
Vous pouvez utiliser l'attribut display en CSS pour convertir entre les éléments de ligne et les éléments de bloc : ajoutez le style "display:block;" à l'élément de ligne pour le convertir en élément de bloc ; l'élément block pour le convertir en élément block. Il est converti en élément row.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En HTML, les balises sont divisées en deux niveaux :
Éléments en ligne : côte à côte avec d'autres éléments en ligne ; la largeur et la hauteur ne peuvent pas être définies, et la largeur par défaut est la largeur du texte.
Éléments au niveau du bloc : occupent une ligne et ne peuvent être juxtaposés à aucun autre élément ; peuvent accepter la largeur et la hauteur. Si la largeur n'est pas définie, la largeur sera par défaut de 100 % du parent.
Exemple : La balise
est un élément de niveau bloc et la balise

Mais le type d'élément est converti. Nous pouvons utiliser l'attribut d'affichage CSS pour réaliser la conversion mutuelle entre les éléments de ligne et les éléments de bloc. L'attribut
display spécifie le type de boîte que l'élément doit générer.
block Cet élément sera affiché comme un élément de niveau bloc, avec des sauts de ligne avant et après cet élément.
inline par défaut. Cet élément sera affiché comme un élément en ligne (inline) sans saut de ligne avant ou après l'élément.
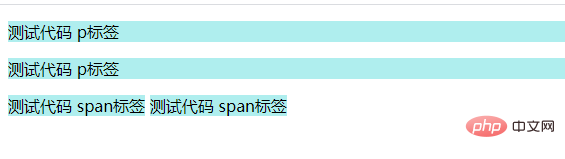
Convertir les éléments de ligne en éléments de bloc
Définissezdisplay:block;dans les éléments en ligne pour transformer les éléments en ligne en éléments de niveau bloc.display:block;就可以让行内元素变成块级元素。
将块元素转为行元素
在块级元素中设置display:inline;
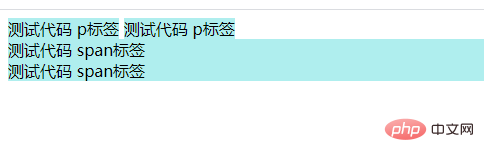
Convertir les éléments de bloc en éléments de ligne
 Définissez
Définissezdisplay:inline;dans les éléments de niveau bloc pour transformer les éléments de niveau bloc en éléments en ligne.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!