
Différence : 1. La communication entre chaque partie de mvvm est bidirectionnelle, tandis que la communication entre chaque partie de mvc est unidirectionnelle. 2. MVVM réalise une synchronisation automatique entre la vue et le modèle. Autrement dit, lorsque l'attribut du modèle change, il n'est pas nécessaire d'utiliser manuellement l'élément dom pour modifier l'affichage de la vue. Au lieu de cela, après avoir modifié l'attribut, la couche de vue. correspondant à l’attribut changera automatiquement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
VUE est développé sur la base du modèle de conception MVVM. Aujourd'hui, nous parlerons de la différence entre MVC et MVVM.
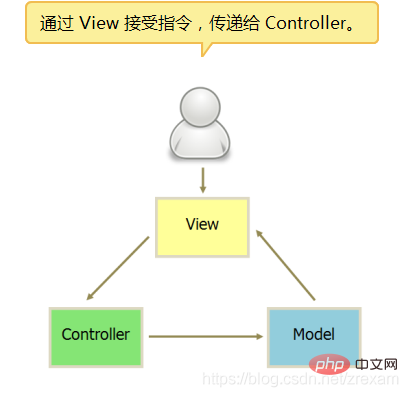
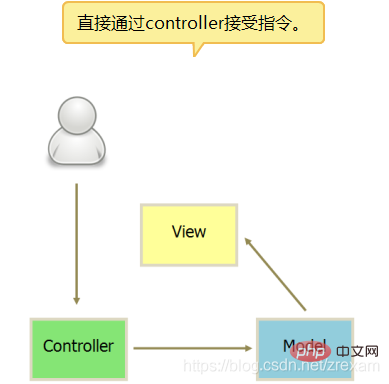
MVC :
m : couche de modèle de données du modèle v : couche de vue de vue c : contrôleur de contrôleur
Principe : La couche c doit contrôler les données de la couche de modèle pour être affichées dans la couche de vue
MVC bidirectionnel, description de l'image :


Exemple de code :
Nous créons un effet p show-hide très simple, cliquez sur bascule pour changer le p show-hide ci-dessous

html :
<div id="box">
<button class="btn">toggle</button>
<button class="btn2">big</button>
<div class="box">
</div>
</div>JS:
Ce qui suit est le JS que nous écrivons sans modèles de conception. Cette méthode d'écriture n'est pas propice à la maintenance. Elle est purement orientée processus pour écrire du code :
let btn = document.getElementsByClassName("btn")[0];
let boxDom = document.getElementsByClassName("box")[0];
let flag = true;
btn.onclick = function(){
if(flag){
boxDom.style.display = "none";
flag = false;
}else{
boxDom.style.display = "block";
flag = true;
}
}Méthode d'écriture MVC :
. //view
let boxDom = document.getElementsByClassName("box")[0];
//model
let model = {
isShow:true,
isBig:false
}
//controller 业务逻辑
function Controller(){
this.init();//初始化
}
Controller.prototype = {
constructor:Controller,
init:function(){
this.addEvent()
},
addEvent:function(){
let btn = document.getElementsByClassName("btn")[0];
let btn2 = document.getElementsByClassName("btn2")[0];
let that = this;
btn.onclick = function(){
model.isShow = !model.isShow;
//更改视图了
that.render();
}
btn2.onclick = function(){
model.isBig = true;
//更改视图了
that.render();
}
},
render:function(){//数据驱动视图的更改
boxDom.style.display = model.isShow?"block":"none";
boxDom.style.width = model.isBig?"300px":"100px";
}
}
new Controller();//初始化一下Bien que le code MVC soit relativement long, il est très pratique à utiliser à l'avenir, à condition que le même effet soit utilisé dessus
Parlons de MVVM
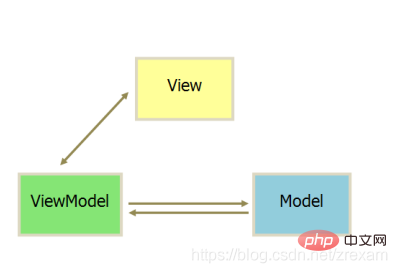
MVVM:
m:model couche de modèle de données v:view view layer vm:ViewModel
utilisé dans vue Qu'est-ce que le mode mvvm, qui est dérivé de mvc
MVVM rend la relation directe entre la vue et le modèle de vue particulièrement étroite, afin de résoudre le problème des retours intempestifs de mvc
Description de l'image :

En ce qui concerne MVVM, permettez-moi de parler des principes de la liaison bidirectionnelle et du détournement de données,
1. Quel est le principe de la liaison bidirectionnelle ?
(Mettre à jour la couche de modèle lorsque la vue change, mettre à jour la couche de vue lorsque la couche de modèle change)
Vue adopte le modèle de détournement de données et de publication par abonnement :
Lorsque vue crée une machine virtuelle, elle configurera les données dans In l'instance, Object.defineProperty sera utilisée pour traiter les données et ajouter des méthodes getter et setter aux données. Lorsque les données sont obtenues, la méthode getter correspondante sera déclenchée. Lorsque les données sont définies, la méthode setter correspondante sera déclenchée, déclenchant ainsi davantage la méthode watcher sur la machine virtuelle. Ensuite, lorsque les données seront disponibles, la machine virtuelle sera davantage mise à jour. la vue.
2. Détournement de données :
vue.js utilise le piratage de données combiné au modèle éditeur-abonné pour détourner les setters et getters de chaque propriété via Object.defineProperty(). Publiez des messages aux abonnés lorsque les données changent, déclenchant des rappels d'écoute de réponse.
Exemple de code Object.defineProperty :
//Object.defineProperty 因为使用了ES5的很多特性
let _data = {}
let middle = 111;
Object.defineProperty(_data,"msg",{
get(){
return middle;
},
set(val){
middle = val;
}
});
console.log(_data.msg);//获取数据的时候,会调用对应对象属性的getter方法
_data.msg = 222;//设置数据的时候,会调用对应对象属性的setter方法
console.log(_data.msg);Résumé :
La plus grande différence entre mvvm et mvc :
MVVM réalise la synchronisation automatique de la vue et du modèle, c'est-à-dire que lorsque les propriétés du modèle changent, nous ne le faisons pas. Ce n'est pas nécessaire. Vous devez utiliser manuellement l'élément DOM pour modifier l'affichage de la vue. Au lieu de cela, après avoir modifié l'attribut, la couche de vue correspondant à l'attribut changera automatiquement.
Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue