
En CSS, vous pouvez utiliser l'attribut border-radius pour définir les coins arrondis de la bordure. La fonction de cet attribut est d'ajouter un effet de coin arrondi à la bordure. Il vous suffit d'ajouter le "border-radius : rayon de coin arrondi. value;" style à l'élément. Définissez les coins arrondis des quatre bordures en même temps.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Le moyen le plus courant et le plus simple de définir les coins arrondis des bordures en CSS consiste à utiliser l'attribut border-radius.
La propriété CSS border-radius définit le rayon du coin d'un élément. Grâce à la propriété CSS border-radius, le style "coin arrondi" de n'importe quel élément peut être obtenu.
Syntaxe :
border-radius: none | length{1,4} [/ length{1,4}
Chaque valeur peut être sous la forme d'une valeur numérique ou d'un pourcentage.
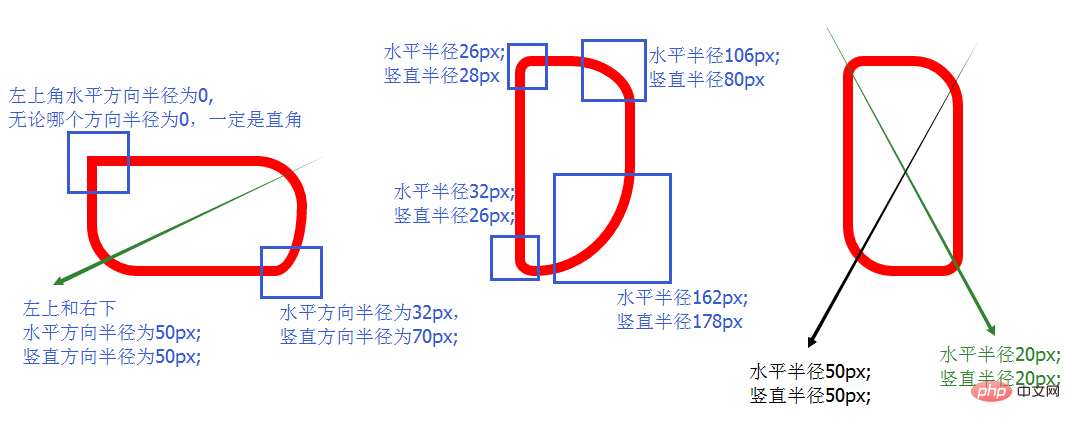
longueur/longueurLa première longueur représente le rayon dans le sens horizontal, et la seconde représente le rayon dans le sens vertical.
S'il s'agit d'une valeur, alors les quatre valeurs en haut à gauche, en haut à droite, en bas à droite et en bas à gauche sont égales.
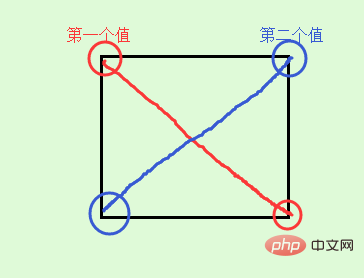
S'il y a deux valeurs, alors les parties supérieure gauche et inférieure droite sont égales et constituent la première valeur, et les parties supérieure droite et inférieure gauche sont égales et constituent la deuxième valeur.
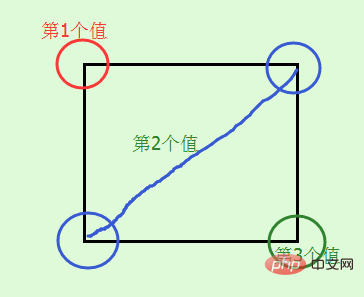
S'il y a trois valeurs, alors la première valeur doit être définie en haut à gauche, et la deuxième valeur est en haut à droite et en bas à gauche et elles seront égales, et la troisième valeur est à définir en bas à droite.
S'il y a quatre valeurs, alors la première valeur doit être définie en haut à gauche, et la deuxième valeur est en haut à droite, la troisième valeur est en bas à droite et la quatrième valeur est à définir en bas à gauche
En plus des abréviations ci-dessus, vous pouvez également écrire les quatre coins séparément comme une bordure, comme suit :
border-top-left-radius: //左上角 border-top-right-radius: //右上角 border-bottom-right-radius: //右下角 border-bottom-left-radius: //左下角
sont respectivement les rayons horizontal et vertical. Si la deuxième valeur est omise, les rayons horizontal et vertical sont égaux.
border-radius n'est disponible que dans les versions de navigateurs suivantes : Firefox4.0+, Safari5.0+, Google Chrome 10.0+, Opera 10.5+, IE9+ Le format de syntaxe standard border-radius est pris en charge. Pour les navigateurs plus anciens, border. -radius Différents préfixes doivent être ajoutés en fonction des différents noyaux de navigateur. Par exemple, le noyau Mozilla doit ajouter "-moz", et le noyau Webkit doit ajouter "-webkit", etc. Cependant, IE et Opera n'en ont pas. formats privés, donc afin de maximiser la compatibilité. Pour le navigateur, nous devons le définir comme suit :
-webkit-border-radius: 10px 20px 30px; -moz-border-radius: 10px 20px 30px; border-radius: 10px 20px 30px;
Veuillez écrire le formulaire standard après le formulaire privé du navigateur.
Citez quelques exemples pour voir l'effet :
Effet :

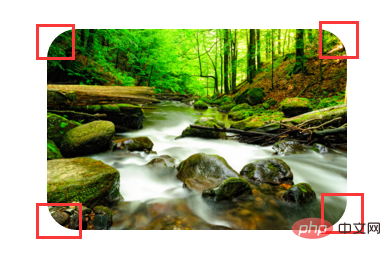
Le rayon des quatre coins est de 30px
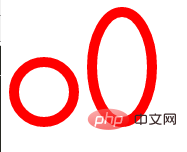
Regardez un cercle standard et une ellipse à nouveau :
Effet :
D'abord La différence entre le premier p et le deuxième p réside principalement dans le fait qu'il s'agisse d'un carré ou d'un rectangle. Le cercle peut être utilisé à la place de l'image du cercle lorsqu'il est dans le carrousel.
Ceux ci-dessus sont tous des exemples où les rayons horizontaux et verticaux sont égaux. Voici deux exemples où les rayons horizontaux et verticaux sont différents :
L'effet est le suivant :

(Partage de vidéos d'apprentissage :css). tutoriel vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!