
Comment modifier les attributs des éléments sélectionnés dans jquery : 1. Utilisez l'instruction "$(specified element)" pour obtenir l'objet élément spécifié ; 2. Utilisez la méthode attr() pour modifier les attributs de l'objet élément obtenu. La syntaxe est "objet élément. attr (attribut, valeur)".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.2.1, ordinateur Dell G3.
Comment sélectionner des éléments et modifier les attributs avec jquery
Nous pouvons modifier les attributs des éléments via la méthode attr() La méthode attr() définit ou renvoie la valeur d'attribut de l'élément sélectionné.
Selon les différents paramètres de cette méthode, sa méthode de travail est également différente. La syntaxe est :
$(selector).attr(attribute,value)
Prenons un exemple pour voir comment sélectionner un élément et modifier sa valeur d'attribut. L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$(".hang").attr("height","180");
});
});
</script>
</head>
<body>
<button>设置指定元素的height属性</button>
<table border="1">
<tr class="hang">
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
<tr>
<th>Month</th>
</tr>
<tr>
<td>January</td>
</tr>
</table>
</body>
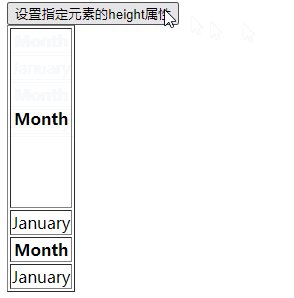
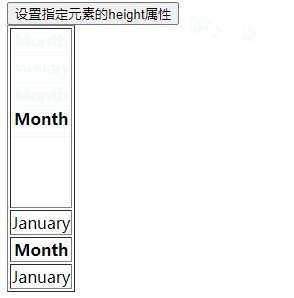
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : jQuery vidéo. tutoriel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 tutoriel de balançoire
tutoriel de balançoire