
En CSS, vous pouvez utiliser le sélecteur "*" et l'attribut "font-size" pour définir uniformément la police du texte pleine page. Le sélecteur "*" peut sélectionner toutes les balises et éléments de la page, ainsi que la "police". -size" peut être utilisé. Pour définir le style de police du texte, la syntaxe est "*{font-size: font size value;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment définir uniformément la police du texte pleine page en CSS
En CSS, vous pouvez utiliser le sélecteur de caractère générique "*" et l'attribut font-size pour définir uniformément la police du texte pleine page. est représenté par un astérisque *, ce qui signifie que c'est "tout".
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>这是一句话</h1>
<h2>这也是一句话</h2>
</body>
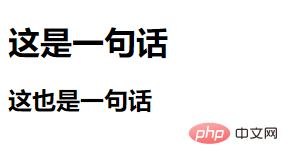
</html>Résultat de sortie :

Utilisez "*" et les attributs de taille de police pour définir le style de police pleine page, l'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
font-size:20px;
}
</style>
</head>
<body>
<h1>这是一句话</h1>
<h2>这也是一句话</h2>
</body>
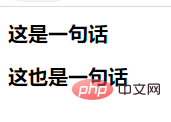
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!