
En CSS, l'attribut float est utilisé pour définir la direction dans laquelle l'élément flotte. La syntaxe est "element {float:value}" lorsque la valeur de l'attribut est "left", l'élément peut être défini sur float. vers la gauche ; lorsque la valeur de l'attribut est définie sur "right" " peut définir l'élément pour qu'il flotte vers la droite ; lorsque la valeur de l'attribut est définie sur " aucun", l'élément peut être défini pour ne pas flotter.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quelle est l'utilisation de l'attribut float en CSS3 ?
L'attribut float définit dans quelle direction l'élément flotte. Historiquement, cette propriété a toujours été appliquée aux images, provoquant l'enroulement du texte autour de l'image, mais en CSS, n'importe quel élément peut flotter. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
Si des éléments flottants non remplacés, spécifiez une largeur explicite sinon, ils seront aussi étroits que possible ;
S'il y a très peu d'espace pour un élément flottant sur une ligne, alors l'élément passera à la ligne suivante et ce processus se poursuivra jusqu'à ce qu'une certaine ligne dispose de suffisamment d'espace.
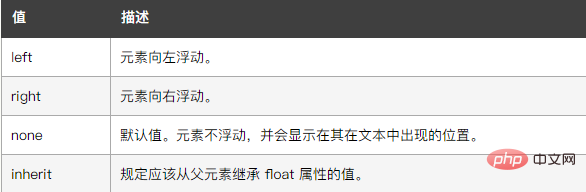
La valeur de cet attribut est la suivante :

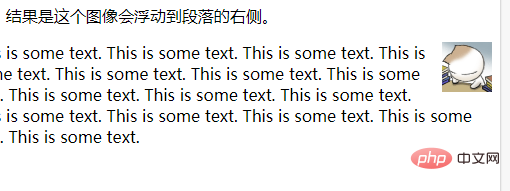
L'exemple est le suivant :
在下面的段落中,我们添加了一个样式为 float:right 的图像。结果是这个图像会浮动到段落的右侧。
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.
Résultat de sortie :

(Partage vidéo d'apprentissage :Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!