
Cet article vous présentera le système de grille de mise en page Web dansBootstrapet comprendra le principe de fonctionnement, le paramètre de largeur de cellule et la méthode de mise en page réactive du système de grille Bootstrap. J'espère qu'il vous sera utile !

1.1 Système à douze grilles
La grille est une grille, English Grid, la raison pour laquelle certains endroits sont des grilles, certains L'endroit est une grille, mais les habitudes de traduction sont différentes. Le système de douze grilles signifie que l'écran entier est divisé en douze parties égales en fonction de la largeur, et une partie égale représente un douzième de la largeur de l'écran. Pourquoi est-il divisé en douze parties égales, plutôt qu'en dix parties égales ou autres parties égales. les parties ? Quant aux parties, c'est parce que 12 est le plus petit commun multiple de 1, 2, 3, 4 et 6. D'après l'expérience, cette division est la plus belle et la plus pratique. Bien sûr, j'ai également vu des systèmes à 36 et 10 grilles, du point de vue de l'utilisation, ils ne sont en effet pas aussi pratiques que les systèmes à 12 grilles. [Recommandation associée : "Tutoriel bootstrap"]
Dans le système à douze grilles, si je souhaite diviser l'écran en côtés gauche et droit, la gauche occupant un tiers et la droite occupant les deux tiers, Je peux changer la largeur gauche définie sur 4 grilles et le côté droit sur 8 grilles. Si j'ai besoin de la moitié des côtés gauche et droit, il me suffit de définir chacun 6 grilles. Si je n'ai besoin de définir qu'une seule page pour remplir l'écran, je peux la définir directement sur 12 grilles. Écoutez, n'est-ce pas très pratique ?
1.2 Balises du système de grille Bootstrap
Le système de grille Bootstrap conçoit trois balises, à savoir conteneur, ligne, col :
Ce qui suit est un exemple de code qui divise l'écran en trois unités de largeur égale. Il n'est pas nécessaire de se plonger dans la méthode d'écriture de code spécifique. Il vous suffit de comprendre brièvement la structure du système de grille. en détail plus tard.
第一个单元第二个单元第三个单元
1.3 Règles du système de grille d'amorçage
Utilisez des lignes pour créer des groupes horizontaux de colonnes.
Il peut y avoir plusieurs lignes sur une seule page.
Les rangées doivent être placées à l’intérieur d’un conteneur pour obtenir un alignement et un rembourrage appropriés.
Le contenu doit être placé dans une colonne (col), et seules les colonnes peuvent être des éléments enfants directs des lignes.
Les lignes peuvent également être imbriquées dans une colonne. Les lignes d'une colonne n'ont pas besoin de conteneur car la colonne elle-même est un conteneur.
Vous pouvez utiliser directement des classes de grille prédéfinies, telles que la taille de l'écran-nombre de grilles, pour créer rapidement des dispositions de grille.
Dans la classe prédéfinie, la taille de l'écran a 5 valeurs, principalement utilisées pour le responsive design, voir 3.1. Le nombre de grilles est un nombre de 1 à 12, représentant la largeur de l'écran.
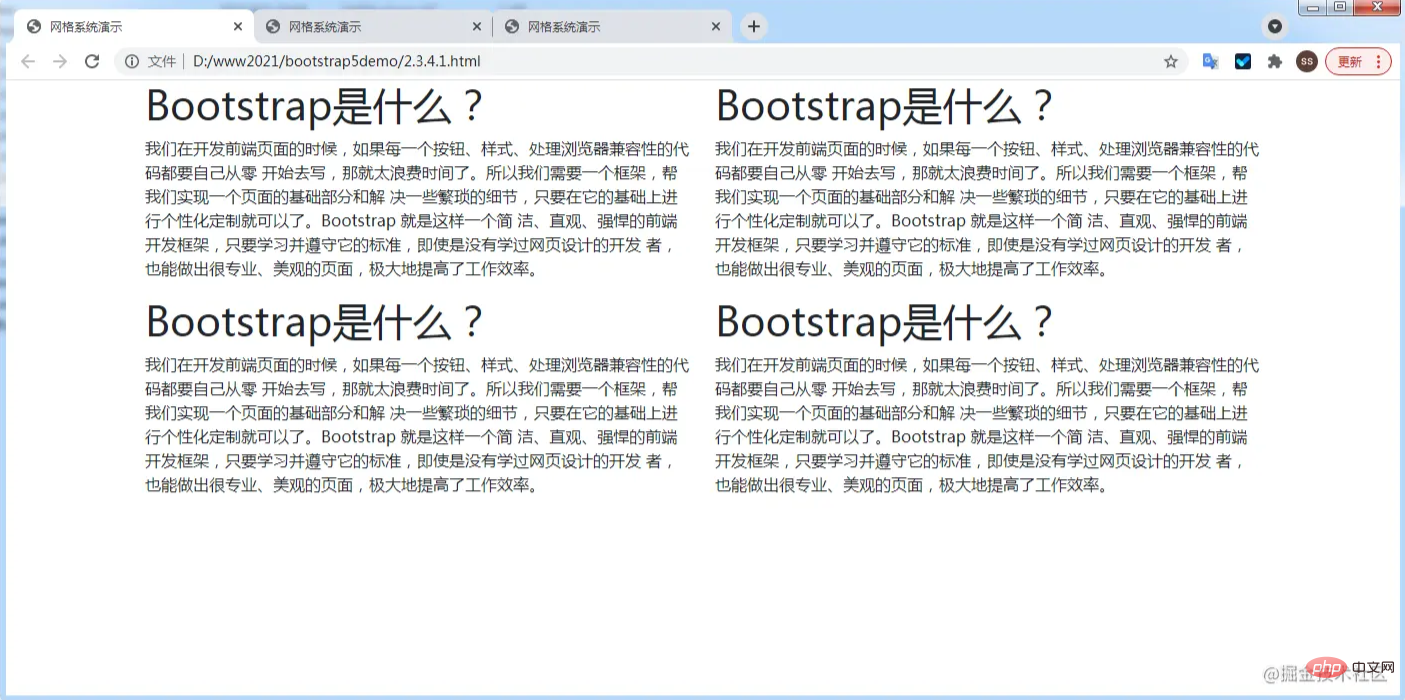
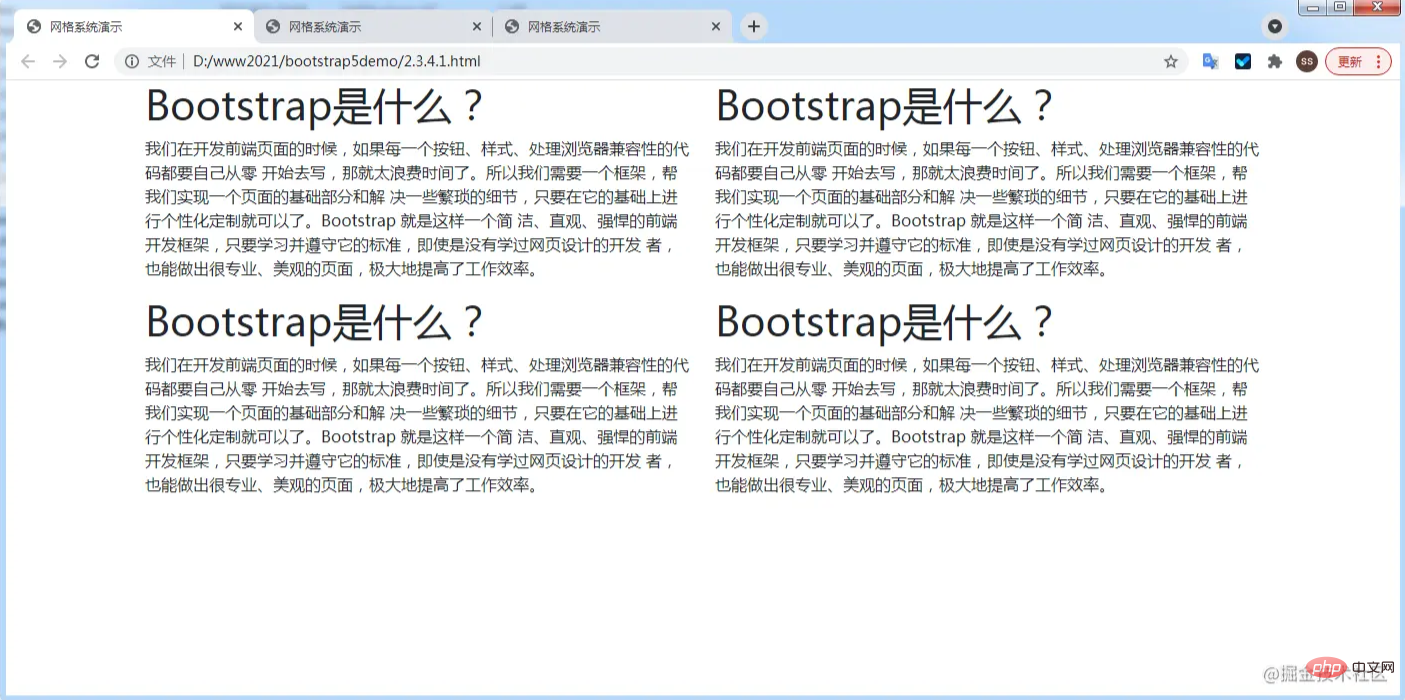
2.1 Disposition par défaut à largeur égale
Si nous ne définissons pas la largeur de chaque colonne, le nombre de colonnes par défaut sera réparti uniformément . La largeur des colonnes, mais s'il y a plus de 12 colonnes d'affilée, des phénomènes imprévisibles se produiront (j'ai fait quelques tests pour la recherche, vous n'avez pas besoin de tester cela, si vous souhaitez en disposer plus de 12, vous peut utiliser une feuille). Je vais donner ci-dessous un morceau de code, qui sera utilisé désormais, avec quelques modifications mineures, donc je ne le donnerai plus.
Lorsque vous utilisez col, col-grid number pour définir la largeur, veuillez définir la largeur de la fenêtre au maximum pour l'effet d'aperçu, sinon cela pourrait entraîner une déviation de l'effet. De plus, nous ne recommandons pas ce paramètre dans les applications réelles. disposition de grille réactive, même si vous ne souhaitez pas répondre.
网格系统演示 Bootstrap是什么?
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。
Bootstrap是什么?
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。
Bootstrap是什么?
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。
Bootstrap是什么?
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。
L'effet de ce code est montré dans l'image ci-dessus. Vous pouvez copier quelques cellules supplémentaires ci-dessous pour voir l'effet.
Bootstrap是什么?
我们在开发前端页面的时候,如果每一个按钮、样式、处理浏览器兼容性的代码都要自己从零 开始去写,那就太浪费时间了。所以我们需要一个框架,帮我们实现一个页面的基础部分和解 决一些繁琐的细节,只要在它的基础上进行个性化定制就可以了。Bootstrap 就是这样一个简 洁、直观、强悍的前端开发框架,只要学习并遵守它的标准,即使是没有学过网页设计的开发 者,也能做出很专业、美观的页面,极大地提高了工作效率。
2.2 Réglez la largeur de chaque colonne
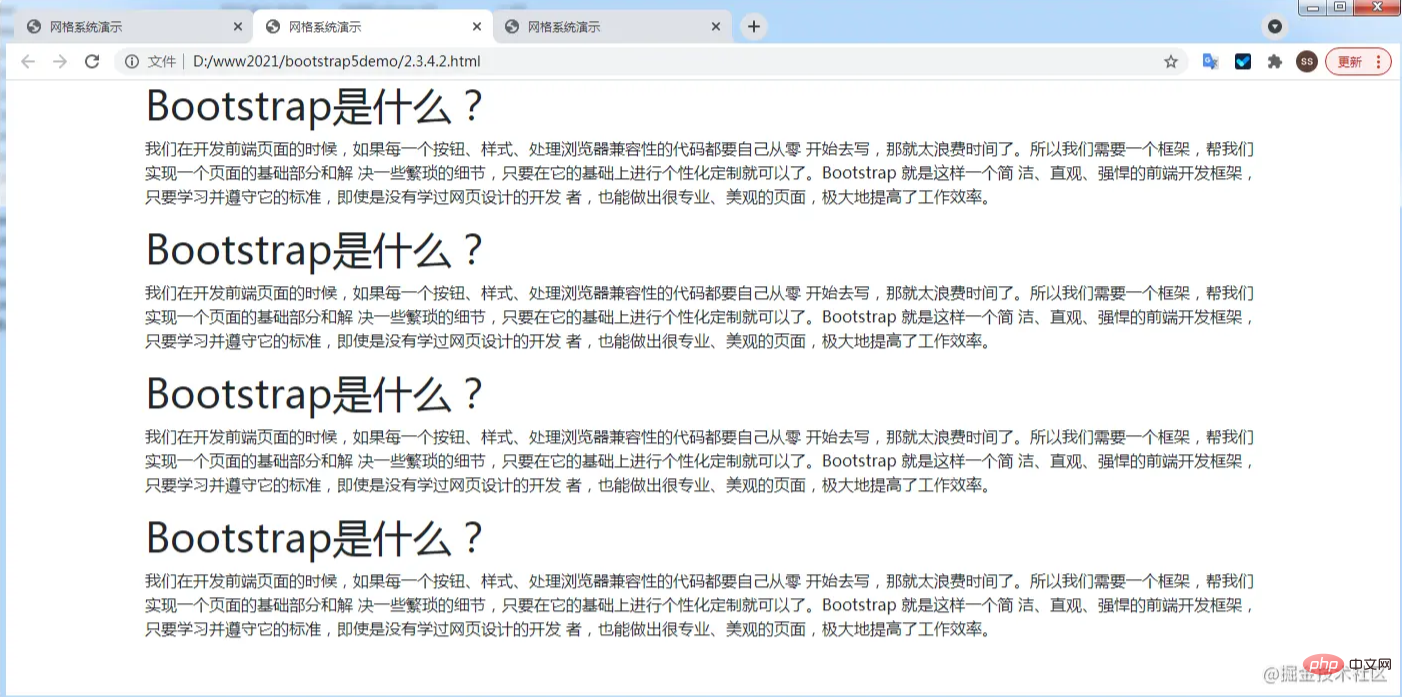
Essayez de remplacer le col dans les trois 2.3 Colonnes à largeur variable Si vous définissez la valeur de la cellule, s'il y a trois cellules et qu'une seule est définie, les deux cellules restantes diviseront également l'espace restant, vous pouvez donc facilement définir des colonnes à largeur variable . Pour rappel, la cellule où est définie la valeur fixe n'a pas besoin d'être devant. Par exemple, dans le code 2.1, vous pouvez définir la deuxième cellule pour qu'elle occupe tout l'écran (col-6), et les autres cellules le sont. uniformément réparti. 2.4 Envelopper automatiquement les colonnes Lorsque chaque cellule a une valeur de largeur définie, lorsque l'espace restant dans une rangée ne peut plus accueillir une certaine cellule, elle s'enroule automatiquement. Prenons l'exemple de la 2.1 et remplacez le col dans les quatre 将2.1的例子,将四个 将2.1的例子,将四个 可以看出,虽然设置为col-8也可以每个单元格一行,但是文字只占屏幕的十二分八,也就是三分之二,所以如果没有特殊要求,尽量将每行的单元格数值相加正好为12。 3.1 什么是响应式布局 关于响应式布局,简单来说就是在不同屏幕大小的时候,展现出的页面布局不同。例如手机看的时候一行只有一个单元格,平板看的时候一行两个单元格,电脑看的时候有三个。Bootstrap可以很方便的实现这种功能。 3.2 Bootstrap 网格系统屏幕大小划分 看看下面的表格,是不是很熟悉,和断点的规定一模一样,只是多了个xs而已,其实默认就是xs,所以可以直接省略。可以看到,Bootstrap通过5个断点,将屏幕分为6种大小类型。 3.3 Exemple de mise en page réactive de grille Bootstrap Remplacez les quatre 当然你还可以换分的更细一点,换成 在这里告诉你个小技巧,如果你想一行显示几列,宽度只就是用12除以几,哈哈,估计你也能想得到。 3.4 如果你不想响应 如果你想让所有的浏览器显示效果一致,都分为两列,也就是不想让它响应式显示,那么很简单,你把所有的屏幕下的栅格数设置相同的数值即可 Bien sûr, vous peut Modifiez les points pour qu'ils soient plus détaillés et remplacez-les par Voici une petite astuce pour vous. Si vous souhaitez afficher plusieurs colonnes sur une seule ligne, la largeur est simplement divisée par 12. Haha, je suppose que vous pouvez y penser aussi. 3.4 Si vous ne souhaitez pas répondre Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


3、Bootstrap 网格响应式布局
xs
sm
≥576pxmd
≥768pxlg
≥992pxxl
≥1200pxxxl
≥1400px Container容器 None (auto) 540px 720px 960px 1140px 1320px 屏幕大小类前缀 .col-.col-sm-.col-md-.col-lg-.col-xl-.col-xxl- Prenons l'exemple de 2.1 et remplacez le col dans les quatre
Prenons l'exemple de 2.1 et remplacez le col dans les quatre Prenons l'exemple de 2.1 et remplacez le col dans les quatre
Prenons l'exemple de 2.1 et remplacez le col dans les quatre 
3. Bootstrap Grid Responsive Layout
3.1 Qu'est-ce que la mise en page réactiveÀ propos de la mise en page réactive, parlons brièvement. par exemple, la mise en page affichée est différente lorsque la taille de l'écran est différente. Par exemple, lors d'une visualisation sur un téléphone mobile, il n'y a qu'une seule cellule d'affilée, lors d'une visualisation sur une tablette, il y a deux cellules d'affilée et lors d'une visualisation sur un ordinateur, il y en a trois. Bootstrap peut facilement implémenter cette fonction. 3.2 Division de la taille de l'écran du système de grille Bootstrap Regardez le tableau ci-dessous. C'est exactement la même chose que les points d'arrêt, sauf qu'il y a un xs supplémentaire. En fait, la valeur par défaut est xs. , vous pouvez donc l'omettre directement . Comme vous pouvez le voir, Bootstrap divise l'écran en 6 types de taille via 5 points d'arrêt.
xs
≥576pxmd
≥768pxlg
≥992pxxl
≥1200pxxxl
≥1400px Conteneur conteneur Aucun (auto) 540px 720px 960px 1140px 1320px Préfixe de classe de taille d'écran .col-.col-sm-.col- md-.col-lg-.col-xl-.col-xxl-
 Que signifie une connexion directe indépendante ?
Que signifie une connexion directe indépendante ? Comment définir le chinois dans vscode
Comment définir le chinois dans vscode Comment ouvrir le registre
Comment ouvrir le registre Méthodes pour prévenir les attaques CC
Méthodes pour prévenir les attaques CC Comment résoudre le problème du démarrage lent de l'ordinateur
Comment résoudre le problème du démarrage lent de l'ordinateur Introduction aux commandes CLI
Introduction aux commandes CLI qu'est-ce que Hadoop
qu'est-ce que Hadoop Résumé des connaissances de base de Java
Résumé des connaissances de base de Java