
Dans "Explication détaillée de comment multiplier et diviser deux nombres via javascript", je vous présente comment multiplier et diviser deux nombres via javascript~
Cet article Le sujet est "Comment écrire. une fonction JavaScript pour calculer les facteurs d'un entier positif" ?
Alors, quels sont les facteurs ? Cela appartient au savoir de l'école primaire. Tout le monde doit savoir qu'un facteur signifie que le quotient d'un entier a divisé par un entier b (b≠0) est exactement un entier sans reste. On dit que b est un facteur de a.
Après avoir compris ce qu'est un facteur, nous pouvons facilement calculer les facteurs d'un entier positif grâce au code js.
Le code d'implémentation complet est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title></title>
</head>
<body>
<script>
function factors(n)
{
var num_factors = [], i;
for (i = 1; i <= Math.floor(Math.sqrt(n)); i += 1)
if (n % i === 0)
{
num_factors.push(i);
if (n / i !== i)
num_factors.push(n / i);
}
num_factors.sort(function(x, y)
{
return x - y;}); // 数字排序
return num_factors;
}
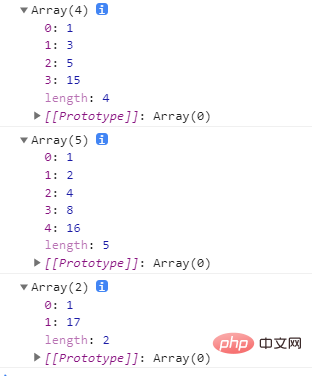
console.log(factors(15)); // [1,3,5,15]
console.log(factors(16)); // [1,2,4,8,16]
console.log(factors(17)); // [1,17]
</script>
</body>
</html>Nous visualisons toujours les informations de sortie via console.log(), comme suit :

Il est évident que les facteurs de 15, 16 et 17 sont [ 1,3,5, 15], [1,2,4,8,16], [1,17].
Dans le code ci-dessus, les méthodes que tout le monde doit connaître sont :
Méthode sqrt() : peut renvoyer la racine carrée d'un nombre sqrt()方法:可返回一个数的平方根;
→注:Math.pow() 方法可以计算一个数的任意次根。
floor()方法:可对一个数进行下舍入;
→注:floor() 方法执行的是向下取整计算,它返回的是小于或等于函数参数,并且与之最接近的整数。
push()方法:可向数组的末尾添加一个或多个元素,并返回新的长度;
→注:该方法会改变数组的长度,要想数组的开头添加一个或多个元素要使用unshift() 方法。
sort()
→Remarque : Math.pow() ; La méthode peut calculer un nombre à n'importe quelle racine de .
Méthodefloor() : peut arrondir un nombre inférieur ; Méthode push() : peut ajouter un ou plusieurs éléments à la fin du tableau et renvoyer la nouvelle longueur 🎜🎜🎜→ Remarque : Cette méthode modifiera la longueur du tableau en ; ajoutez un ou plusieurs éléments au début, utilisez la méthode unshift(). 🎜🎜🎜Méthode sort() : utilisée pour trier les éléments du tableau. 🎜🎜🎜→Remarque : Le tableau est trié sur le tableau d'origine et aucune copie n'est générée. 🎜🎜🎜Enfin, je voudrais recommander "🎜🎜Tutoriel de base JavaScript🎜🎜" à tout le monde ~ Bienvenue à tous pour apprendre ~🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!