
Comment masquer des éléments dans vue : 1. Utilisez la commande "v-if" pour afficher ou masquer des éléments en ajoutant ou en supprimant dynamiquement des éléments DOM dans l'arborescence DOM 2. Utilisez la commande "v-show" pour définir l'affichage ; L'attribut style de l'élément DOM contrôle la visibilité.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
vue contrôle l'affichage et le masquage des éléments
La directive v-if et la directive v-show peuvent contrôler dynamiquement l'affichage et le masquage des éléments DOM en fonction de la valeur, v-if et v-show C'est une instruction couramment utilisée dans Vue. La responsabilité de l'instruction est d'appliquer certains comportements spéciaux au DOM lorsque la valeur de l'expression change.
v-if supprimera directement l'élément
v-show le masquera simplement et basculera simplement l'affichage des attributs CSS de l'élément.
<p v-show="showGroup">
<p class="formTitle">图层组</p >
</p >Par exemple, si vous souhaitez masquer le p ci-dessus, ajoutez un attribut v-show à ce p. Vous pouvez le nommer comme vous le souhaitez
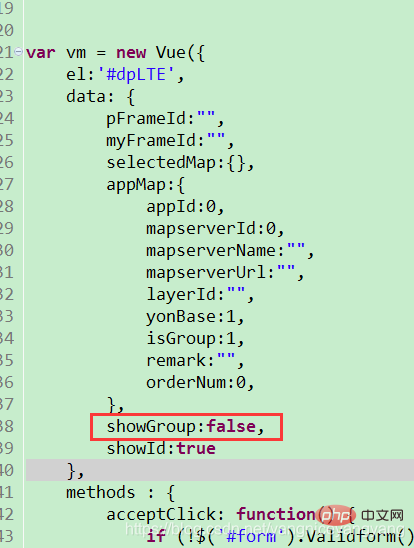
, puis définir la valeur par défaut de showGroup sur false dans le code js, c'est-à-dire qu'au premier démarrage, il ne sera pas affiché par défaut si vous souhaitez afficher ce p plus tard. , vous pouvez définir directement vm.showGroup=true Can

Recommandations associées : "tutoriel vue.js"
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue