
设置方法:1、利用border-radius属性,语法“border-radius:圆角半径;”;2、利用border-image属性,用带有圆角的图片来创建边框,语法“border-image:url(圆角图片地址) 20 fill;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置边框圆角
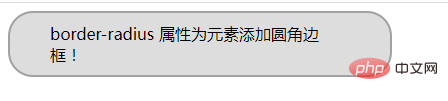
1、利用border-radius属性

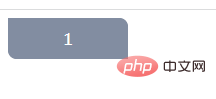
2、利用border-image属性
使用一个带有圆角的图片来创建边框
例:
使用图片:

推荐教程:《html视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!