
Écriture : 1. "Objet élément {box-shadow : ombre horizontale ombre verticale distance de flou taille de l'ombre encart de couleur ;}", utilisé pour ajouter une ombre à la boîte de l'élément 2. "Objet texte {text-shadow : ombre horizontale verticale ; shadow Blur distance color;}", utilisé pour ajouter des ombres aux éléments de texte.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment écrire du code fantôme en CSS3
En CSS, vous pouvez définir une ombre sur le texte via l'attribut text-shadow. Ajoutez une ou plusieurs ombres à la boîte via la propriété box-shadow. La syntaxe de l'attribut
text-shadow est :
text-shadow: h-shadow v-shadow blur color;
La syntaxe de l'attribut box-shadow est :
box-shadow: h-shadow v-shadow blur spread color inset;
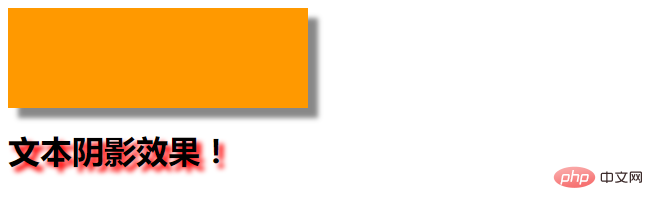
Regardons-la à travers un exemple :
Résultat de sortie :

( Partage de vidéos d'apprentissage :Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!