
本篇文章给大家解析一下CSS中的绝对定位,带大家彻底理解它,希望对大家有所帮助!

与其说定位一个元素是定位元素自身的位置,不如说是元素的容器位置。为了能够定位自己,它必须知道自己将相对于哪个父div 来定位。【相关推荐:《css视频教程》】
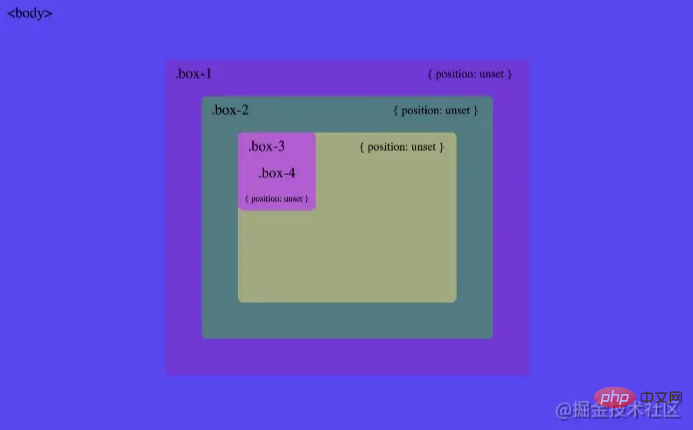
下面的代码展示了4个嵌套的 div ,.box-1到.box-3仅仅通过display: flex和margin: auto来实现居中。.box-4没有设置margin,处于文档流中默认的位置。
所有元素都没有设置position属性
body { display: flex; } .box-1, .box-2, .box-3 { display: flex; margin: auto; }

.box-4在默认位置
元素要想定位自己,必须知道2件事:
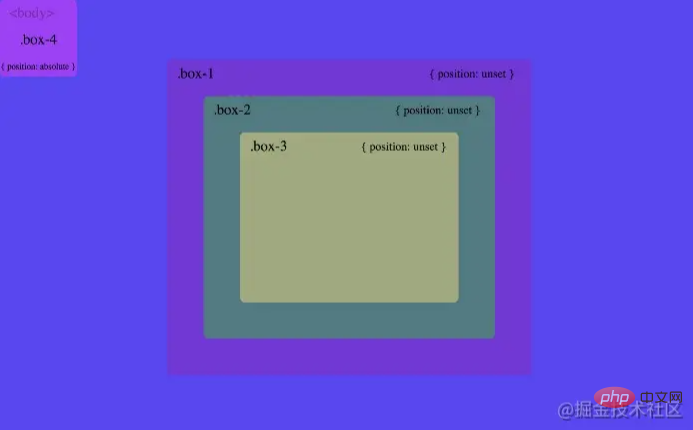
top,right,bottom,left设置的值当我们给.box-4添加position: absolute属性后,发现它从普通文档流中脱离出来了。在没有设置位置属性的情况下,它只是呆在默认位置,也就是父容器的左上角。

.box-4绝对定位时位置无偏移
通过添加top: 0和left: 0,元素必须要知道哪个元素将作为定位的参考容器。 可以看到这里元素被定位到了屏幕左上角。.box-4会先检查它的父容器是否设置了position属性。一开始,它发现.box-3没有设置定位属性,然后它就继续往上一层.box-2和.box-1, 发现它们都没有设置可用的position属性 。
最终.box-4也没能找到可以用于定位参考的父级元素,最后只能以body作为定位参考。 元素最终被定位在屏幕左上角:

.box-4绝对定位,所有父元素都未设置position属性
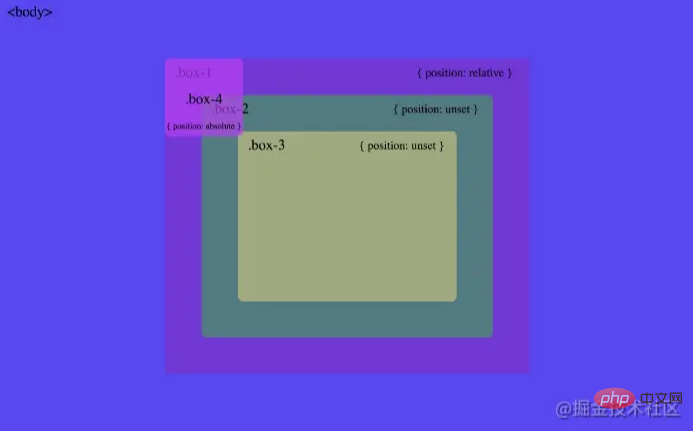
当我们给.box-1设置position: relative后 ,.box-4发现有了可用的定位参考。并最终相对于.box-1实现了定位:

.box-4绝对定位,.box-1相对定位,.box-2和.box-3不变
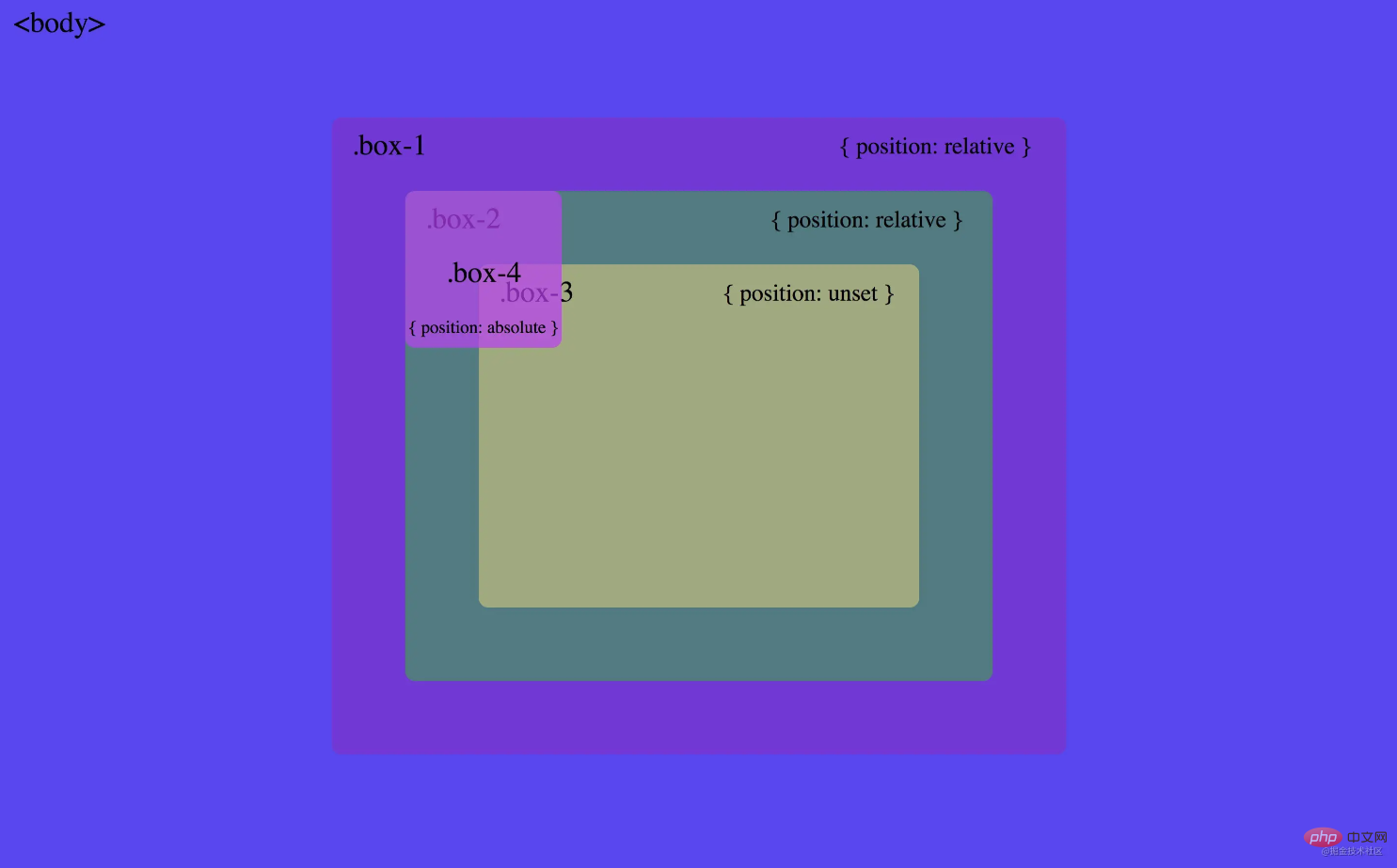
一旦找到了可用的祖先元素, 其它元素将不再与它相关(比如 box2 和 box3)。 下面的图片展示了分别给.box-2和.box-3设置position:relative之后的效果:


.box-4绝对定位,.box-2和.box-3相对定位
原文地址:https://juejin.cn/post/7008462323316686862
作者:M酷
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!