
本篇文章带大家了解一下Nodejs中Buffer模块的用法,介绍一下Buffer编解码二进制数据包的方法,希望对大家有所帮助!

今天,我们将会了解Nodejs的Buffer模块的使用,以及目前比较常用的buffer的npm包。【推荐学习:《nodejs 教程》】
首先先附nodejs buffer的文档地址:https://nodejs.org/dist/latest-v16.x/docs/api/buffer.html
常用的创建buffer的方法有两种:
1、Buffer.alloc(size):创建一个指定长度的buffer
console.log(Buffer.alloc(20));
结果:

2、Buffer.from():从一个现有的结构里面创建出buffer
console.log(Buffer.from("fsfdfafd")); console.log(Buffer.from([1, 2, 3, 4]));
结果:

value:要写入buffer的数字
offset:开始写入之前要跳过的字节数
let buffer1 = Buffer.from("fsfdfafd"); console.log(buffer1); buffer1.writeInt8(127, 1); console.log(buffer1);
结果:

从结果中,我们可以看到offset为1的位置内容被改变了。
value:要写入buffer的数字
offset:开始写入之前要跳过的字节数
在指定offset位置为大端
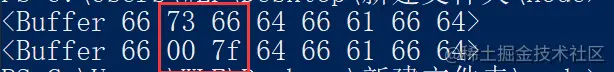
let buffer1 = Buffer.from("fsfdfafd"); console.log(buffer1); buffer1.`writeInt16BE`(127, 1); console.log(buffer1);
结果:

value:要写入buffer的数字
offset:开始写入之前要跳过的字节数
在指定offset位置为小端
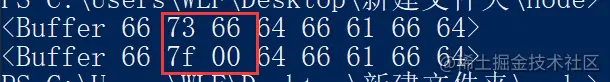
let buffer1 = Buffer.from("fsfdfafd"); console.log(buffer1); buffer1.`writeInt16LE`(127, 1); console.log(buffer1);
结果:

上面我们简单介绍了下buffer的创建和读写方法,但是在为我们的日常开发过程中,要用上面介绍的方法去编码二进制的文件太过麻烦了,所以这里我们来介绍写buffer的npm包。
我们这里要介绍的关于node buffer的npm包是protocol-buffers。这是它的npm地址:https://www.npmjs.com/package/protocol-buffers
由于,npm上的文档已经很清楚的介绍了该包的使用方法,所以我们这里就不再重复讲一次了,大家感兴趣的可以去看下。
今天,我们学习了buffer的简单读写和创建的方法,也学习了关于node的buffer包的用法。那么,我们下次见。好好学习,天天向上!

更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que nodejs
qu'est-ce que nodejs Nodejs implémente le robot d'exploration
Nodejs implémente le robot d'exploration Programmation en langage de haut niveau
Programmation en langage de haut niveau serveur Web
serveur Web Solution au problème xlive.dll manquant
Solution au problème xlive.dll manquant Quelle est la différence entre une machine de démonstration et une vraie machine ?
Quelle est la différence entre une machine de démonstration et une vraie machine ? qu'est-ce qu'Internet.exe
qu'est-ce qu'Internet.exe Comment supprimer des pages vierges dans Word
Comment supprimer des pages vierges dans Word