
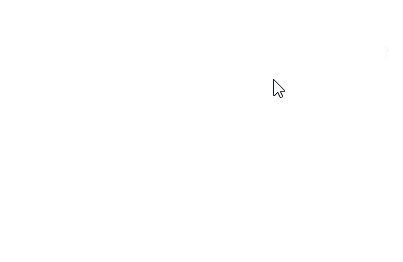
En CSS, le code caché lorsqu'on clique est "element:active{opacity:0;}" ; le sélecteur ":active" permet de sélectionner l'état de l'élément lorsqu'on clique dessus et de définir le style, ainsi que l'opacité. L'attribut est utilisé pour définir le niveau d'opacité de l'élément, c'est-à-dire que lorsque l'on clique sur l'élément, l'élément est masqué et non affiché.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Quel est le code pour masquer les clics CSS ?
En CSS, vous pouvez utiliser le sélecteur :actif et l'attribut opacité pour obtenir l'effet de masquage des clics,
:le sélecteur actif est utilisé pour sélectionner les liens actifs.
Lorsque vous cliquez sur un lien, celui-ci devient actif (activé).
La propriété opacité définit le niveau d'opacité d'un élément.
La syntaxe spécifique est :
元素:active{opacity: 0; }L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 380px;
height: 250px;
background-image: url(1118.02.png);
}
div:active{
opacity: 0;
}
</style>
</head>
<body>
<div>鼠标点击div盒子</div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!