
Méthode de configuration : 1. Ajoutez le style « text-align : justifier ; » à l'élément de texte ; 2. Ajoutez le style « justifier-contenu : espace-autour ; » l'élément de texte.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Méthode 1 : utilisez l'attribut text-align
Supposons que nous ayons le HTML suivant :
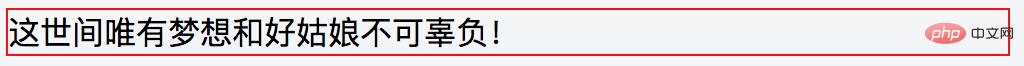
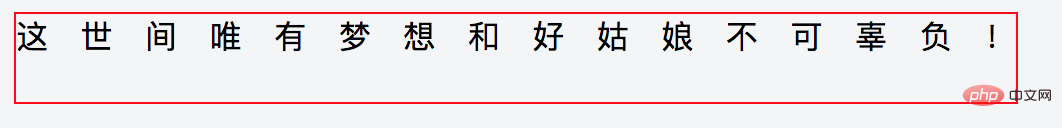
<p>这世间唯有梦想和好姑娘不可辜负!</p>
Ajoutez-y du style
p{
width:500px;
border:1px solid red;
text-align: justify;
}L'effet initial est comme ceci

text-align: justifier Qu'est-ce que c'est ? En CSS2, text-align a une valeur d'attribut de justify, ce qui signifie alignement. L'effet obtenu est qu'une ligne de texte peut être affichée alignée aux deux extrémités (le contenu du texte doit dépasser une ligne). text-align: justify这是什么东西?CSS2中text-align有一个属性值为justify,为对齐之意。其实现的效果就是可以让一行文字两端对齐显示(文字内容要超过一行)。
但是光使用它依然没什么卵用…..
要使文字两端对齐,我们还得使用一个行内空标签来助阵,比如<span>、<i>等等,这里是我用<i>标签
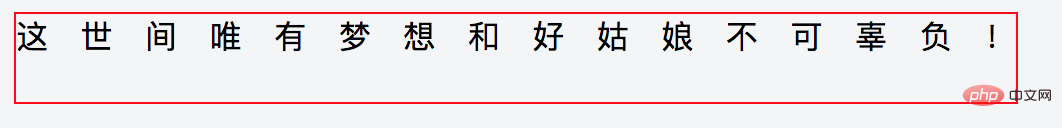
<p>这世间唯有梦想和好姑娘不可辜负!<i></i></p>
给这个 i 标签设置如下样式
p i{
display:inline-block;
/*padding-left: 100%;*/
width:100%;}padding-left: 100%和width:100%都可以达到效果,选用其一即可。效果如下

方法2:使用justify-content属性
CSS3新增的flex布局下,有一个justify-content属性,此属性可以控制伸缩项目的水平对齐方式。其中有两个值,可以实现两端对齐。
但是justify-content存在兼容性问题,IE10以上,FF,Chrome都支持。而所有浏览器都支持text-align属性
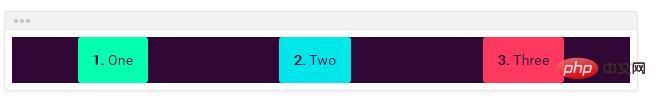
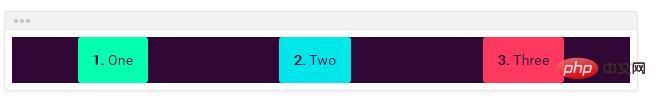
justify-content: space-around。 伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。

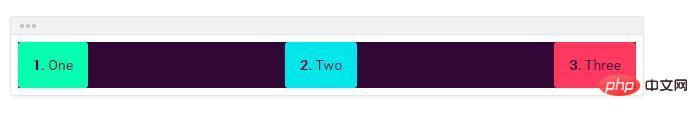
justify-content: space-between
 Pour aligner le texte aux deux extrémités, nous devons utiliser une balise vide en ligne pour nous aider, comme
Pour aligner le texte aux deux extrémités, nous devons utiliser une balise vide en ligne pour nous aider, comme < ; span>, <i>, etc., ici j'utilise la balise <i>
pour ce i code> L'étiquette est définie dans les styles suivants<a href="//m.sbmmt.com/course/list/12.html" target="_blank">rrreee</a><code>padding-left : 100% et width:100% peuvent obtenir l'effet, choisissez simplement l'un d'entre eux. L'effet est le suivant
 🎜🎜🎜Méthode 2 : Utilisez l'attribut justifier-content🎜
🎜🎜🎜Méthode 2 : Utilisez l'attribut justifier-content🎜justify-content: space-around. Les éléments flexibles seront répartis uniformément dans le conteneur flexible, laissant la moitié de l'espace aux deux extrémités. 🎜🎜 🎜🎜justify-content : espace-entre. Les éléments flexibles seront répartis uniformément dans le conteneur flexible, le premier élément flexible se trouvant sur le bord gauche du conteneur flexible et le dernier élément flexible sur le bord droit du conteneur flexible. 🎜🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜
🎜🎜justify-content : espace-entre. Les éléments flexibles seront répartis uniformément dans le conteneur flexible, le premier élément flexible se trouvant sur le bord gauche du conteneur flexible et le dernier élément flexible sur le bord droit du conteneur flexible. 🎜🎜🎜🎜🎜 (Partage de vidéos d'apprentissage : 🎜Tutoriel vidéo CSS🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!