
En JavaScript, un événement se compose de trois parties : la source de l'événement, le type d'événement et le gestionnaire d'événement. « Source de l'événement » fait référence à l'élément qui déclenche l'événement, « type d'événement » fait référence à la façon dont l'événement est déclenché et « gestionnaire d'événement » fait référence au code (sous la forme d'une fonction) à exécuter après le déclenchement de l'événement. .

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
Que sont les événements ?
Les événements font référence à des comportements qui peuvent être détectés par JavaScript et constituent un mécanisme de « déclencheur-réponse ». Ces comportements font référence à des actions spécifiques telles que le chargement de la page, le clic/double-clic de la souris, le déplacement du pointeur de la souris sur une certaine zone, etc. Ils jouent un rôle très important dans l'obtention de l'effet interactif de la page.
Un événement se compose de trois parties : la source de l'événement, le type d'événement et le gestionnaire d'événement, également appelés "trois éléments des événements".
Trois éléments des événements
Source de l'événement : l'élément qui déclenche (est) l'événement
Type d'événement : la manière dont l'événement est déclenché (comme un clic de souris ou un clic de clavier)
Gestionnaire d'événement : code d'événement à exécuter après le déclenchement (forme de fonction)
Les trois éléments ci-dessus peuvent être simplement compris comme "qui a déclenché l'événement", "quel événement a été déclenché" et "que faire après l'événement est déclenché."
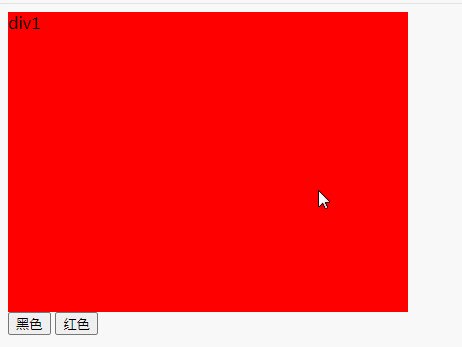
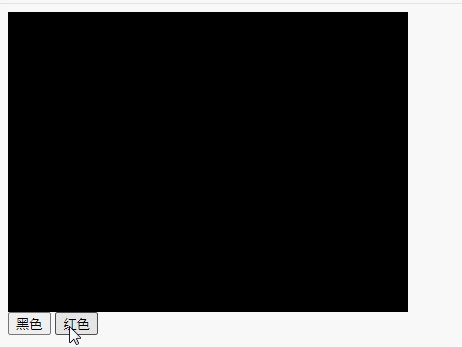
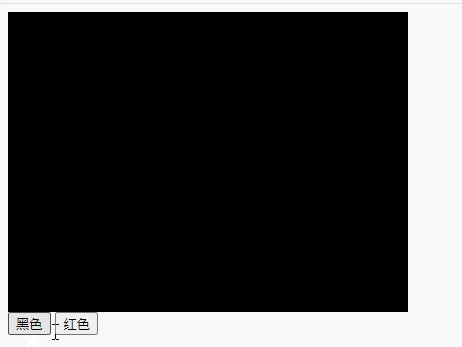
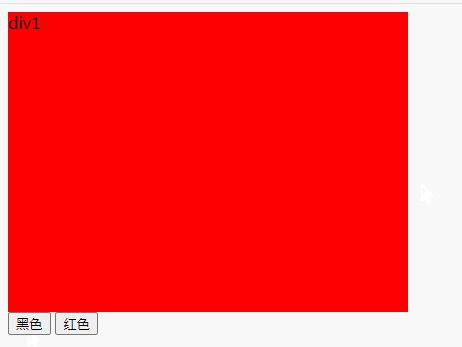
Exemple : changez la couleur du div en cliquant sur le bouton
Source de l'événement : élément de bouton
Type d'événement : clic de souris
Gestionnaire d'événement : test(eventObj)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test(this)" />
<input type="button" value="红色" onclick="test(this)" />
</body>
</html>
【Recommandations associées : Tutoriel d'apprentissage Javascript】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!