
En CSS, l'attribut font-style est utilisé pour définir le style de la police et définir le style de police du texte. Cet attribut précisera si la police utilise le style de police italique, italique ou normal ; |italique|oblique ".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, l'attribut font-style est utilisé pour définir le style de police du texte.
L'attribut font-style peut définir le style de la police pour qu'elle utilise le style de police italique, italique ou normal. Une police italique est généralement définie comme une police individuelle au sein d’une famille de polices. Théoriquement, l'agent utilisateur peut calculer une police italique basée sur la police normale.
Syntaxe :font-style:normal|italic|oblique;
Valeur d'attribut :
| valeur | Description |
|---|---|
| normal | Valeur par défaut. Le navigateur affiche un style de police standard. |
| italique | Le navigateur affichera un style de police italique. |
| oblique | Le navigateur affichera un style de police incliné. |
Exemple de code :
<html>
<head>
<style type="text/css">
p.normal {
font-style: normal
}
p.italic {
font-style: italic
}
p.oblique {
font-style: oblique
}
</style>
</head>
<body>
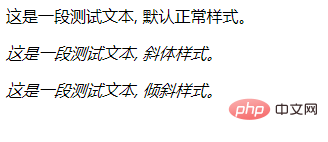
<p class="normal">这是一段测试文本, 默认正常样式。</p>
<p class="italic">这是一段测试文本, 斜体样式。</p>
<p class="oblique">这是一段测试文本, 倾斜样式。</p>
</body>
</html>Rendu :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!