
Les images clés en CSS sont les positions clés qui déterminent les changements d'animation. Elles sont définies via "Keyframes" et constituent une règle pour créer des animations en CSS ; la syntaxe est "@keyframes animation name{keyframes-selector{css-styles;} } ".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Que sont les images clés en CSS3
En CSS, les images clés peuvent être spécifiées dans n'importe quel ordre pour déterminer les positions clés des modifications de l'animation d'animation, qui sont définies via "Images clés".
Utilisez les règles @Keyframes pour créer des animations qui changent progressivement d'un paramètre de style CSS à un autre. Pendant le processus d'animation, les paramètres de style CSS peuvent être modifiés plusieurs fois via les règles @Keyframes.
Avec la règle @keyframes, vous pouvez créer des animations. Les animations sont créées en changeant progressivement un ensemble de styles CSS en un autre. Vous pouvez modifier cet ensemble de styles CSS plusieurs fois au cours de l'animation.
Spécifiez l'heure à laquelle le changement se produit en pourcentage, ou via les mots-clés "de" et "à", qui sont équivalents à 0% et 100%. 0% est l'heure de début de l'animation, 100% est l'heure de fin de l'animation. Pour une meilleure prise en charge du navigateur, vous devez toujours définir des sélecteurs 0 % et 100 %.
La syntaxe est la suivante :
@keyframes animationname {keyframes-selector {css-styles;}}
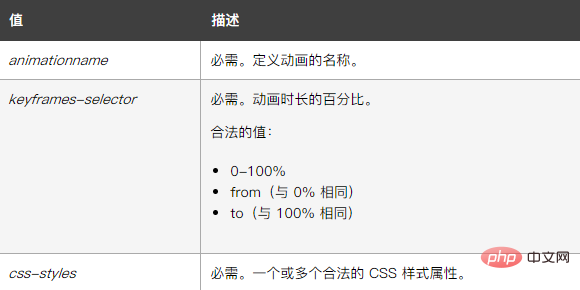
Les valeurs d'attribut sont les suivantes :

L'exemple est le suivant :
Résultats de sortie :

(Partage de vidéos d'apprentissage :css tutoriel vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!