
Comment implémenter un carré adaptatif en CSS : 1. Ajoutez le style "width: width value %;" à l'élément pour rendre la largeur de l'élément carré adaptative. 2. Ajoutez le style "height: width value vw;" à l'élément pour le rendre carré. La hauteur de l'élément peut être adaptée.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment implémenter un carré adaptatif en CSS
Étant donné que la hauteur n'est pas fixe, la valeur de la hauteur ne peut pas être utilisée directement. Par conséquent, l’idée de conversion utilise la valeur de largeur pour implémenter l’attribution de hauteur du carré. Donc, en théorie, n'importe quelle méthode pouvant appliquer l'attribut width à l'attribut height peut être utilisée.
Nous pouvons donc utiliser l'unité vw. 1 vw équivaut à 1% de la largeur de la page. Par exemple, la largeur de la page est de 1000 px, puis 1vw équivaut à 10 px.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.placeholder {
width: 50%;
height: 50vw;
background:green;
}
</style>
<div class="placeholder"></div>
</body>
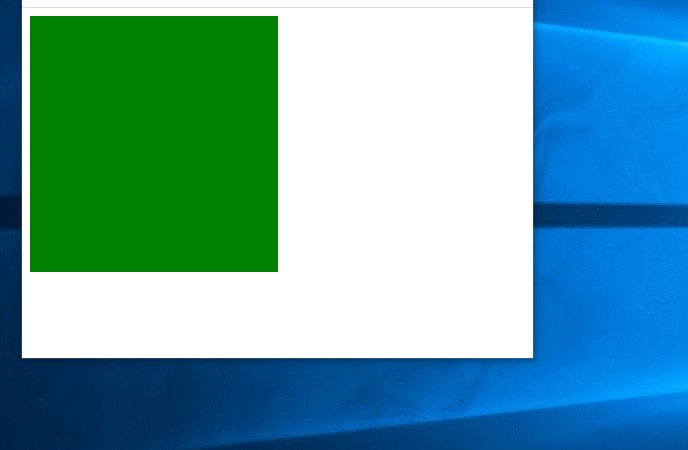
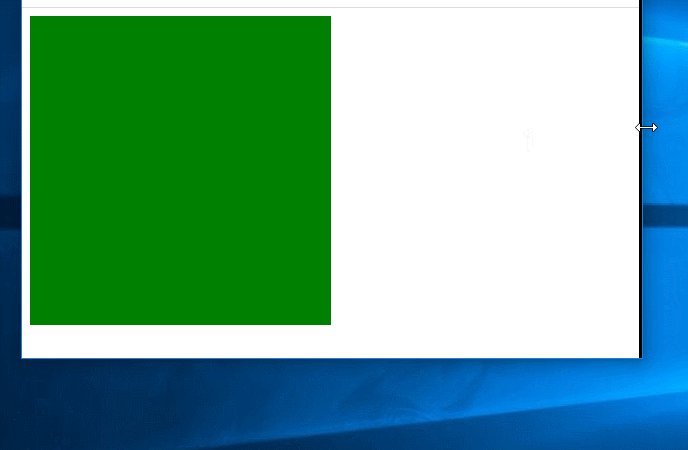
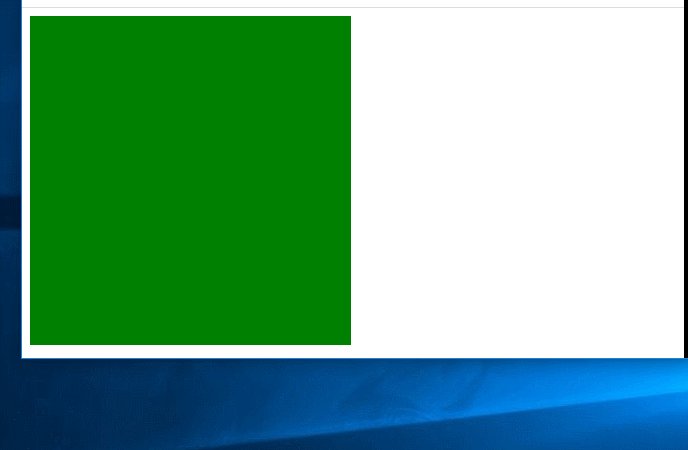
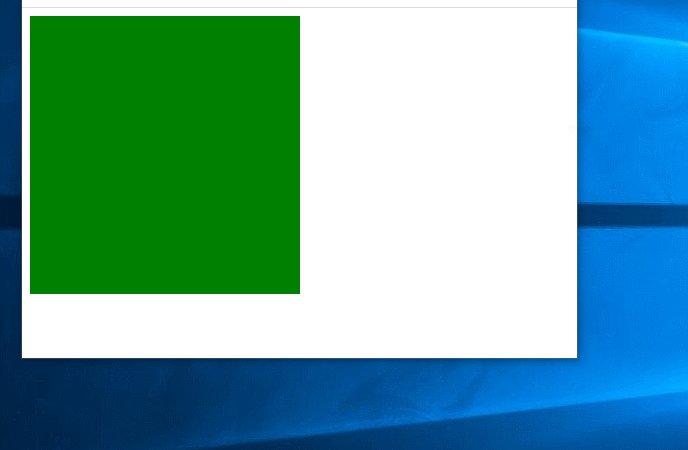
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!