
Comment implémenter l'outil de chat en PHP : 1. Exécutez la fonction set_chat_msg ; 2. Exécutez chat_send_ajax.php sur le serveur ; 3. Recevez les données du formulaire de la chaîne de requête ; 4. Collectez les informations de discussion ; fenêtre.

L'environnement d'exploitation de cet article : système Windows 7, PHP7.1, ordinateur Dell G3.
Comment implémenter l'outil de chat en php ?
PHP implémente l'application de chat room la plus simple
Introduction
Les applications de chat sont très courantes sur Internet. Les développeurs disposent également de nombreuses options lors de la création de telles applications. Cet article décrit comment implémenter une application de chat basée sur PHP-AJAX qui peut envoyer et recevoir des messages sans actualiser la page.
Core Logic
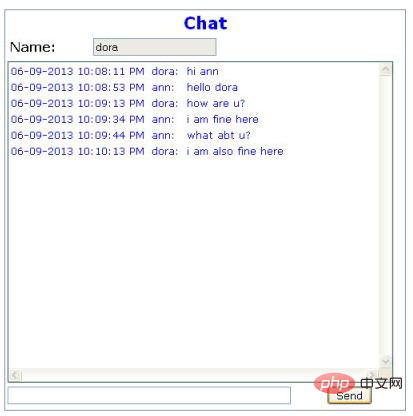
Avant de définir les fonctionnalités de base de l'application, jetons un coup d'œil à l'apparence de base de l'application de chat, comme le montre la capture d'écran suivante :

Saisissez le texte du chat via la zone de saisie en bas de la fenêtre de discussion. Cliquez sur le bouton Envoyer pour lancer l'exécution de la fonction set_chat_msg. Il s'agit d'une fonction basée sur Ajax afin que le texte du chat puisse être envoyé au serveur sans actualiser la page. Le programme exécute chat_send_ajax.php sur le serveur avec le nom d'utilisateur et le texte du chat.
//
// Set Chat Message
//
function set_chat_msg()
{
if(typeof XMLHttpRequest != "undefined")
{
oxmlHttpSend = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
oxmlHttpSend = new ActiveXObject("Microsoft.XMLHttp");
}
if(oxmlHttpSend == null)
{
alert("Browser does not support XML Http Request");
return;
}
var url = "chat_send_ajax.php";
var strname="noname";
var strmsg="";
if (document.getElementById("txtname") != null)
{
strname = document.getElementById("txtname").value;
document.getElementById("txtname").readOnly=true;
}
if (document.getElementById("txtmsg") != null)
{
strmsg = document.getElementById("txtmsg").value;
document.getElementById("txtmsg").value = "";
}
url += "?name=" + strname + "&msg=" + strmsg;
oxmlHttpSend.open("GET",url,true);
oxmlHttpSend.send(null);
}Le module PHP reçoit les données du formulaire de la chaîne de requête et les met à jour dans la table de base de données nommée chat. La table de la base de données de discussion comporte des colonnes nommées ID, USERNAME, CHATDATE et MSG. Le champ ID est un champ à incrémentation automatique, donc la valeur attribuée à ce champ ID sera automatiquement incrémentée. La date et l'heure actuelles seront mises à jour dans la colonne CHATDATE.
require_once('dbconnect.php');
db_connect();
$msg = $_GET["msg"];
$dt = date("Y-m-d H:i:s");
$user = $_GET["name"];
$sql="INSERT INTO chat(USERNAME,CHATDATE,MSG) " .
"values(" . quote($user) . "," .
quote($dt) . "," . quote($msg) . ");";
echo $sql;
$result = mysql_query($sql);
if(!$result)
{
throw new Exception('Query failed: ' . mysql_error());
exit();
}Afin de recevoir les messages de discussion de tous les utilisateurs de la table de base de données, la fonction de minuterie est configurée pour boucler pendant 5 secondes et appeler la commande JavaScript suivante, c'est-à-dire que la fonction get_chat_msg est exécutée toutes les 5 secondes.
var t = setInterval(function(){get_chat_msg()},5000);get_chat_msg est une fonction basée sur Ajax. Il exécute le programme chat_recv_ajax.php pour obtenir les informations de discussion de la table de la base de données. Dans l'attribut onreadystatechange, une autre fonction JavaScript get_chat_msg_result est connectée. Lors du renvoi du message de discussion de la table de base de données, le contrôle du programme entre dans la fonction get_chat_msg_result.
//
// General Ajax Call
//
var oxmlHttp;
var oxmlHttpSend;
function get_chat_msg()
{
if(typeof XMLHttpRequest != "undefined")
{
oxmlHttp = new XMLHttpRequest();
}
else if (window.ActiveXObject)
{
oxmlHttp = new ActiveXObject("Microsoft.XMLHttp");
}
if(oxmlHttp == null)
{
alert("Browser does not support XML Http Request");
return;
}
oxmlHttp.onreadystatechange = get_chat_msg_result;
oxmlHttp.open("GET","chat_recv_ajax.php",true);
oxmlHttp.send(null);
}Dans le programme chat_recv_ajax.php, les messages de discussion des utilisateurs seront collectés via la commande SQL select. Afin de limiter le nombre de lignes, une clause limite (limite 200) est également donnée dans la requête SQL, qui nécessite les 200 dernières lignes de la table de la base de données de discussion. Le message obtenu est renvoyé à la fonction Ajax pour afficher le contenu dans la fenêtre de discussion.
require_once('dbconnect.php');
db_connect();
$sql = "SELECT *, date_format(chatdate,'%d-%m-%Y %r')
as cdt from chat order by ID desc limit 200";
$sql = "SELECT * FROM (" . $sql . ") as ch order by ID";
$result = mysql_query($sql) or die('Query failed: ' . mysql_error());
// Update Row Information
$msg="";
while ($line = mysql_fetch_array($result, MYSQL_ASSOC))
{
$msg = $msg . "" .
"" .
"";
}
$msg=$msg . "<table style="color: blue; font-family: verdana, arial; " .
"font-size: 10pt;" border="0">
<tbody><tr><td>" . $line["cdt"] .
" </td><td>" . $line["username"] .
": </td><td>" . $line["msg"] .
"</td></tr></tbody></table>";
echo $msg;Lorsque les données seront prêtes, la fonction JavaScript collectera les données reçues de PHP. Ces données seront organisées dans des balises DIV. oxmlHttp.responseText conservera le message de discussion reçu du programme PHP et le copiera dans l'attribut document.getElementById("DIV_CHAT").innerHTML de la balise DIV.
function get_chat_msg_result(t)
{
if(oxmlHttp.readyState==4 || oxmlHttp.readyState=="complete")
{
if (document.getElementById("DIV_CHAT") != null)
{
document.getElementById("DIV_CHAT").innerHTML = oxmlHttp.responseText;
oxmlHttp = null;
}
var scrollDiv = document.getElementById("DIV_CHAT");
scrollDiv.scrollTop = scrollDiv.scrollHeight;
}
}La commande SQL CREATE TABLE suivante peut être utilisée pour créer une table de base de données nommée chat. Toutes les informations saisies par l'utilisateur seront saisies dans la table de la base de données.
create table chat( id bigint AUTO_INCREMENT,username varchar(20), chatdate datetime,msg varchar(500), primary key(id));
Point d'intérêt
Ce code d'implémentation de l'application de chat est très intéressant. Il peut être amélioré pour devenir une application de chat HTTP à part entière. La logique de création de cette application est également très simple. Même les débutants n’auront aucune difficulté à le comprendre.
LICENCE
Cet article, ainsi que tout code source et fichiers associés, sont sous licence The Code Project Open License (CPOL).
Source : http://www.codeceo.com/article/php-chart-app.html
Apprentissage recommandé : "Tutoriel vidéo PHP"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile