
Les fonctionnalités nouvellement ajoutées de la bordure CSS3 incluent : border-radius, border-image, border-image-outset, border-image-repeat, border-image-slice, border-image-width, etc.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
css3 border fonctionnalités nouvellement ajoutées (propriétés)
| Property | Description | CSS |
|---|---|---|
| border-radius | Définit ou récupère des objets à l'aide de bordures arrondies. | |
| border-bottom-left-radius | Définit ou récupère la bordure arrondie du coin inférieur gauche de l'objet. Fournissez 2 paramètres, séparés par des espaces. Chaque paramètre est autorisé à définir 1 valeur de paramètre. Le premier paramètre représente le rayon horizontal et le deuxième paramètre représente le rayon vertical. Si le deuxième paramètre est omis, la valeur par défaut est le 1er paramètre. | 3 |
| border-bottom-right-radius | Définissez ou récupérez la bordure arrondie du coin inférieur droit de l'objet. | 3 |
| border-top-left-radius | Définit la forme de la bordure supérieure gauche. | 3 |
| border-top-right-radius | Définit la forme de la bordure supérieure droite. | 3 |
| border-image | Définit ou récupère le style de bordure d'un objet à remplir avec une image. | 3 |
| border-image-outset | Spécifie la quantité par laquelle l'image de bordure dépasse la bordure. | 3 |
| border-image-repeat | Spécifie si la bordure de l'image doit être répétée, étirée ou arrondie. | 3 |
| border-image-slice | Spécifie le décalage vers l'intérieur de la bordure de l'image. | 3 |
| border-image-source | Spécifie l'image à utiliser à la place du style de bordure défini dans la propriété border-style. | 3 |
| border-image-width | Spécifie la largeur de la bordure de l'image. | 3 |
| box-decoration-break | Spécifie que les éléments en ligne sont cassés | 3 |
| box-shadow | Ajoute une ou plusieurs ombres à la boîte. | 3 |
| box-reflect | Définir ou récupérer le reflet d'un objet | 3 |
bordure-image
Le nouvel attribut de bordure en CSS3 étend les fonctionnalités du modèle de boîte d'origine et permet à la bordure d'avoir des attributs d'image d'arrière-plan. Auparavant, la bordure n'avait que des attributs de largeur, de couleur et de style.
Pour implémenter les attributs d'image d'arrière-plan de la bordure, les attributs de remplissage et d'arrière-plan sont généralement utilisés pour la simulation, mais cela augmente la difficulté de définir l'arrière-plan de la boîte
Format de syntaxe :La syntaxe estCSS
Description :
Définir ou récupérer le style de bordure d'un objet à l'aide d'un chemin d'image.
Spécifiez une image à utiliser pour remplacer l'attribut de style de bordure border-style. Lorsque border-image vaut none ou que l'image est invisible, l'effet de style de bordure défini par border-style sera affiché. La fonctionnalité de script correspondante est borderImageSource. Valeur :
none : Pas d'image de fond.
none : Pas d'image d'arrière-plan.
Explication :
Définissez ou récupérez la méthode de division du diagramme d'arrière-plan du cadre de l'objet. Cet attribut spécifie de séparer l'image des directions haut, droite, bas et gauche et de diviser l'image en 4 coins, 4 côtés et une zone centrale, un total de 9 parties. La zone médiane est toujours transparente (c'est-à-dire c'est-à-dire qu'il n'y a pas de remplissage d'image] à moins d'être ajouté Entrez le mot-clé remplir.La fonctionnalité de script correspondante est borderImageSlice.
Valeur :
[
/[border-image-width] ?
Description :Définir ou récupérer l'épaisseur de la bordure de l'objet.
Cet attribut est utilisé pour spécifier l'épaisseur de la bordure à utiliser pour porter l'image recadrée. Cet attribut peut être omis et est défini par la largeur de la bordure externe.
La fonctionnalité de script correspondante est borderImageWidth.
Valeur :
auto : Si la valeur auto est définie, border-image-width prend la même valeur que border-image-slice.
Remarque : La taille de la valeur ne sera pas ajoutée au modèle de boîte. Chrome aura une taille de 3 pixels, et la taille de la bordure des autres navigateurs sera toujours de 0 / [méthode d'extension border-image-outset ]Description :
Extension pour définir ou récupérer l'image de fond de bordure d'un objet.
Cet attribut est utilisé pour spécifier la valeur définie par l'expansion vers l'extérieur de l'image de bordure. Autrement dit, si la valeur est de 10 px, l'image sera étendue vers l'extérieur de 10 px en fonction de la valeur d'origine avant d'être affichée.
La fonctionnalité de script correspondante est borderImageOutset.
Valeur :
]
[mode de répétition bordure-image-répétition]Explication :
Définir ou récupérer l'image de bordure de l'objet.
Cet attribut est utilisé pour spécifier la méthode de remplissage de l'image de fond de bordure. 0 à 2 valeurs de paramètres peuvent être définies, à savoir les directions horizontale et verticale. Si les deux valeurs sont identiques, elles peuvent être fusionnées en une seule, indiquant que l'image d'arrière-plan de la bordure est remplie de la même manière dans les directions horizontale et verticale ; si les deux valeurs sont étirées, elles peuvent être omises.
La fonctionnalité de script correspondante est borderImageOutset.
Valeur :: Stretch : Spécifiez la carte d'arrière-plan du cadre avec la méthode d'étirement.
répéter : Spécifiez la méthode de mosaïque pour remplir l'image d'arrière-plan de la bordure. Lorsque l’image atteint la limite, elle sera tronquée si elle la dépasse.
round : Spécifiez une méthode de mosaïque pour remplir l'image d'arrière-plan de la bordure. L'image ajustera dynamiquement la taille de l'image en fonction de la taille de la bordure jusqu'à ce qu'elle s'adapte à toute la bordure. Au moment de la rédaction de ce document, cet effet n'est visible que dans Firefox
Espace : Spécifiez une méthode de mosaïque pour remplir l'image d'arrière-plan de la bordure. L'image ajustera dynamiquement l'espacement entre les images en fonction de la taille de la bordure jusqu'à ce qu'elle s'adapte à toute la bordure. Au moment de la rédaction de ce document, aucun navigateur ne peut voir cet effet
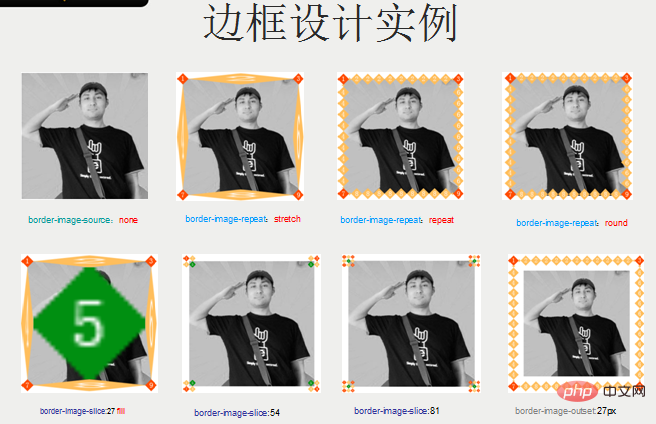
Nouvelle instance d'attribut CSS3



2、
3、
4、
5
6,
7 ,
8,
(Partage vidéo d'apprentissage : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ? Pilote de clavier Lenovo
Pilote de clavier Lenovo Que dois-je faire si le paramètre de redémarrage chinois de vscode ne prend pas effet ?
Que dois-je faire si le paramètre de redémarrage chinois de vscode ne prend pas effet ? Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert Que dois-je faire si chaturbate est bloqué ?
Que dois-je faire si chaturbate est bloqué ? Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ? Domaines d'application informatique
Domaines d'application informatique