
Dans l'article précédent "Comment ajouter des événements de clic et de double-clic à un élément via jQuery", je vous ai présenté la méthode d'ajout d'événements de clic et de double-clic à un élément avec jQuery. Les amis dans le besoin peuvent en apprendre davantage. it~
Cet article Le contenu principal est de présenter comment utiliser jQuery pour animer des éléments de paragraphe.
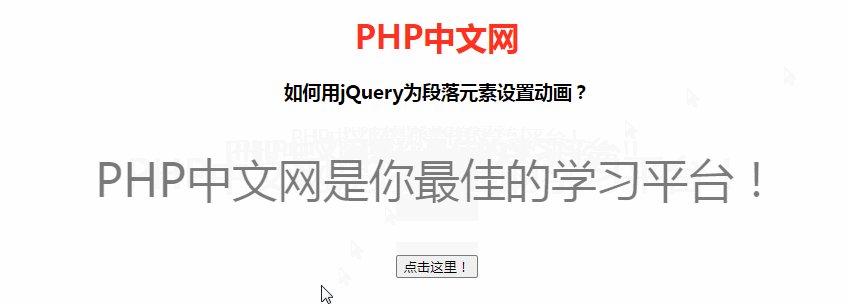
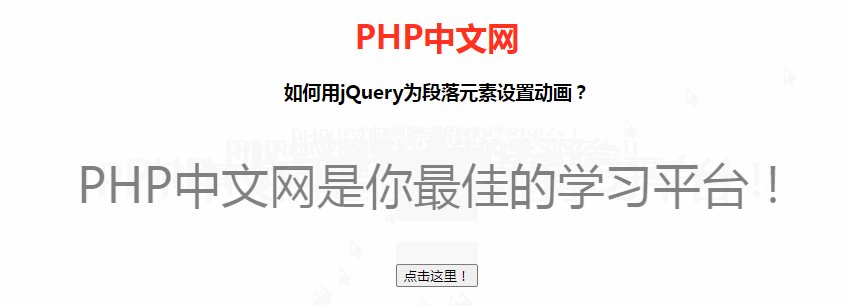
Donc, dans cet article, nous utiliserons jQuery pour animer des éléments de paragraphe en cliquant sur un bouton, et utiliserons principalement la méthode animate() pour obtenir des effets d'animation. La méthode animate() est utilisée pour changer l'état d'un élément avec des styles CSS. Cette méthode peut également être utilisée pour modifier les propriétés CSS afin d'animer les éléments sélectionnés.
Passons directement au code :
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#GFG").animate({
opacity: 0.5,
fontSize: "3em",
}, 1000);
});
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: #ff311f;">
PHP中文网
</h1>
<h3>
如何用jQuery为段落元素设置动画?
</h3>
<p id="GFG">
PHP中文网是你最佳的学习平台!
</p>
<button>点击这里!</button>
</body>
</html>L'effet est le suivant :

Ce que tout le monde doit maîtriser ici, c'est la méthode animate() : animate()方法:
animate() 方法执行 CSS 属性集的自定义动画。该方法通过 CSS 样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。
→注:请使用 "+=" 或 "-=" 来创建相对动画。
animate()
animate() est la suivante : (selector).animate({styles},speed,easing,callback)Astuce : Plus d'assouplissements disponibles dans le fonction d'extension. Le paramètre de rappel est facultatif : la fonction à exécuter après l'exécution de la fonction d'animation. Enfin, je voudrais recommander "
Tutoriel de base de JavaScript🎜🎜" et "🎜Tutoriel vidéo jquery🎜" ~ Bienvenue à tous pour apprendre ~🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment installer le système Linux
Comment installer le système Linux