
Comment changer le style de texte d'une balise avec CSS : 1. Définissez la valeur id de la balise a, la syntaxe est ".."; value {color" au style a tag :Font color;font-weight:Font Thick;}" pour définir le style de police d'une balise.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Comment changer le style de texte d'une balise avec CSS
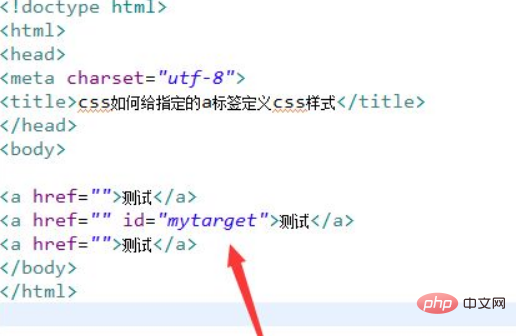
1 Créez un nouveau fichier html et nommez-le test.html, qui est utilisé pour expliquer comment CSS définit le style CSS pour la balise spécifiée. Créez plusieurs balises a pour les tests. Définissez l’identifiant de la balise spécifiée sur mytarget.

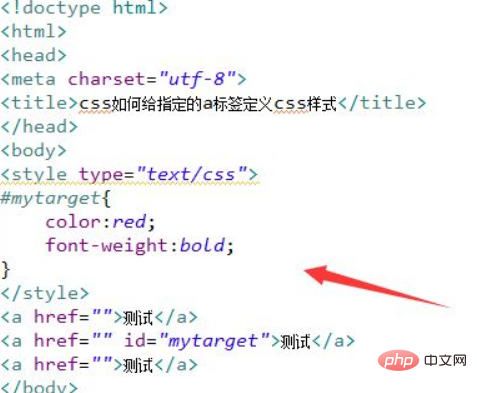
2. Dans la balise css, définissez le style de la balise a via l'identifiant. Définissez la couleur du texte de la balise spécifiée sur rouge et mettez le texte en gras.

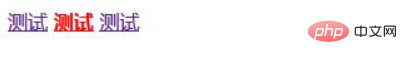
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Créez plusieurs balises a et définissez l'identifiant de la balise a spécifiée sur mytarget.
2. Dans la balise css, définissez le style de la balise a via l'identifiant.
3. Dans la balise CSS, définissez la couleur du texte de la balise spécifiée sur rouge et mettez le texte en gras.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!