
En HTML, vous pouvez utiliser l'attribut display pour changer l'élément de modèle de boîte en élément de bloc en ligne. Cet attribut peut définir le type de l'élément. Lorsque la valeur est "inline-block", l'élément peut être défini sur ". élément de bloc en ligne". Syntaxe "Élément de modèle de boîte {display: inline-block;}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.

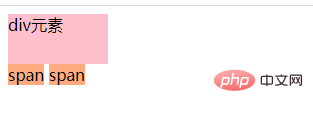
On peut voir que :
div est un élément de bloc et occupe sa propre ligne tandis que span est un élément en ligne avec une largeur et une hauteur définies.
Et comment les transformer en éléments de bloc en ligne ?
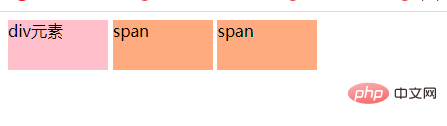
Vous pouvez utiliser l'attribut display et ajouter le style "display: inline-block;".
div { width: 100px; height: 50px; background-color: #FFC0CB; display: inline-block; } span{ width: 100px; height: 50px; background-color: #ffaa7f; display: inline-block; }

Tutoriels recommandés :Tutoriel vidéo HTML,Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!