
本篇文章给大家分享一下使用node.js实现接口访问日志记录功能,希望对大家有所帮助!

目标
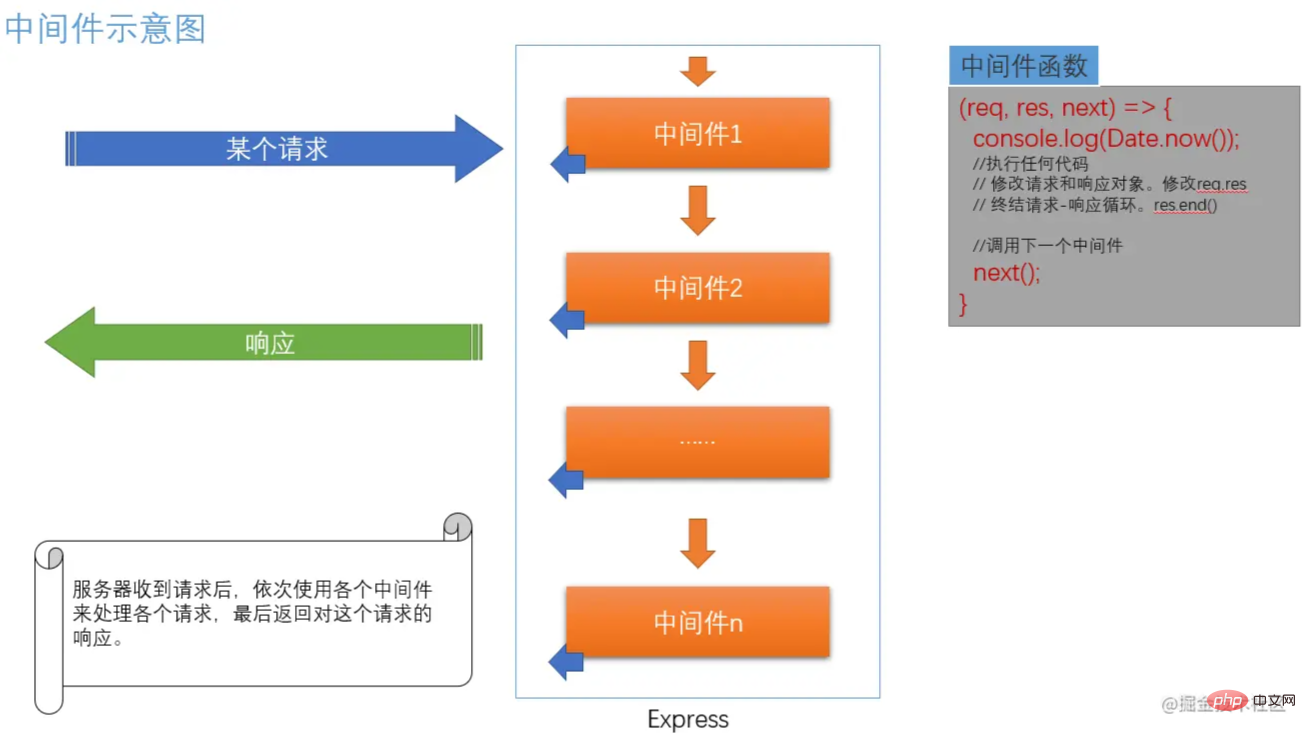
利用中间件技术,写一个用来记录访问日志的中间件
中间件
middleware, 中间件是一个特殊的url地址处理函数,它被当作app.use(中间件函数)的参数或者是某个路由处理函数中使用。
Express是一个自身功能极简,完全是路由和中间件构成一个web开发框架:从本质上来说,一个Express应用就是在调用各种中间件。【推荐学习:《nodejs 教程》】
中间件的基本使用
// 具名函数格式: const handler1 = (req, res, next) => { console.log(Date.now()); next(); } app.use(handler1);
// 匿名函数格式: app.use((req, res, next) => { console.log(Date.now()); next(); });
说明:中间件函数中有三个基本参数, req、res、next
req就是请求相关的对象,它和下一个中间件函数中的req对象是一个对象
res就是响应相关的对象,它和下一个中间件函数中的res对象是一个对象
next它是一个函数,调用它将会跳出当前的中间件函数,执行后续中间件;如果不调用next,也不执行res.end,则整个请求都会在当前中间件卡住。
思路
.json的文件用来存储记录.json文件js实现代码
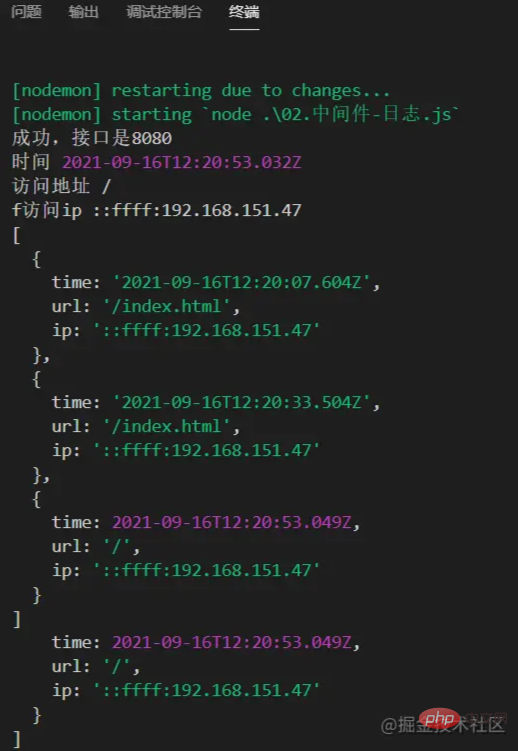
const express = require("express"); const app = express(); const fs = require("fs"); // 获取ip的函数 function getClientIp(req) { return ( req.headers["x-forwarded-for"] || req.connection.remoteAddress || req.socket.remoteAddress || req.connection.socket.remoteAddress ); } // 中间件 app.use((req, res, next) => { console.log("时间", new Date()); console.log("访问地址", req.url); console.log("f访问ip", getClientIp(req)); /** * 建立一个.json的文件 [] * 获取文件内容'[]'==>[] * let obj = {time:xxx,url:xxx,ip:xxx} * [].push(obj) * [].push(obj)覆盖写入.json的文件 */ fs.readFile("hhhh.json", "utf8", (err, data) => { if (err) { console.log("文件读取错误", err); return; } let arr = JSON.parse(data); //console.log(arr); let obj = {}; obj.time = new Date(); obj.url = req.url; obj.ip = getClientIp(req); arr.push(obj); console.log(arr); let newArr = JSON.stringify(arr); fs.writeFile("hhhh.json", newArr, (err) => { if (err) { console.log("写入错误", err); } }); }); next(); }); // 监听接口 app.listen(8080, () => { console.log("成功,接口是8080"); });
控制台截图

原文地址:https://juejin.cn/post/7008510822578126862
作者:不怂
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!