
En CSS, vous pouvez utiliser le sélecteur ":active" et l'attribut border pour modifier l'effet de bordure lorsque vous cliquez sur le bouton. La syntaxe est "élément bouton : actif {border: valeur d'épaisseur de bordure valeur de couleur unie}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment modifier la bordure lorsque l'on clique sur le bouton en CSS
En CSS, vous pouvez utiliser le sélecteur :active et l'attribut border pour modifier la bordure lorsque l'on clique sur le bouton.
: Le sélecteur actif est utilisé pour sélectionner l'élément lorsqu'on clique dessus et définir le style. L'attribut border est utilisé pour définir le style de bordure de l'élément.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
button{
width:100px;
height:50px;
border-radius:25px;
border:5px solid red;
}
button:active{
border:5px solid pink;
}
</style>
</head>
<body>
<button>按钮</button>
</body>
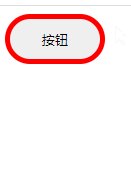
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!