
javascript中给元素加边框的方法:1、使用“元素对象.style.border="宽度值 样式值 颜色值"”语句;2、使用“元素对象.style.cssText="border:宽度值 样式值 颜色值"”语句。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
方法1:使用HTML DOM border 属性
语法:Object.style.border=borderWidth borderStyle borderColor
示例:
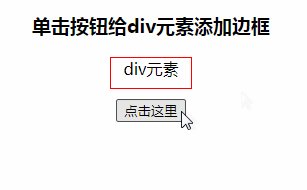
效果图:

2、使用cssText属性
cssText 的本质就是设置 HTML 元素的 style 属性值。
语法:Object.style.cssText="属性名:属性值";
示例:
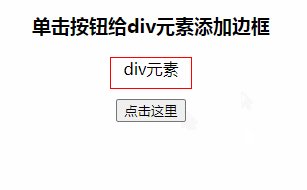
效果图:

【推荐学习:javascript高级教程】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!