
En CSS, l'attribut flottant est "float", qui est utilisé pour définir la direction dans laquelle l'élément flotte. Ses trois valeurs d'attribut sont : 1. "left", qui définit l'élément qui flotte vers la gauche ; 2. "right", qui définit la direction dans laquelle l'élément flotte à droite ; 3. "none" définit que l'élément ne flotte pas.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, l'attribut float est "float", qui est utilisé pour définir la direction dans laquelle l'élément flotte.
Dans le passé, cette propriété était toujours appliquée aux images pour que le texte entoure l'image, mais en CSS, n'importe quel élément peut flotter. Un élément flottant crée une boîte au niveau du bloc, quel que soit le type d'élément dont il s'agit.
Si des éléments flottants non remplacés, spécifiez une largeur explicite sinon, ils seront aussi étroits que possible ;
Remarque : s'il y a très peu d'espace pour un élément flottant sur une ligne, alors l'élément passera à la ligne suivante et ce processus se poursuivra jusqu'à ce qu'une certaine ligne dispose de suffisamment d'espace.
Trois valeurs d'attribut de l'attribut float :
left L'élément flotte vers la gauche.
right L'élément flotte vers la droite.
aucun Valeur par défaut. L'élément n'est pas flottant et apparaît là où il apparaît dans le texte.
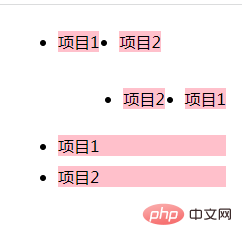
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
li{
background-color: pink;
}
.ex1 li {
float: left;
margin: 10px;
}
.ex2 li{
float: right;
margin: 10px;
}
.ex3 li{
float: none;
margin: 10px;
}
div{
clear: both;
}
</style>
</head>
<body>
<ul class="ex1">
<li>项目1</li>
<li>项目2</li>
</ul>
<div></div>
<ul class="ex2">
<li>项目1</li>
<li>项目2</li>
</ul><div></div>
<ul class="ex3">
<li>项目1</li>
<li>项目2</li>
</ul><div></div>
</body>
</html>
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!