 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Une brève analyse de la façon de créer dynamiquement des mini codes de programme
Une brève analyse de la façon de créer dynamiquement des mini codes de programme
Une brève analyse de la façon de créer dynamiquement des mini codes de programme
Cet article vous présentera comment créer dynamiquement des codes de mini-programme via le développement cloud de mini-programmes WeChat. J'espère qu'il vous sera utile !

1. Introduction
En raison de beaucoup de choses à l'école et au travail, j'ai abandonné «l'agriculture» depuis longtemps. Pendant cette période, j'ai beaucoup appris et travaillé sur près de 10 projets, grands et petits. Au cours de ce processus, je suis devenu de plus en plus conscient de l'importance de l'enregistrement, alors j'ai pensé à prendre du temps dans mon emploi du temps chargé pour écrire. un blog et un enregistrement. Parlons de quelques points de connaissances dans le processus de développement. C’est un cliché, non seulement pour pouvoir y revenir la prochaine fois, mais aussi dans l’espoir de pouvoir aider ceux qui en ont besoin. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
2. Analyse des exigences
Dans les projets quotidiens de mini-programmes WeChat, nous devons souvent utiliser des affiches promotionnelles, des affiches d'invitation et d'autres fonctions, comme une affiche pour inviter des amis, Une fois généré, laissez les utilisateurs publier sur Moments ou transférer des invitations d'amis. À ce stade, nous devons savoir quels utilisateurs vous avez invités afin que nous puissions facilement émettre des récompenses, etc. Ce sont des exigences très courantes. Alors comment répondre à des besoins similaires ?
3. Analyse des idées
En fait, l'aspect le plus critique de ces affiches est le code QR avec des paramètres (mini code de programme) qui peuvent être reconnus en appuyant longuement et en scannant le code.
En consultant la documentation de développement du mini programme WeChat, on peut savoir qu'il existe généralement deux manières de générer ce genre de QR code avec paramètres (mini code programme). Lorsque ce genre de QR code avec paramètres est dessiné sur une affiche, vous peut utiliser les paramètres de ce code QR pour identifier quel utilisateur a généré l'affiche. Lorsque d'autres utilisateurs scannent le code pour accéder au mini programme, l'identifiant identifié peut être stocké dans la base de données pour déterminer qui a invité l'affiche.
Ça fait trop longtemps que je n’ai pas codé, donc ça risque d’être un peu lourd de le dire.
Pour résumer : pour juger quelle affiche est basée sur les paramètres du QR code, ce paramètre doit pouvoir localiser l'utilisateur. De manière générale, l'openid de l'utilisateur peut être utilisé comme paramètre d'identification.
Un exemple simple (développement cloud) :
Définir une collection : utilisateur
Il y a deux utilisateurs
U1
| Nom du champ | Valeur | Description |
|---|---|---|
| _id | 123456789 | Utilisez simplement l'identifiant généré automatiquement par la base de données cloud. Vous n'avez pas besoin de le générer vous-même |
| _openid | 112233 | Il l'accompagnera lors de l'insertion des données | .
| superiorId | 44 5566 | Champ openid supérieur |
U2
| Nom du champ | valeur | Description |
|---|---|---|
| _id | 987654321 | Utilisez simplement l'identifiant généré automatiquement par la base de données cloud, vous n'avez pas besoin de le générer vous-même |
| _openid | 556677 | Il l'accompagnera lors de l'insertion des données, c'est aussi un champ système |
| superiorId | 112233 | Le champ openid supérieur |
ci-dessus D'après la fiche technique, il est évident que U2 Il est entré en scannant le code QR de U1 (code mini-programme), donc la valeur du champ upperId de U2 est l'openid de U1
Ensuite, quand nous devons comptez le nombre de personnes que U1 a invitées, nous pouvons interroger les données. Combien de valeurs d'utilisateurs supérieures sont égales à l'openid de U1.
4. Deux méthodes de mise en œuvre majeures
Comme mentionné précédemment, il existe environ deux façons de répondre à cette exigence, analysons donc les caractéristiques de ces deux méthodes de mise en œuvre. Il nous convient de choisir la méthode appropriée pendant le processus de développement.
Chemin 1 : Code du mini-programme
WeChat nous propose trois façons de générer dynamiquement des codes de mini-programme. Ici, je ne parlerai que de la méthode d'appel cloud. Pour le développement de serveur traditionnel, elle peut être utilisée selon le. document. Le principe À peu près pareil.
1, Interface A : wxacode.createQRCode
3, Interface B : wxacode.getUnlimited
ceci Il existe trois interfaces. Pour une introduction détaillée, vous pouvez cliquer sur le titre pour accéder directement au document officiel.
| Interface | Limitation du nombre de générations | Durée de vie | Longueur des paramètres portés |
|---|---|---|---|
| Interface A | Les interfaces AC ne totalisent pas plus de 10W | Long terme | 128 octets |
| Interface C | Les interfaces AC totalisent pas plus de 10W | Long terme | 128 octets |
| Interface B | Illimité | Long terme | 32 caractères visibles |
Comme vous pouvez le voir, les interfaces AC sont en fait les mêmes et les méthodes d'utilisation réelles sont similaires, mais les paramètres sont différents.
La différence entre l'interface AC et l'interface B réside dans la limite du nombre de paramètres générés et de la longueur des paramètres transportés. Par conséquent, lors du choix, vous devez prendre en compte les deux conditions du nombre de paramètres générés et de la longueur des paramètres transportés.
Après avoir brièvement comparé les trois interfaces du code du mini programme, jetons un œil aux caractéristiques de ce code QR ordinaire. Si les trois interfaces ci-dessus ne peuvent pas répondre aux besoins de l'entreprise, par exemple si les paramètres sont longs et le nombre d'éléments générés est extrêmement important, vous pouvez essayer de les implémenter via ce code QR ordinaire.
Par rapport à l'interface, le nombre de codes QR générés est illimité, la théorie des paramètres peut être très longue (je n'ai pas essayé la longueur spécifique, mais elle est nettement supérieure à 128), et la rapidité est également à long terme. De ce point de vue, il semble que quel que soit le scénario commercial, cette méthode soit le bon choix ?
Bien sûr que non, au moins ces deux aspects doivent être pris en compte pour les codes QR ordinaires.
1. Portée ouverte : petits programmes pour les entreprises, les médias, les gouvernements et autres organisations. En d'autres termes, il ne prend pas en charge l'ouverture et l'utilisation de comptes de développeurs personnels.
2. Il est relativement compliqué à développer et nécessite un serveur et un nom de domaine pour la configuration. Il y aura de nombreux pièges.
La mise en œuvre de cette méthode étant un peu compliquée, je n'entrerai pas dans les détails ici. Les amis qui ont des besoins à cet égard peuvent m'envoyer des messages privés pour communiquer et apprendre les uns des autres.
Une dernière chose à noter : quelle que soit la manière dont il est implémenté, le mini programme doit être scanné et utilisé normalement après sa sortie.
5. Exemple de code d'implémentation de l'interface AC (développement cloud)
L'interface B est similaire à l'interface AC Vous pouvez accéder directement au site officiel pour voir l'exemple de code. Il devrait être possible de faire des parallèles. Donc ici, je n'utilise qu'une des interfaces AC. L’essentiel est de soulever quelques questions communes.
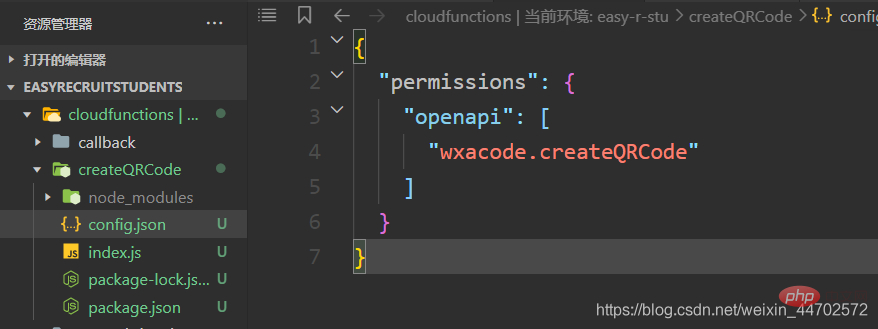
1. Après avoir créé une nouvelle fonction cloud, configurez les autorisations dans le fichier config.json (prenez createQRCode comme exemple)

2. pas de débogage local, n'oubliez pas de soumettre la fonction cloud)
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
exports.main = async (event) => {
try {
const result = await cloud.openapi.wxacode.createQRCode({
path: event.path,
width: event.width
})
return result
} catch (err) {
return err
}
}4, wxml
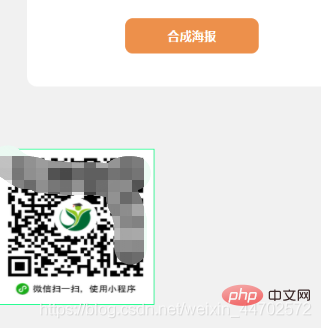
5, effet

La fonction de déclenchement et le code permettant de réaliser la réutilisation ne sont pas publiés (pour des raisons de sécurité, il n'est pas pratique de les publier).
Lors de l'optimisation, la première étape consiste à envisager la réutilisation, c'est-à-dire que lorsqu'un nouvel utilisateur appelle la fonction cloud pour la première fois, la prochaine fois qu'elle sera générée, elle sera directement lue dans la base de données.
Bien sûr, le principe est que les paramètres sont cohérents.Pourquoi devons-nous le réutiliser ? La raison principale est que même s'il s'agit du même code QR, les paramètres sont les mêmes si vous appelez la fonction dix fois pour la générer, cela compte toujours pour dix codes, pas un seul code. Ainsi, lorsque le nombre est limité, pensez à réutiliser autant que possible. Si cet article vous a aidé, n'hésitez pas à liker.
Pour plus de connaissances sur la programmation, veuillez visiter :
Vidéos de programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini-programme Xianyu WeChat est officiellement lancé
Feb 10, 2024 pm 10:39 PM
Le mini programme WeChat officiel de Xianyu a été lancé discrètement. Dans le mini programme, vous pouvez publier des messages privés pour communiquer avec les acheteurs/vendeurs, afficher les informations personnelles et les commandes, rechercher des articles, etc. Si vous êtes curieux, qu'est-ce que le mini Xianyu WeChat. programme appelé ? Jetons un coup d'oeil. Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ; 3. Si vous souhaitez l'utiliser, vous devez activer le paiement WeChat avant d'acheter ;
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémenter des effets de filtre d'image dans les mini-programmes WeChat
Nov 21, 2023 pm 06:22 PM
Implémentation d'effets de filtre d'image dans les mini-programmes WeChat Avec la popularité des applications de médias sociaux, les gens aiment de plus en plus appliquer des effets de filtre aux photos pour améliorer l'effet artistique et l'attractivité des photos. Les effets de filtre d'image peuvent également être implémentés dans les mini-programmes WeChat, offrant aux utilisateurs des fonctions de retouche photo plus intéressantes et créatives. Cet article expliquera comment implémenter des effets de filtre d'image dans les mini-programmes WeChat et fournira des exemples de code spécifiques. Tout d’abord, nous devons utiliser le composant canevas dans l’applet WeChat pour charger et modifier des images. Le composant canevas peut être utilisé sur la page
 Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Implémentez l'effet de menu déroulant dans l'applet WeChat
Nov 21, 2023 pm 03:03 PM
Pour implémenter l'effet de menu déroulant dans les mini-programmes WeChat, des exemples de code spécifiques sont nécessaires. Avec la popularité de l'Internet mobile, les mini-programmes WeChat sont devenus une partie importante du développement d'Internet, et de plus en plus de gens ont commencé à y prêter attention et à y prêter attention. utilisez les mini-programmes WeChat. Le développement de mini-programmes WeChat est plus simple et plus rapide que le développement d'applications traditionnelles, mais il nécessite également la maîtrise de certaines compétences en développement. Dans le développement des mini-programmes WeChat, les menus déroulants sont un composant courant de l'interface utilisateur, permettant une meilleure expérience utilisateur. Cet article présentera en détail comment implémenter l'effet de menu déroulant dans l'applet WeChat et fournira des informations pratiques.
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Quel est le nom de l'applet Xianyu WeChat ?
Feb 27, 2024 pm 01:11 PM
Le mini-programme officiel WeChat de Xianyu a été lancé discrètement. Il offre aux utilisateurs une plate-forme pratique qui vous permet de publier et d'échanger facilement des objets inutilisés. Dans le mini programme, vous pouvez communiquer avec des acheteurs ou des vendeurs via des messages privés, afficher des informations personnelles et des commandes et rechercher les articles que vous souhaitez. Alors, comment s'appelle exactement Xianyu dans le mini-programme WeChat ? Ce guide didacticiel vous le présentera en détail. Les utilisateurs qui souhaitent savoir, veuillez suivre cet article et continuer à lire ! Quel est le nom de l'applet Xianyu WeChat ? Réponse : Xianyu, transactions inutilisées, ventes d'occasion, valorisations et recyclage. 1. Dans le mini programme, vous pouvez publier des messages inactifs, communiquer avec des acheteurs/vendeurs via des messages privés, afficher des informations personnelles et des commandes, rechercher des articles spécifiés, etc. 2. Sur la page du mini programme, il y a une page d'accueil, à proximité, publier des messages inactifs et les miens 5 fonctions ;
 L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images
Nov 21, 2023 am 09:08 AM
L'applet WeChat implémente la fonction de téléchargement d'images Avec le développement de l'Internet mobile, l'applet WeChat est devenue un élément indispensable dans la vie des gens. Les mini-programmes WeChat fournissent non seulement une multitude de scénarios d'application, mais prennent également en charge les fonctions définies par les développeurs, notamment les fonctions de téléchargement d'images. Cet article présentera comment implémenter la fonction de téléchargement d'images dans l'applet WeChat et fournira des exemples de code spécifiques. 1. Travaux préparatoires Avant de commencer à écrire du code, nous devons télécharger et installer les outils de développement WeChat et nous inscrire en tant que développeur WeChat. En même temps, vous devez également comprendre WeChat
 Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Implémenter l'effet de rotation d'image dans l'applet WeChat
Nov 21, 2023 am 08:26 AM
Pour implémenter l'effet de rotation d'image dans WeChat Mini Program, des exemples de code spécifiques sont nécessaires. WeChat Mini Program est une application légère qui offre aux utilisateurs des fonctions riches et une bonne expérience utilisateur. Dans les mini-programmes, les développeurs peuvent utiliser divers composants et API pour obtenir divers effets. Parmi eux, l'effet de rotation d'image est un effet d'animation courant qui peut ajouter de l'intérêt et des effets visuels au mini-programme. Pour obtenir des effets de rotation d'image dans les mini-programmes WeChat, vous devez utiliser l'API d'animation fournie par le mini-programme. Ce qui suit est un exemple de code spécifique qui montre comment






