
En CSS, vous pouvez aligner la police à droite via l'attribut text-align. Cet attribut est utilisé pour définir l'alignement horizontal du texte de l'élément spécifié. Il vous suffit de définir la valeur de cet attribut sur "right". . La syntaxe "text-align:right;".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
La méthode pour définir le bon alignement des polices en CSS est la suivante :
1 Créez un nouveau fichier html, nommé test.html, pour expliquer comment définir le bon alignement du texte en CSS.

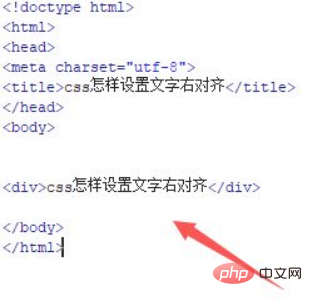
2. Dans le fichier test.html, utilisez la balise div pour créer une ligne de texte à tester.

3. Dans le fichier test.html, ajoutez un attribut de classe avec la valeur mykkk à la balise div pour définir le style.

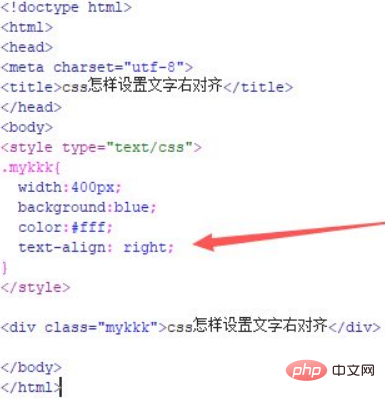
4. Dans la balise css, définissez le style du div via la classe, définissez la largeur du div sur 400px, la couleur d'arrière-plan sur bleu et la couleur du texte sur blanc.

5. Dans la balise css, définissez l'attribut text-align sur la droite pour aligner le texte à droite.

6. Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

Résumé :
1. Utilisez des balises div pour créer une ligne de texte.
2. Dans la balise CSS, définissez la largeur du div et en même temps, définissez l'attribut text-align sur right pour obtenir un alignement correct du texte.
Remarque : La largeur du div doit être définie pour obtenir l'effet.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!