
Le code pour la rotation du contrôle d'attribut CSS3 est : 1. Le code "Element {transform:rotate(rotation angle);}" contrôle le style de rotation 2D de l'élément ; 2. "Element {transform:rotate3d(x, y, z) , angle de rotation) ;}" le code contrôle le style de rotation 3D de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quel est le code de l'attribut CSS3 pour contrôler la rotation
En CSS, vous pouvez utiliser l'attribut transform pour contrôler l'opération de rotation des éléments. L'attribut
transform applique une transformation 2D ou 3D à un élément. Cette propriété nous permet de faire pivoter, redimensionner, déplacer ou incliner l’élément.
En même temps, l'attribut transform doit être utilisé en conjonction avec d'autres fonctions. Lorsque l'attribut transform est utilisé avec la fonction rotate(), la rotation 2D de l'élément est définie lorsque l'attribut transform est utilisé avec la fonction rotate(). fonction rotate3d(), la rotation 3D de l'élément est définie.
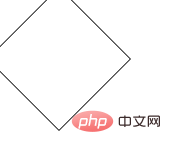
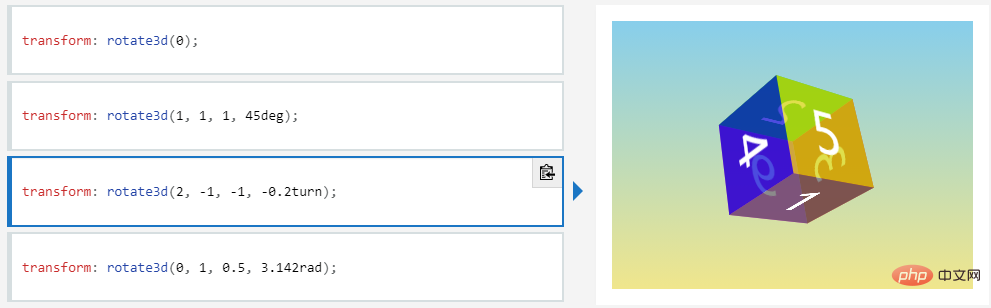
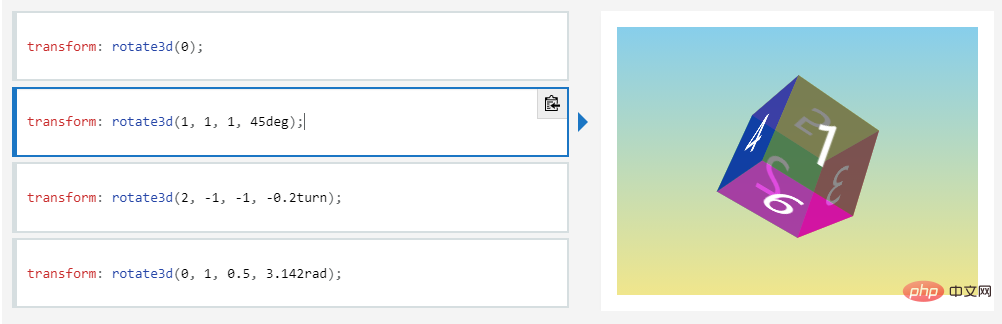
L'exemple est le suivant :
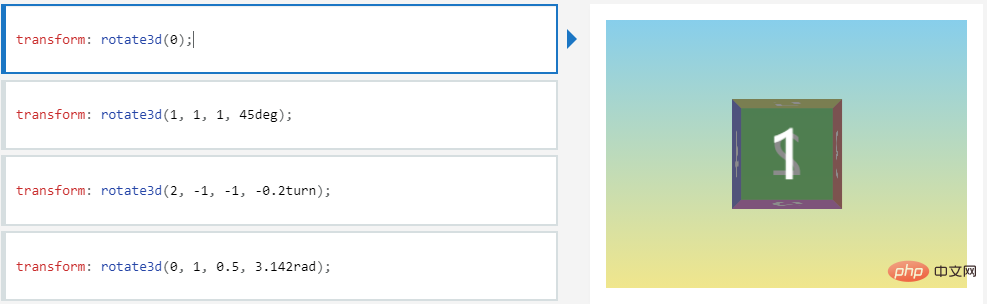
Résultat de sortie :




(Partage vidéo d'apprentissage :Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!