
En CSS, vous pouvez utiliser l'attribut "border-collapse" pour éliminer les espaces entre les tableaux. Cet attribut peut définir si les bordures entre les tableaux sont fusionnées. Lorsque la valeur de l'attribut est réduite, les espaces entre les tableaux peuvent être éliminés. et les bordures sont fusionnées. La syntaxe est " Table element {border-collapse:collapse;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment éliminer les espaces entre les tableaux en CSS
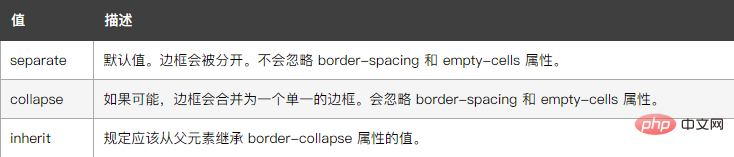
En CSS, si vous souhaitez éliminer les espaces entre les tableaux, vous pouvez utiliser l'attribut border-collapse L'attribut border-collapse est utilisé pour définir si le. les bordures des tableaux sont fusionnées en un seul. Les bordures sont toujours affichées séparément comme dans le HTML standard.
Si la valeur de l'attribut est définie pour s'effondrer, les bordures entre les tables seront fusionnées en une seule bordure, et les deux tables partageront une bordure, éliminant ainsi l'espace entre les tables.

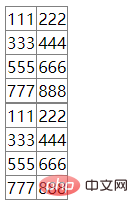
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
table {
border-collapse:collapse;
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
<table border="1">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!