
Cet article vous montrera comment installer l'échafaudage officiel du plug-in VSCode et utiliser l'échafaudage pour créer un nouveau plug-in VSCode. J'espère que cela vous sera utile !

Tout d'abord, jetons un coup d'œil aux opérations que vscode nous permet officiellement de faire
Visual Studio Code a été conçu dans un souci d'évolutivité ? De l'interface utilisateur à l'expérience d'édition, presque toutes les parties de VS Code peuvent être personnalisées et améliorées via l'API d'extension. En fait, de nombreuses fonctionnalités principales de VS Code sont conçues sous forme d'extensions et utilisent la même API d'extension. [Apprentissage recommandé : "Tutoriel vscode"]
Ce document décrit :
Des exemples de code sont disponibles sur Microsoft/vscode-extension-samples sur
https://github com. /microsoft/vscode-extension-samples
Si vous recherchez des extensions publiées, veuillez vous rendre sur le VS Code Extension Market, lien :
https://marketplace.visualstudio.com/vscode
Voici quelques exemples de ce que vous pouvez réaliser en utilisant l'API d'extension :
Si vous souhaitez une compréhension plus complète de l'API de l'extension, veuillez consulter la page Présentation des fonctionnalités de l'extension. Présentation du guide d'extension comprend également une liste d'exemples de code et de guides illustrant l'utilisation des différentes API d'extension.
1. Installez l'échafaudage officiel du plug-in VSCode
npm install -g yo generator-code
2. Utilisez l'échafaudage
yo code
Choisissez 1 ou 2 selon vos préférences. dans le répertoire du projet, utilisez code . pour ouvrir le répertoire dans vscode. code . 在vscode中打开目录。
三、运行和调试插件工程
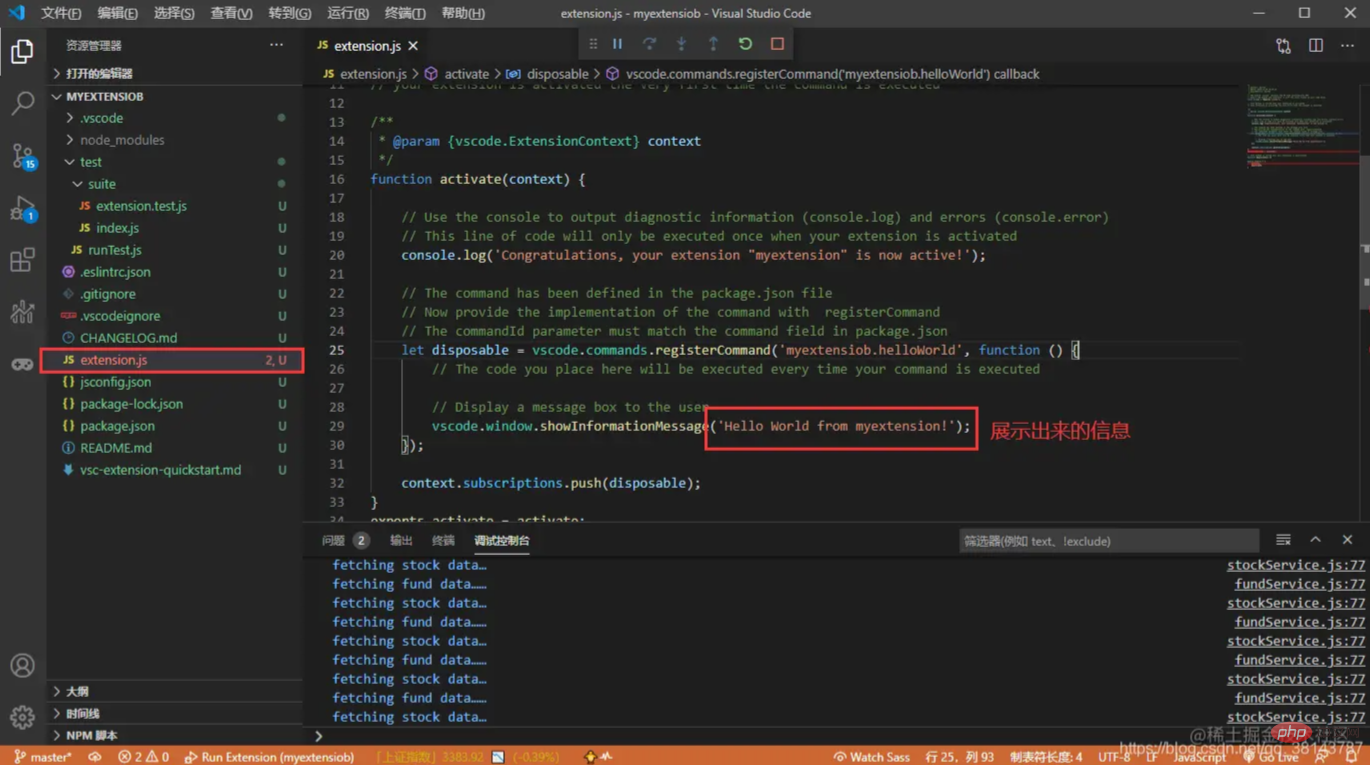
F5调试这个插件,然后在新出来的窗口中输入hello world
3. Exécutez et déboguer le projet de plug-in 
F5 pour déboguer le plug-in, puis entrez hello world dans la nouvelle fenêtre de documentation de l'API

Enseignement de la programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 vscode
vscode
 Comment exécuter du code avec vscode
Comment exécuter du code avec vscode
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Introduction au framework utilisé par vscode
Introduction au framework utilisé par vscode
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?
 Dans quel langage le vscode peut-il être écrit ?
Dans quel langage le vscode peut-il être écrit ?
 méthode de réglage chinois vscode
méthode de réglage chinois vscode
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode