
Méthode : 1. Utilisez l'instruction "$(element).hasClass("class name")" pour vérifier si la classe spécifiée existe. Si elle existe, renvoyez "true" ; L'instruction ("class")" obtient la valeur de l'attribut de classe. Si la valeur est égale au nom de classe qui doit être vérifié, la classe spécifiée existe.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery détermine si la classe spécifiée existe
Méthode 1 : utilisez la méthode hasClass()
hasClass() pour vérifier si l'élément sélectionné contient le nom de classe spécifié. Cette méthode renvoie "true" si l'élément sélectionné contient la classe spécifiée.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var a=$("p").hasClass("intro");
if(a){
alert("指定类存在");
}else{
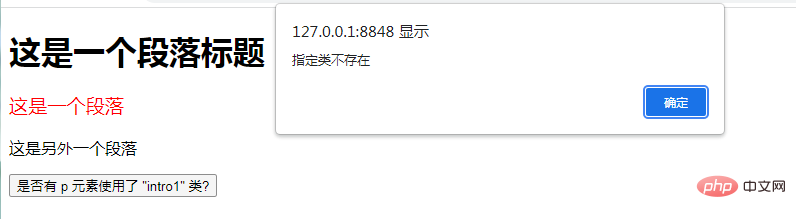
alert("指定类不存在");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro" 类?</button>
</body>
</html>Méthode 2 : utilisez la méthode attr()
attr() pour renvoyer la valeur d'attribut de l'élément sélectionné.
Vous pouvez utiliser la méthode attr() pour obtenir la valeur de l'attribut de classe. Si la valeur de l'attribut est égale au nom de la classe qui doit être vérifiée, la classe spécifiée existe.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var a=$("p").attr("class");
if(a=="intro1"){
alert("指定类存在");
}else{
alert("指定类不存在");
}
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个段落标题</h1>
<p class="intro">这是一个段落</p>
<p> 这是另外一个段落</p>
<button>是否有 p 元素使用了 "intro1" 类?</button>
</body>
</html>
Tutoriels vidéo associés recommandés : Tutoriel jQuery (Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 prix du bitcoin
prix du bitcoin