Comment supprimer les bordures répétées d'un tableau en CSS
En CSS, vous pouvez utiliser l'attribut border-collapse pour supprimer les bordures répétées dans le tableau. Cet attribut peut définir si la bordure du tableau est réduite en une seule bordure ou séparée. Il vous suffit de définir la valeur à réduire pour fusionner le. Bordures qui se chevauchent Ensemble, elles forment une bordure pour obtenir l'effet d'une bordure à une seule ligne.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Problème de chevauchement après avoir défini les bordures dans le tableau
table{
border-spacing: 0;
border-collapse: collapse;
}
table td {
border: 1px solid #000;
padding: 20px 30px;
}
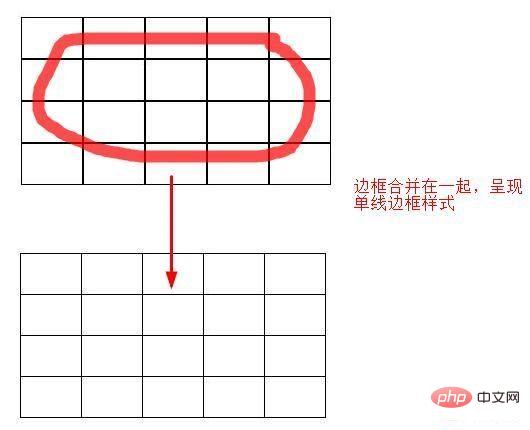
Dans le tableau, lorsque nous ajoutons des bordures et supprimons les marges de chaque cellule, le formulaire aura un problème de bordures qui se chevauchent, ce qui rend les lignes de bordure épaisses et déformées. , nous pouvons alors définir border-collapse: collapse pour définir la bordure, qui fusionne les bordures qui se chevauchent en une seule bordure pour obtenir l'effet d'une bordure sur une seule ligne.
Rendu :

Description :
L'attribut border-collapse définit si les bordures du tableau sont fusionnées en une seule bordure ou affichées séparément comme dans le HTML standard.
Valeur d'attribut :
séparée Valeur par défaut. Les frontières seront séparées. Les propriétés border-spacing et empty-cells ne sont pas ignorées.
collapse Les bordures seront fusionnées en une seule bordure si possible. Les propriétés border-spacing et empty-cells sont ignorées.
Introduction connexe :
border est l'abréviation de l'attribut border.
La propriété CSS border est utilisée pour spécifier le style, la largeur et la couleur de la bordure de l'élément.
Les propriétés qui peuvent être définies sont (dans l'ordre) : border-width, border-style et border-color.
Vous pouvez également définir une seule valeur, par exemple border : #FF0000; est correct, et les autres valeurs seront définies sur les valeurs initiales des attributs correspondants.
Format de syntaxe
La propriété border peut être spécifiée en utilisant une, deux ou trois valeurs répertoriées ci-dessous, l'ordre des valeurs n'a pas d'importance :
/* 边框样式 */ border: solid; /* 边框宽度 | 边框样式 */ border: 2px dotted; /* 边框样式 | 边框颜色 */ border: outset #f33; /* 边框宽度 | 边框样式 | 边框颜色 */ border: medium dashed green; /* 全局值 */ border: inherit; border: initial; border: unset;
Remarque : Si le style de la bordure n'est pas défini, il ne le sera pas. être visible. En effet, les styles par défaut sont aucun.
Recommandations associées : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undress AI Tool
Images de déshabillage gratuites

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Qu'est-ce que l'autoprefixer et comment ça marche?
Jul 02, 2025 am 01:15 AM
Qu'est-ce que l'autoprefixer et comment ça marche?
Jul 02, 2025 am 01:15 AM
AutoPrefixer est un outil qui ajoute automatiquement les préfixes des fournisseurs aux attributs CSS en fonction de la portée du navigateur cible. 1. Il résout le problème de maintenir manuellement les préfixes avec des erreurs; 2. Travaillez le formulaire de plug-in PostCSS, analyse CSS, analysez les attributs qui doivent être préfixés et générer du code en fonction de la configuration; 3. Les étapes d'utilisation incluent l'installation de plug-ins, la définition de la liste de navigateurs et leur permettant dans le processus de construction; 4. Les notes ne comprennent pas manuellement les préfixes, le maintien des mises à jour de la configuration, les préfixes pas tous des attributs, et il est recommandé de les utiliser avec le préprocesseur.
 Comment pouvez-vous animer un SVG avec CSS?
Jun 30, 2025 am 02:06 AM
Comment pouvez-vous animer un SVG avec CSS?
Jun 30, 2025 am 02:06 AM
AnimatingsvgWithcSSisposiblesUsingKeyframesForBasicanimations andTransitionsForInterActiveFets.1.User @ KeyframestodeFineanimationStagesForpropertiesLikescale, Opacity, andcolor.2.ApplytheMoverHoverorState-B
 Quelle est la fonction conique-gradient ()?
Jul 01, 2025 am 01:16 AM
Quelle est la fonction conique-gradient ()?
Jul 01, 2025 am 01:16 AM
THECONCON-GRADIENT () FURMATINGEnSSSCREATSCICLULARD GRODIENTSTHATATATECOLORSTOPSAROUNDacentralpoint.1.IiSIDEALFORPIECHARTS, PROGRESSINDICATEURS, Colorweels, andDecorativeBackgrounds.2.itworksByDefiningColOrStopSatSpiecificangles, FactuallylyTartingfromadefinin
 Tutoriel CSS axé sur la conception mobile d'abord
Jul 02, 2025 am 12:52 AM
Tutoriel CSS axé sur la conception mobile d'abord
Jul 02, 2025 am 12:52 AM
Mobile-FirstcssDesigrequequetsettingTheViewportMetatag, UsingrelativeUnits, StylingFromsMallScreensup, OptimizingTypographicAndTouchtarget.First, addtiControlsaling.second, use%, em, orreminsteadofpixel
 Tutoriel CSS pour créer des filateurs et des animations de chargement
Jul 07, 2025 am 12:07 AM
Tutoriel CSS pour créer des filateurs et des animations de chargement
Jul 07, 2025 am 12:07 AM
Il existe trois façons de créer un rotateur de chargement CSS: 1. Utilisez le rotateur de base des frontières pour obtenir une animation simple via HTML et CSS; 2. Utilisez un rotateur personnalisé de plusieurs points pour atteindre l'effet de saut à travers différents temps de retard; 3. Ajoutez un rotateur dans le bouton et basculez les classes via JavaScript pour afficher l'état de chargement. Chaque approche souligne l'importance des détails de conception tels que la couleur, la taille, l'accessibilité et l'optimisation des performances pour améliorer l'expérience utilisateur.
 Liste de classement européenne de la plate-forme de trading de devises virtuelles 2025 Dernière liste Top10 Inventaire (récemment mis à jour)
Jul 11, 2025 pm 08:57 PM
Liste de classement européenne de la plate-forme de trading de devises virtuelles 2025 Dernière liste Top10 Inventaire (récemment mis à jour)
Jul 11, 2025 pm 08:57 PM
Les dix principales plateformes de trading de devises virtuelles en Europe en 2025 comprennent Binance, OKX, Coinbase, etc., et sont sélectionnées en fonction de la conformité, de la sécurité, des dépenses, des types d'actifs et de l'expérience utilisateur. 1. Binance: le monde a le plus grand volume de transactions, les frais faibles et a obtenu une licence dans plusieurs pays; 2. OKX: produits complets, technologie solide, enregistrée en France; 3. Coinbase: conformité et sécurité, adaptées aux débutants, autorisées dans de nombreux pays; 4. Gate.io: a une longue histoire, haute sécurité, enregistrée dans de nombreux pays européens; 5. Bitstamp: Fondé Early, a une forte conformité, réglementée par le Luxembourg; 6. Etoro: soutient les transactions sociales, investissement diversifié, réglementé par le CYSEC; 7. Bitpanda: monde
 Qu'est-ce que la détection des fonctionnalités dans CSS en utilisant @Supports?
Jul 02, 2025 am 01:14 AM
Qu'est-ce que la détection des fonctionnalités dans CSS en utilisant @Supports?
Jul 02, 2025 am 01:14 AM
FeatureSectionIncSsusing @ supportScheCkSifabrowSerSupportsaSaspecificfEATUREBOreApplyingreatedStyles.1.ituseSConditionalcSsblocksbasedOnproperty-Valuepraire, telshas @ supports (affichage: Grid).
 Intégrer efficacement CSS et JavaScript avec la structure HTML5.
Jul 12, 2025 am 03:01 AM
Intégrer efficacement CSS et JavaScript avec la structure HTML5.
Jul 12, 2025 am 03:01 AM
HTML5, CSS et JavaScript doivent être combinés efficacement avec des balises sémantiques, un ordre de chargement raisonnable et une conception de découplage. 1. Utilisez des étiquettes sémantiques HTML5, telles que l'amélioration de la clarté structurelle et de la maintenabilité, qui est propice au référencement et à l'accès sans barrière; 2. CSS doit être placé, utiliser des fichiers externes et se séparer par module pour éviter les styles en ligne et les problèmes de chargement retardés; 3. JavaScript est recommandé d'être introduit à l'avant et d'utiliser un repère ou une asynchronisation pour charger de manière asynchrone pour éviter le blocage du rendu; 4. Réduisez une forte dépendance entre les trois, conduisez le comportement à travers les attributs de données * et l'état de contrôle du nom de classe et améliorez l'efficacité de la collaboration grâce à des spécifications de nommage unifiées. Ces méthodes peuvent optimiser efficacement les performances des pages et collaborer avec les équipes.







