandé : "tutoriel d'introduction au vscodenpm run dev跑起来总是有eslint报错,每次检查耗时耗力,记录解决方法。【推荐学习:《vscode入门教程》】
1.安装插件
vscode安装以下插件:
- eslint
- Vetur
- Prettier - Code formatter
2.vue文件保存时格式化
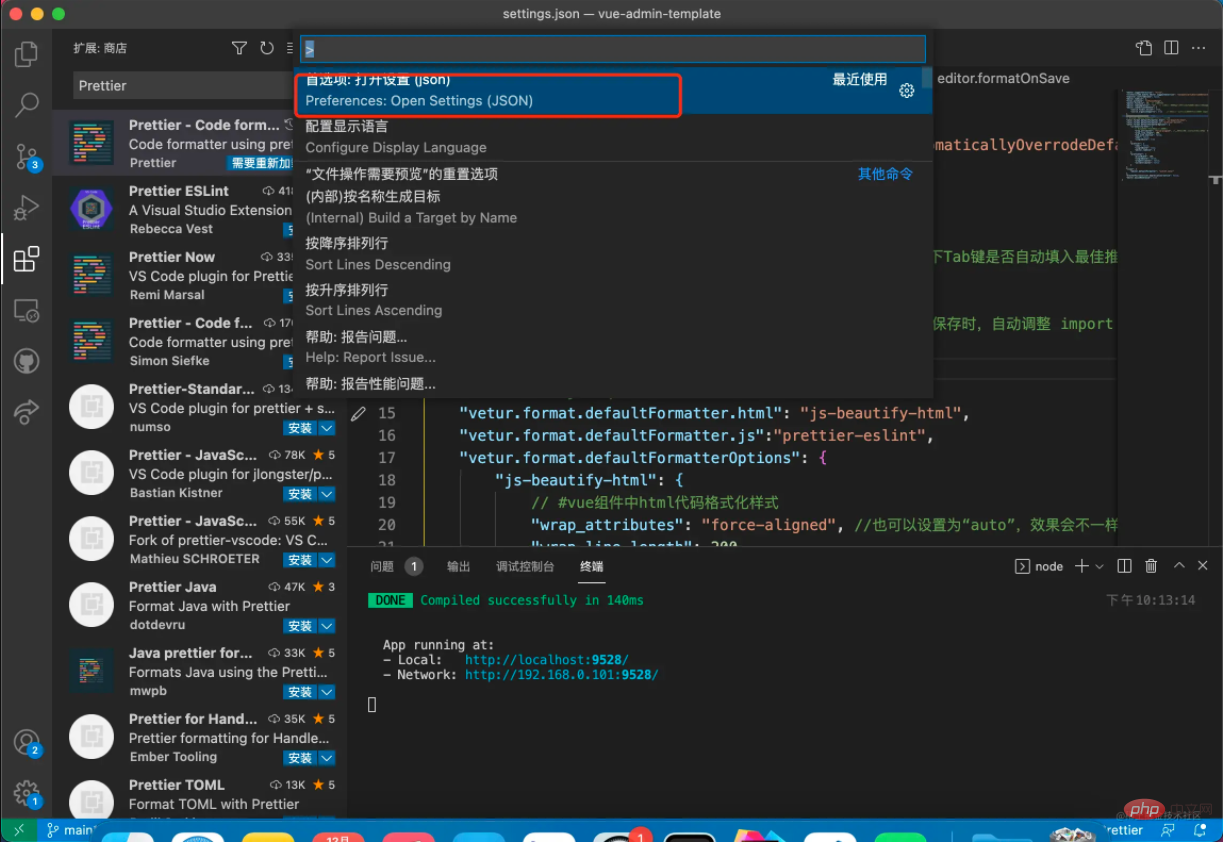
按住·commond+shift+p·,搜索 perferences open setting(json)。

在配置文件中添加以下内容,注意不要直接所有拷贝进去,可能会覆盖到你自己的配置。建议拷贝进去然后去除重复的key即可。
{
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"explorer.confirmDelete": false,
"editor.tabSize": 2,
"files.autoSave": "onFocusChange",
"editor.fontSize": 14, // 设置字体
"editor.tabCompletion": "on", // 用来在出现推荐值时,按下Tab键是否自动填入最佳推荐值
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"source.organizeImports": true // 这个属性能够在保存时,自动调整 import 语句相关顺序,能够让你的 import 语句按照字母顺序进行排列
},
"editor.formatOnSave": true,
// #让vue中的js按"prettier"格式进行格式化
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatter.js":"prettier-eslint",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// #vue组件中html代码格式化样式
"wrap_attributes": "auto", //也可以设置为“auto”,效果会不一样
"wrap_line_length": 200,
"end_with_newline": false,
"semi": false,
"singleQuote": true
},
"prettier": {
"semi": false,
"singleQuote": true,
"editor.tabSize": 2
},
"prettyhtml": {
"printWidth": 160,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
}
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"bracketPairColorizer.depreciation-notice": false,
"editor.mouseWheelZoom": true
}问题记录
格式化目录下所有文件
下载插件Start Format Files,然后右键目录选择 开始格式化文件"]
1. Installer les plug-ins
vscode installe les plug-ins suivants :
- eslint
- Vetur
- Prettier - Code formateur
2. Formatez le fichier vue lors de son enregistrement
Maintenez ·commond+shift+p· et recherchez le paramètre d'ouverture des préférences (json) .à Ajoutez le contenu suivant au fichier de configuration. Veillez à ne pas tout copier directement, car cela pourrait écraser votre propre configuration. Il est recommandé de le copier et de supprimer les clés en double.
rrreee
Enregistrement du problème
Formater tous les fichiers du répertoire Téléchargez le plug-inDémarrer les fichiers de formatage, puis faites un clic droit sur le répertoire et sélectionnez Démarrer les fichiers de formatage. 🎜🎜🎜🎜🎜🎜Ignorez la configuration du fichier, voir https://marketplace.visualstudio.com/items?itemName=jbockle.jbockle-format-files&ssr=false#overview🎜🎜🎜Pour plus de connaissances sur VSCode, veuillez visiter : 🎜 Tutoriel vscode 🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Apr 16, 2025 am 07:15 AM
Apr 16, 2025 am 07:15 AM
如何使用 VScode 连接 SVN ?安装 Subversion 和 VScode 插件。 Configurez les paramètres VScode, spécifiez le chemin de fichier exécutable de Subversion et la méthode d'authentification. Cliquez avec le bouton droit sur le dossier du projet dans VScode Explorer et sélectionnez "SVN & GT; COSE ...". Entrez l'URL du référentiel et entrez les informations d'identification selon les besoins. Cliquez sur Découvrez pour consulter le projet du référentiel vers l'ordinateur.
 Construction de l'environnement Laravel et configuration de base (Windows / Mac / Linux)
Apr 30, 2025 pm 02:27 PM
Construction de l'environnement Laravel et configuration de base (Windows / Mac / Linux)
Apr 30, 2025 pm 02:27 PM
Les étapes pour créer un environnement Laravel sur différents systèmes d'exploitation sont les suivantes: 1.Windows: Utilisez XAMPP pour installer PHP et compositeur, configurer les variables environnementales et installer Laravel. 2.MAC: Utilisez Homebrew pour installer PHP et Composer et installer Laravel. 3.Linux: utilisez Ubuntu pour mettre à jour le système, installer PHP et compositeur et installer Laravel. Les commandes et chemins spécifiques de chaque système sont différents, mais les étapes de base sont cohérentes pour assurer la construction fluide de l'environnement de développement de Laravel.
 Comment créer un projet Web avec VScode
Apr 16, 2025 am 06:06 AM
Comment créer un projet Web avec VScode
Apr 16, 2025 am 06:06 AM
La création d'un projet Web dans le code vs nécessite: Installer les extensions requises: HTML, CSS, JavaScript et Live Server. Créez un nouveau dossier et enregistrez le fichier de projet. Créez des fichiers index.html, style.css et script.js. Configurer un serveur en direct. Entrez le code HTML, CSS et JavaScript. Exécutez le projet et ouvrez-le dans votre navigateur.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Utilisez VScode pour effectuer le fonctionnement de la version de la version du code
May 15, 2025 pm 09:42 PM
Utilisez VScode pour effectuer le fonctionnement de la version de la version du code
May 15, 2025 pm 09:42 PM
Dans VSCODE, vous pouvez utiliser Git for Code Version Fallback. 1. Utilisez Gitreet - Hardhead ~ 1 pour retomber à la version précédente. 2. Utilisez Gireset - dur pour retomber à un engagement spécifique. 3. Utilisez Gitrevert pour retomber en toute sécurité sans changer l'historique.
 Configuration de l'environnement pour l'exécution du code rubis dans vScode
May 15, 2025 pm 09:30 PM
Configuration de l'environnement pour l'exécution du code rubis dans vScode
May 15, 2025 pm 09:30 PM
La configuration de l'environnement de développement Ruby dans VScode nécessite les étapes suivantes: 1. Installez Ruby: Téléchargez et installez à partir du site officiel ou en utilisant RubyInstaller. 2. Installez le plug-in: Installez le codenner et les plug-ins Ruby dans VScode. 3. Configurer l'environnement de débogage: installez le plug-in DebuggerForrup et créez un fichier lancé.json dans le dossier .vscode pour la configuration. De cette façon, vous pouvez écrire, exécuter et déboguer efficacement le code Ruby dans VScode.
 Comment installer manuellement les packages de plugin dans VSCODE
May 15, 2025 pm 09:33 PM
Comment installer manuellement les packages de plugin dans VSCODE
May 15, 2025 pm 09:33 PM
Les étapes pour installer manuellement le package de plug-in dans vScode sont: 1. Téléchargez le fichier .vsix du plug-in; 2. Ouvrez VScode et appuyez sur Ctrl Shift P (Windows / Linux) ou CMD Shift P (Mac) pour appeler le panneau de commande; 3. Entrez et sélectionnez Extensions: InstallerFromVSIX ..., puis sélectionnez le fichier .vsix et installez-vous. L'installation manuelle des plug-ins fournit un moyen flexible d'installer, en particulier lorsque le réseau est restreint ou que le marché du plug-in n'est pas disponible, mais que l'attention doit être accordée à la sécurité des fichiers et aux dépendances possibles.
 Configurer VScode et GitHub pour la synchronisation du code
May 20, 2025 pm 06:33 PM
Configurer VScode et GitHub pour la synchronisation du code
May 20, 2025 pm 06:33 PM
La configuration de VScode pour synchroniser le code avec GitHub peut améliorer l'efficacité du développement et la collaboration d'équipe. Installez d'abord les plugins "GitHubPullRestsSandissues" et "Gitlens"; Deuxièmement, configurez le compte GitHub; puis cloner ou créer un référentiel; Enfin, soumettez et poussez le code vers GitHub.







