
本篇文章给大家介绍一下在小程序页面中自定义tabbar组件,实现底部tab切换的方法。

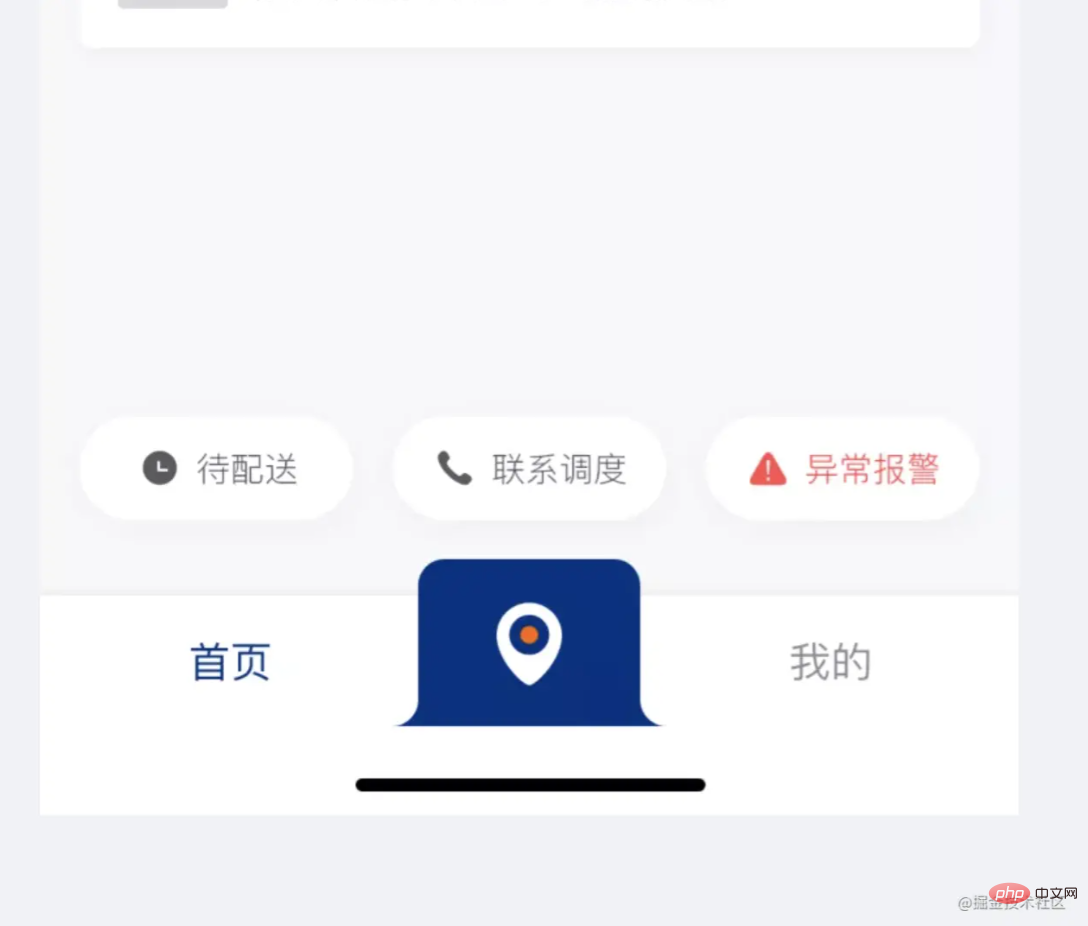
近日需求,设计稿如图

要实现一个特殊的底部导航栏,采用官方提供的自定义tabbar组件,添加底部tab页面,切换图片闪屏。【相关学习推荐:小程序开发教程】
解决采用swiper轮播图+自定义组件
{{item.text}}
Component({ data: { selected: 0, color: "#999999", selectedColor: "#032F82", list: [ { type: 'text', text: "首页" }, { type: 'image', icon: '../../image/icon_map.png', iconSelect: '../../image/icon_map_select.png', text: '' }, { type: 'text', text: "我的" }] }, attached() { }, methods: { switchTab(e) { const data = e.currentTarget.dataset this.setData({selected: data.index}) this.triggerEvent("setTab", data.index) } } })
.jtab-bar { position: fixed; bottom: 0; left: 0; right: 0; height: 100rpx; background: white; display: flex; align-items: center; padding-bottom: env(safe-area-inset-bottom); box-shadow: 0px -2rpx 2rpx rgba(153, 153, 153, 0.1); } .jtab-bar-item { text-align: center; flex: 1; height: 100rpx; } .jtab-bar-item .jtab-text { height: 100rpx; line-height: 100rpx; } .jcover-img-bigicon { position: fixed; bottom: 0rpx; width: 210rpx; height: 128rpx; padding-bottom: env(safe-area-inset-bottom); margin: 0 auto; right: 0; left: 0; }
使用的两张图片:


{{item}}
这里使用catchtouchmove="swipperStop" swipperStop是个空函数来处理,禁止手动滑动
.jswipper-block { height: calc(100vh - 170rpx); background: #F7F8F9; }
/** * 页面的初始数据 */ data: { background: ['demo-text-1', 'demo-text-2', 'demo-text-3'], currentTab: 0 }, setTabbar({detail}) { this.setData({currentTab: detail}) }, // 轮播图 禁止手动滑动 catchtouchmove="swipperStop" swipperStop(){ },
暂完。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme Liste de prix du niveau Douyin 1-75
Liste de prix du niveau Douyin 1-75 Solution d'erreur inattendue IIS 0x8ffe2740
Solution d'erreur inattendue IIS 0x8ffe2740 Comment utiliser la fonction de filtre
Comment utiliser la fonction de filtre Utilisation de la fonction d'écriture
Utilisation de la fonction d'écriture Que signifie la pièce MLM ? Combien de temps faut-il habituellement pour s'effondrer ?
Que signifie la pièce MLM ? Combien de temps faut-il habituellement pour s'effondrer ? Introduction au middleware Laravel
Introduction au middleware Laravel Quel est le rôle du groupe de consommateurs Kafka
Quel est le rôle du groupe de consommateurs Kafka