
En CSS, vous pouvez utiliser l'attribut background et la fonction "linear-gradient()" pour obtenir l'effet de changer la couleur d'un élément de gauche à droite. Il vous suffit d'ajouter "background:linear-gradient(to right). , blanc, bleu)" à l'élément. Il suffit de le styliser.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment obtenir l'effet de changement de couleur de l'élément de gauche à droite en CSS3
En CSS, vous pouvez utiliser l'attribut background et la fonction Linear-gradient() pour obtenir le changement de couleur de gauche à droite,
utilisez l'attribut background Pour définir le style d'arrière-plan d'un élément, la fonction Linear-gradient() est utilisée pour définir le dégradé linéaire d'un élément, qui est utilisé pour créer une image qui représente un dégradé linéaire de deux ou plus couleurs.
Pour créer un dégradé linéaire, vous devez spécifier deux couleurs. Vous pouvez également obtenir des effets de dégradé dans différentes directions (spécifiées sous forme d'angle). Si la direction n'est pas spécifiée, le dégradé sera par défaut de haut en bas.
Regardons-le à travers un exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background: linear-gradient(to right, white , blue);
}
</style>
</head>
<body>
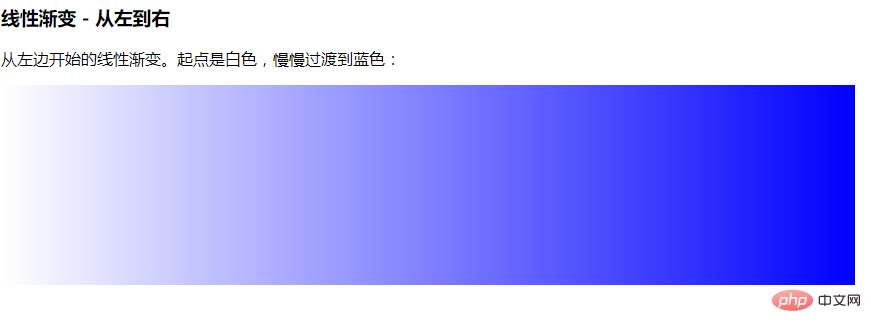
<h3>线性渐变 - 从左到右</h3>
<p>从左边开始的线性渐变。起点是白色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!