
Syntaxe : 1. "arrière-plan : dégradé radial (position de taille du type, couleur 1, couleur n..)" définit le style de dégradé radial de l'élément ; 2. "arrière-plan : dégradé linéaire (direction, couleur 1, couleur n..)" .)" définit le style de dégradé linéaire de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quelles sont les syntaxes pour définir des dégradés en CSS3 ? En CSS, il existe la fonction radial-gradient() pour créer des dégradés radiaux pour les éléments, et la fonction Linear-gradient() pour créer des styles de dégradés linéaires pour les éléments.
1. La fonction radial-gradient() crée une "image" avec un dégradé radial.
Les dégradés radiaux sont définis par le point central. Afin de créer un dégradé radial, deux couleurs d'arrêt doivent être définies.
La syntaxe est la suivante :
background: radial-gradient(shape size at position, start-color, ..., last-color);
Les valeurs d'attribut sont les suivantes :
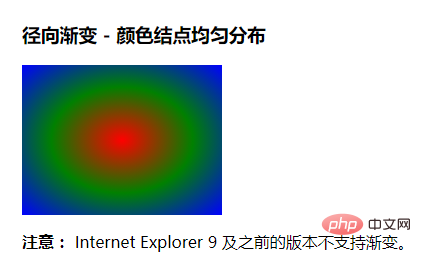
L'exemple est le suivant : Résultat de sortie :
Résultat de sortie :
 Pour créer un dégradé linéaire, vous devez spécifier deux couleurs. Vous pouvez également obtenir des effets de dégradé dans différentes directions (spécifiées sous forme d'angle). Si la direction n'est pas spécifiée, le dégradé sera par défaut de haut en bas.
Pour créer un dégradé linéaire, vous devez spécifier deux couleurs. Vous pouvez également obtenir des effets de dégradé dans différentes directions (spécifiées sous forme d'angle). Si la direction n'est pas spécifiée, le dégradé sera par défaut de haut en bas.
La syntaxe est la suivante :
background: linear-gradient(direction, color-stop1, color-stop2, ...);
L'exemple est le suivant :
菜鸟教程(runoob.com) 线性渐变 - 头部到底部
从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色:
注意: Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。
Résultat de sortie :
(Partage vidéo d'apprentissage :Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!