
Comment envelopper des lettres CSS lorsqu'elles font moins d'une ligne : 1. Ajoutez le style "word-break:break-word;" à l'élément pour le faire envelopper en unités de mots ; break-all" à l'élément ;" style pour envelopper les lettres en unités de lettres.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment envelopper des lettres CSS lorsqu'elles font moins d'une ligne
Ouvrez une page de codes HTML, créez deux balises div et saisissez une phrase en anglais. Définissez deux styles CSS : le retour à la ligne automatique par lettres et le retour à la ligne automatique par mots.
word-break:break-word;//表示以单词为单位换行, word-break:break-all;//表示以字母为单位换行。
Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.aa{
width:150px;
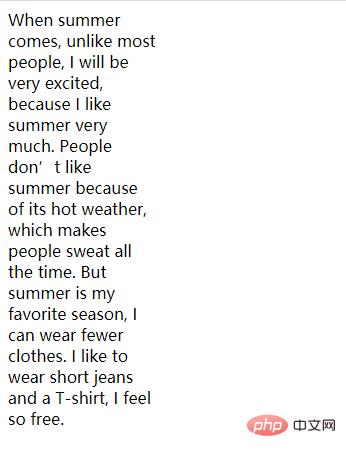
word-break:break-word;
}
.bb{
width:150px;
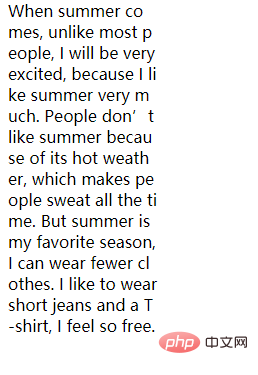
word-break:break-all;
}
</style>
</head>
<body>
<div class="aa">When summer comes, unlike most people, I will be very excited, because I like summer very much. People don’t like summer because of its hot weather, which makes people sweat all the time. But summer is my favorite season, I can wear fewer clothes. I like to wear short jeans and a T-shirt, I feel so free.</div>
<div class="bb">When summer comes, unlike most people, I will be very excited, because I like summer very much. People don’t like summer because of its hot weather, which makes people sweat all the time. But summer is my favorite season, I can wear fewer clothes. I like to wear short jeans and a T-shirt, I feel so free.</div>
</body>
</html>Résultat de sortie :


Ci-dessus sont deux méthodes de retour à la ligne différentes.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!